1. 弹出窗口中传值给父层表单
table.on('tool(tableList)', function(obj){
var selected = obj.data;
var layEvent = obj.event;
if(layEvent === 'selected'){
parent.layui.$('#ptCode').val(selected.ptCode); //此处给父层表单字段ptCode传值
parent.layer.close(index);
}
});
2.弹窗口中关闭自身
index=parent.layer.getFrameIndex(window.name); //先获得父层窗口索引
parent.layer.close(index); //再关闭
3. 实时监控输入框中文本变化
这个在实时模糊查询中特别常见,
#keywords为输入框的id。先获取输入框的值,然后执行表格的查询操作。
$("#keywords").on("input",function(e){
//获取input输入的值
var keywords = e.delegateTarget.value;
table.reload('tableList', {where: {keywords: keywords},page:{curr:1}});
});

4. 表单的输入框后面添加按钮,并触发按钮事件
<div class="layui-inline">
<label class="layui-form-label-sm">商品信息</label>
<div class="layui-input-inline-sm">
<input type="text" id="ptCode" name="ptCode" class="layui-input-sm">
<i class="layui-icon layui-icon-template-1 layui-btn layui-btn-sm" data-type="popSearchProduct" style="margin-left:-10px;height:28px;"></i>
</div>
</div>
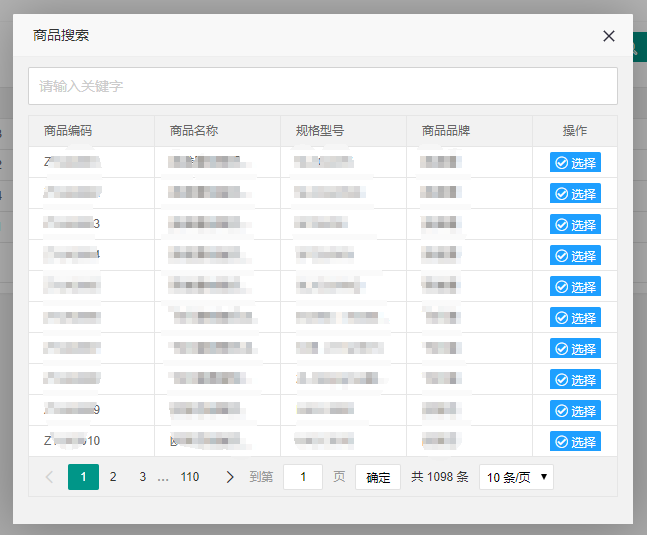
看看效果,下面商品后面有个按钮,用来弹出搜索框:

