javascript
代码来实现的,而完成这些交互工作大多数是
document
对象及其部件进行的,因此
document
对象是一个比较重要的对象。
document对象概述
document对象是文档的根节点,window.document属性就指向这个对象。也就是说,只要浏览器开始载入HTML文档,这个对象就开始存在了,可以直接调用。
document.childNodes属性返回该对象的所有子节点。对于HTML文档来说,document对象一般有两个子节点。
第一个子节点是document.doctype,表示文档类型节点(DocumentType)。对于HTML5文档来说,该节点就代表<!DOCTYPE html>。
第二个子节点是document.documentElement,表示元素节点(Element),代表:<html lang="en">。
document 对象的属性
document对象主要有如下属性:
| 属性 | 说明 |
|---|---|
| document.title | 设置文档标题等价于HTML的<title>标签 |
| document.bgColor | 设置页面背景色 |
| document.linkColor | 未点击过的链接颜色 |
| document.alinkColor | 激活链接(焦点在此链接上)的颜色 |
| document.fgColor | 设置前景色(文本颜色) |
| document.vlinkColor | 已点击过的链接颜色 |
| document.URL | 设置URL属性从而在同一窗口打开另一网页 |
| document.fileCreatedDate | 文件建立日期,只读属性 |
| document.fileModifiedDate | 文件修改日期,只读属性 |
| document.fileSize | 文件大小,只读属性 |
| document.cookie | 设置和读出cookie |
| document.charset | 设置字符集 简体中文:gb2312 |
指向其他节点或对象的属性
document.doctype // <!DOCTYPE html>
document.documentElement //返回文档的根节点 <html>...</html> document.head // <head>...</head> document.body // <body>...</body> document.defaultView // window document.querySelector('textarea').focus(); document.activeElement // <textarea> querySelector返回的是一个对象,而querySelectorAll返回的一个集合(NodeList)。IE8以上支持
指向特定元素集合的属性
document.all :文档中所有的元素,Firefox不支持该属性。
document.forms :所有的form元素。
document.images:所有的img元素。
document.links:所有的a元素。
document.scripts:所有的script元素。 document.styleSheets:所有的link或者style元素。 对象方法:
| 方法 | 说明 |
|---|---|
| document.write() | 动态向页面写入内容 |
| document.createElement(Tag) | 创建一个html标签对象 |
| document.getElementById(ID) | 获得指定ID值的对象 |
| document.getElementsByTagName(tagname) | 获得指定标签名的对象 |
| document.getElementsByName(Name) | 获得指定Name值的对象 |
| document.getElementsByClassName(classname) | 获得指定类名的对象(html5 API) |
getElementById(id)方法返回一个对象,该对象对应着文档里一个特定的元素节点。
getElementsByTagName()方法将返回一个对象数组,他们分别对应着文档里一个特定的元素节点
write()和writeln()方法:区别在于后者在传送到文档中的字符串末时附加一个回车符。
querySelector方法的参数使用CSS选择器语法,getElementById方法的参数是HTML标签元素的id属性。
document.querySelector('li')
document.getElementById('last')
如果有多个节点满足querySelector方法的条件,则返回第一个匹配的节点。
document.createElement()是在对象中创建一个对象,要与appendChild() 或 insertBefore()方法联合使用。
其中,appendChild() 方法在节点的子节点列表末添加新的子节点。insertBefore() 方法在节点的子节点列表任意位置插入新的节点。
body-主体子对象
document.body //指定文档主体的开始和结束等价于body>/body>
document.body.bgColor //设置或获取对象后面的背景颜色 document.body.link //未点击过的链接颜色 document.body.alink //激活链接(焦点在此链接上)的颜色 document.body.vlink //已点击过的链接颜色 document.body.text //文本色 document.body.innerText //设置body>…/body>之间的文本 document.body.innerHTML //设置body>…/body>之间的HTML代码 document.body.topMargin //页面上边距 document.body.leftMargin //页面左边距 document.body.rightMargin //页面右边距 document.body.bottomMargin //页面下边距 document.body.background //背景图片 document.body.appendChild(oTag) //动态生成一个HTML对象 常用对象事件
document.body.onclick=”func()” //鼠标指针单击对象是触发
document.body.onmouseover=”func()” //鼠标指针移到对象时触发 document.body.onmouseout=”func()” //鼠标指针移出对象时触发 图层对象的4个属性
document.getElementById(”ID”).innerText //动态输出文本
document.getElementById(”ID”).innerHTML //动态输出HTML document.getElementById(”ID”).outerText //同innerText document.getElementById(”ID”).outerHTML //同innerHTML 看如下例子:
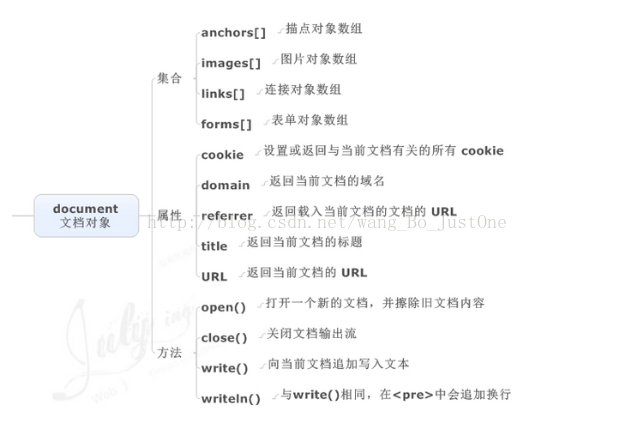
<p>hello world!<span>你好</span></p> <script> var p = document.getElementsByTagName('p');//集合 // alert(p[0].textContent);//firefox // alert(p[0].innerText);//IE alert(p[0].innerHTML);//hello world!<span>你好</span> alert(p[0].outerHTML);//<p>hello world!<span>你好</span></p> alert(p[0].textContent);//hello world!你好 </script> 思维导图
























 6114
6114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