5. 按钮触发事件
layui的按钮触发事件有几种,这里介绍一种常用的:
//根据表单中data-type的值判断
active={
popSearchProduct: function(){
layer.open({title: '商品搜索', type:2, offset:'50px', area:['620px','510px'], content: ctx + '/product/productSearch' });
}
};
//触发表单中带layui-btn-sm的按钮的单击事件
$('.layui-btn-sm').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
6. 指定默认日期作为查询条件
刚开始进入查询页面时,默认条件都为空,查询所有。如何指定默认日期作为开始查询条件。
在开始查询时,添加where条件,填写默认查询条件。
table.render({
elem: '#lay-tableList'
,url: ctx+'/customInfo/ajaxCustomInfoList'
,size:'sm'
,cellMinWidth: 80
,request: {
pageName: 'pageNo'
,limitName: 'pageSize'
}
,method: 'post'
,where:{
status: "0"
,startDate: layui.util.toDateString(new Date()-1000*60*60*24*30, 'yyyy-MM-dd')
}
注意:应该算个缺陷,开始进入页面时查询的时间参数传递到后台了,但是前端页面上还是没有显示出这个时间。
这里where必须何form.val结合使用。因为只是在where添加查询条件,但是界面显示不出来查询条件的值。
//设置表单初始值
form.val('searchForm', {
status: "0"
,startDate: layui.util.toDateString(new Date(new Date() - 1000 * 60 * 60 * 24 * 30),'yyyy-MM-dd')
});
7. Layui iframe如何清理缓存
我用的是iframe的,所以下面这段放到通用的header里面就行了。这样每次修改了layui内容或者升级版本的时候,在通用的文件中直接修改这里的版本号就可以了。
一直很想吐槽,官方文档很多地方写的一知半解的,让人丈二和尚摸不着头脑。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/page/commons/taglibs.jsp"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<script type="text/javascript">
//定义全部变量
var ctx = "${pageContext.request.contextPath}";</script>
<link type="text/css" href="${ctx}/resources/layuiadmin/layui/css/layui.css" media="all" rel="Stylesheet" />
<link type="text/css" href="${ctx}/resources/layuiadmin/style/admin.css" media="all" rel="stylesheet">
<script type="text/javascript" src="${ctx}/resources/layuiadmin/layui/layui.js"></script>
<script>
layui.config({
version: '20190604'
,base: ctx + '/resources/layuiadmin/'
});
</script>
8. 关于弹窗高度自适应写法
我原来是宽度和高度,都是手工写的。每次表单增减字段时,也是手工去改这个高度。
原来以为只有我这么干的,后来在群里聊天发现也有很多跟我一样,也是这么手工调整的。
在弹窗的成功回调函数中写layer.iframeAuto(index);
var index2 = layer.open({
title: '添加报废单'
,type: 2
,offset: '50px'
,area: '60%'
,content: ctx + '/saleReturnOrder/popScrap?id='+ line.id
,success: function(layero, index){
layer.iframeAuto(index);
}
});
看看官方文档,呵呵,有些东西一点就破,很多时候是因为差了那么一点点火候 :

9. table中的数据校验
这段也是在社区里面扒出来的,用于在table中使用编辑表格时的校验,功能体验很赞:
//数据校验
table.on('edit(tableList)', function(obj){
var lineData = obj.data;
var value = obj.value;
var field = obj.field;
var inputElem = $(this);
var tdElem = inputElem.closest('td');
var valueOld = inputElem.prev().text();
var data = {};
var errMsg = ''; // 错误信息
if (field === 'tmpRepairQty') {
var re = /^(\-|\+)?\d+(\.\d+)?$/;
if (!re.test(value)) {
errMsg = '只允许输入数字';
}
if (value < 0) {
errMsg = '数量不允许小于0';
}
var returnQty = lineData.returnQty | 0;
var scrapQty = lineData.scrapQty | 0;
var repairQty = lineData.repairQty | 0;
var value = value | 0;
var openQty = returnQty - scrapQty - repairQty;
if(value > openQty ){
errMsg = '数量不允许大于未结数量' + openQty;
}
}
if (errMsg) {
// 如果不满足的时候
data[field] = valueOld;
layer.msg(errMsg, {time: 1000, anim: 6, shade: 0.01}, function () {
inputElem.blur();
obj.update(data);
tdElem.click();
});
}
10. 如何在layui中使用echarts
首先使用继承方式引入echarts和echartsTheme,注意两个都要,一个页面中只需要引入一次。
然后轮播切换这段函数也要保留。不然图片没法显示。
下面的ajax请求根据echarts官方文档,自己发挥。
//最近30天成交趋势
layui.extend({
echartsTheme: 'lib/extend/echartsTheme'
,echarts: 'lib/extend/echarts'
}).use(['carousel', 'echarts'], function(){
var $ = layui.$
,carousel = layui.carousel
,element = layui.element
,device = layui.device();
//轮播切换
$('.layadmin-carousel').each(function(){
var othis = $(this);
carousel.render({
elem: this
,width: '100%'
,arrow: 'none'
,interval: othis.data('interval')
,autoplay: othis.data('autoplay') === true
,trigger: (device.ios || device.android) ? 'click' : 'hover'
,anim: othis.data('anim')
});
});
//-------------------------以上必须要---------------------------------------------------
$.ajax({
url: ctx +'/biGeneral/ajaxLineChart'
,type:'post'
,dataType: 'json'
,success: function(res){
var echartsApp = [], options = [{
tooltip : {trigger: 'axis'},
calculable : true,
legend: {data:['订单量','销售额'] },
toolbox: {show : true,
feature : {
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
xAxis : [{ type : 'category',data :res.date }],
yAxis : [{type : 'value', name : '订单量', axisLabel : {formatter: '{value} 个'}},
{type : 'value', name : '销售额', axisLabel : {formatter: '{value} 元'}}
],
series : [
{name:'订单量', type:'line', data: res.orderCount, markPoint: {data : [{type : 'max', name: '最大值'},{type : 'min', name: '最小值'}]} },
{name:'销售额', type:'line', yAxisIndex: 1, data: res.saleAmt, markPoint: {data : [{type : 'max', name: '最大值'},{type : 'min', name: '最小值'}]} },
]
}]
,elemDataView = $('#trade_last30day').children('div')
,renderDataView = function(index){
echartsApp[index] = echarts.init(elemDataView[index], layui.echartsTheme);
echartsApp[index].setOption(options[index]);
window.onresize = echartsApp[index].resize;
};
//没找到DOM,终止执行
if(!elemDataView[0]) return;
renderDataView(0);
} //success
});
});
});
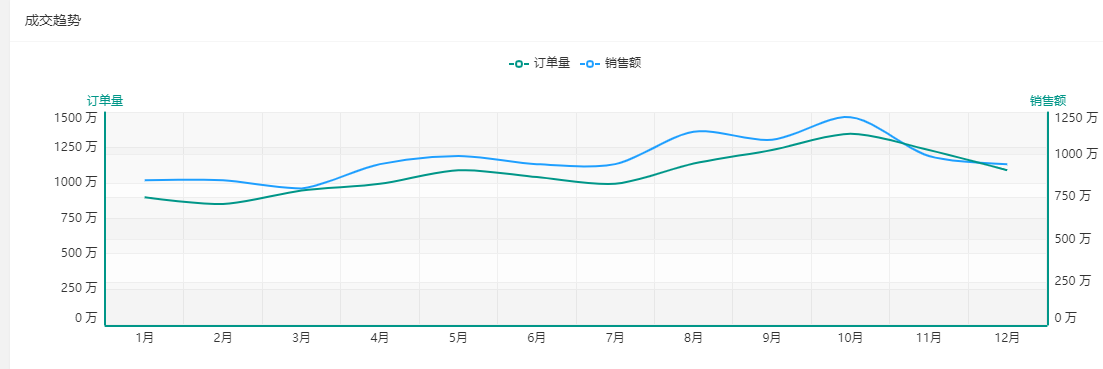
截图是随便截的,不代表上面代码。

11. layui表格行工具栏和表格头工具栏监听
已知表格设置如下:
<table id="lay-tableList" lay-filter="laytool"></table>
1)表格头设置:
定义模版,设置唯一id值,添加事件选择器lay-event,然后在渲染时绑定到table中。
<script type="text/html" id="toolbar">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm layuiadmin-btn-list" lay-event="add">新增</button>
<button class="layui-btn layui-btn-sm layuiadmin-btn-list" lay-event="refresh">刷新</button>
</div>
</script>
设置表格头按钮监听事件,这里table.on()里面是toolbar,意思为监听表格头,括号里面与table的lay-filter保持一致。
//监听表格头工具栏
table.on('toolbar(laytool)', function(obj){
if(obj.event === 'add') {
//新增逻辑
};
if(obj.event === 'refresh'){
//刷新逻辑
}
});
2)表格行按钮监听
定义模版,设置唯一id值,添加事件选择器lay-event,然后在渲染时绑定到table中。
<script type="text/html" id="toolline">
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit"><i class="layui-icon layui-icon-edit"></i>编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"><i class="layui-icon layui-icon-delete"></i>删除</a>
</script>
设置表格行按钮监听事件,这里table.on里面是tool,括号里面与表格的lay-filter保持一致。
//监听行工具条
table.on('tool(laytool)', function(obj){
var selected = obj.data;
var layEvent = obj.event;
//修改维修单
if(layEvent === 'del'){
//删除逻辑
}
if(layEvent === 'edit'){
//编辑逻辑
}
});
最后表格的完整渲染:
在渲染元素中添加toolbar,即表示头工具栏。
在cols元素中添加 '操作' 字段, 设置toolbar对应的模版id值toolline。
table.render({
elem: '#lay-tableList'
,url: ctx+'/dictList/ajaxPageList'
,size:'sm'
,cellMinWidth: 60
,toolbar: '#toolbar'
,request: {
pageName: 'pageNo'
,limitName: 'pageSize'
}
,cols: [[
// {type: 'checkbox', fixed: 'left'}
,{field: 'id',title: 'id', hide:true}
,{field: 'code', title: '编码'}
,{field: 'codeName', title: '编码-说明'}
,{field: 'value1', title: '值'}
,{field: 'value1Name', title: '值-说明'}
,{field: 'value2', title: '值2'}
,{field: 'value2Name', title: '值2-说明'}
,{field: 'isDefault', title: '默认值', width:70 ,templet:function(d){ return d.isDefault == '1' ? '是' : '否';}}
,{field: 'sortNum', title: '排序号', width:70 }
,{title: '操作', width: 150, align: 'center', fixed: 'right', toolbar: '#toolline'}
]]
,page: true
,limit: 15
,limits: [10, 15, 20, 25, 30]
,text: {none: '暂无相关数据'}
});
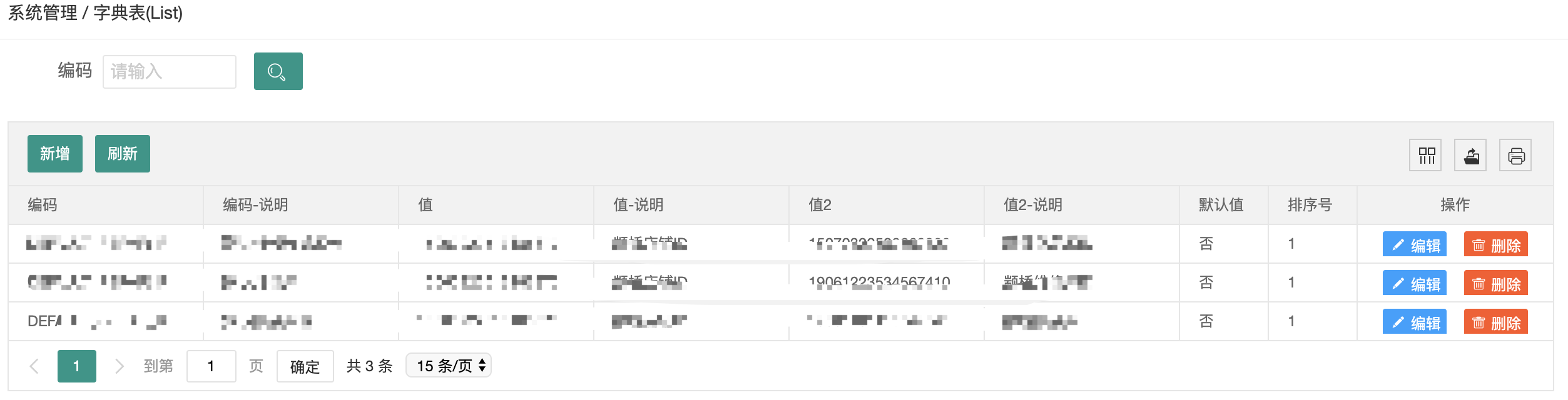
最后页面显示如下:

12. 数组操作
//1. 数组中判断对象是否存在,根据id判断
Array.prototype.indexOf = function(val){
for(var i=0; i<this.length; i++){
if(this[i].id == val) return i;
}
return -1;
};
//2. 数组中是筛选记录
selectData = oldData.filter(item => item.id !== selected.id);
13. 按钮事件触发
原来一直没找到layui针对表单中的按钮事件触发,因为在官方的表单事件文档中没有(CAO&*$@&($(@!),所以之前就直接使用id的click事件来触发了。
后来在工具类发现了一个 lay-active 功能,可以用于按钮事件的触发。使用方法如下:
首先在表单中定义lay-active的唯一值如下,这里一个是发货的保存事件,一个是取消事件:
<button class="layui-btn layui-btn-normal" lay-active="save">发货</button>
<button class="layui-btn layui-btn-normal" lay-active="cancel">取消</button>
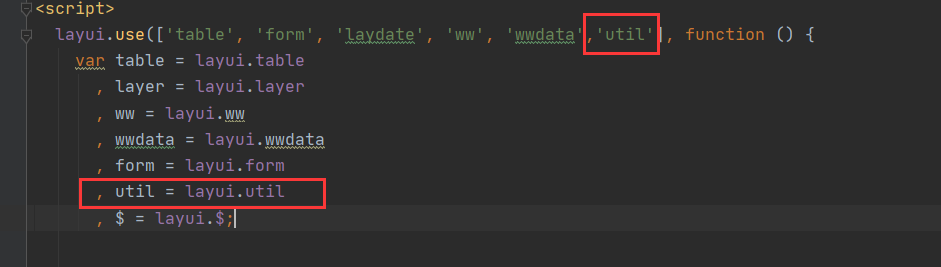
然后在js中使用如下,引入util,这个util包是官方的util的包。

然后写触发事件执行逻辑:
util.event('lay-active',{
//提交发货
save:function () {
//自己的实现逻辑
},
//取消
cancel:function () {
//自己的实现逻辑
}
})
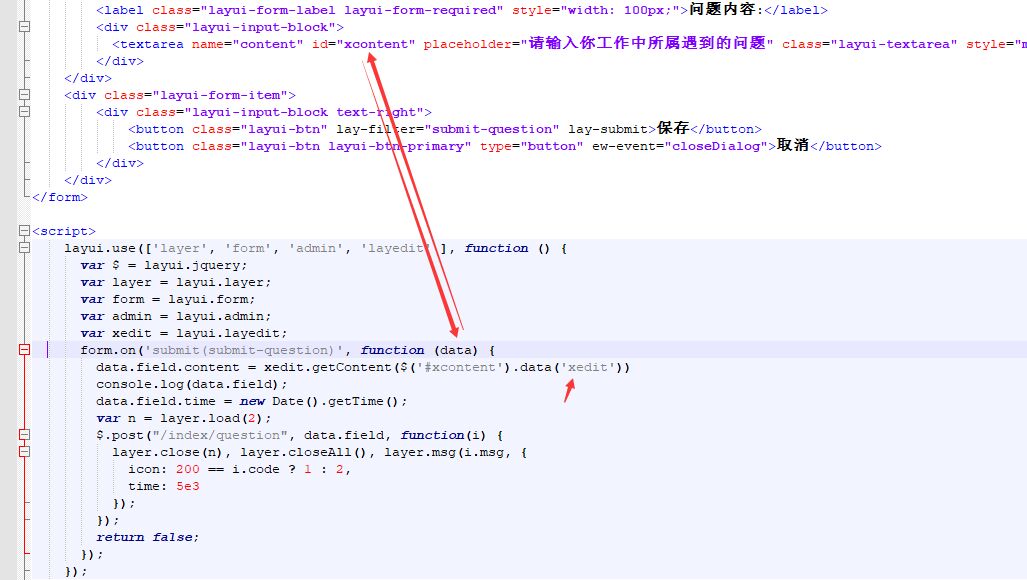
14. 富文本框内容的获取
var index = edit.build('xcontent');
layui.$('#xcontent').data('index', index);

如果有好的问题,欢迎留言或者站内消息给我。




 本文分享了Layui框架的实用技巧,包括弹出窗口传值、实时文本监控、表单按钮事件触发等,旨在提升开发效率和用户体验。
本文分享了Layui框架的实用技巧,包括弹出窗口传值、实时文本监控、表单按钮事件触发等,旨在提升开发效率和用户体验。

















 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










