AI 工具数不胜数,但只有少数能够真正改善开发人员的日常生活。今天,我将介绍面向开发人员的 12 款最强大的 AI 工具。上篇介绍5款工具,有编程助手,也有pull request、自动操作浏览器等工具,
1. MarsCode - AI 插件和 IDE

MarsCode 提供了一个 IDE 和插件来协助我们进行常规编程工作。大多数开发人员甚至不知道 Marscode,但它有很多有用的功能!它不是开源的,但可以免费使用!https://www.marscode.cn/
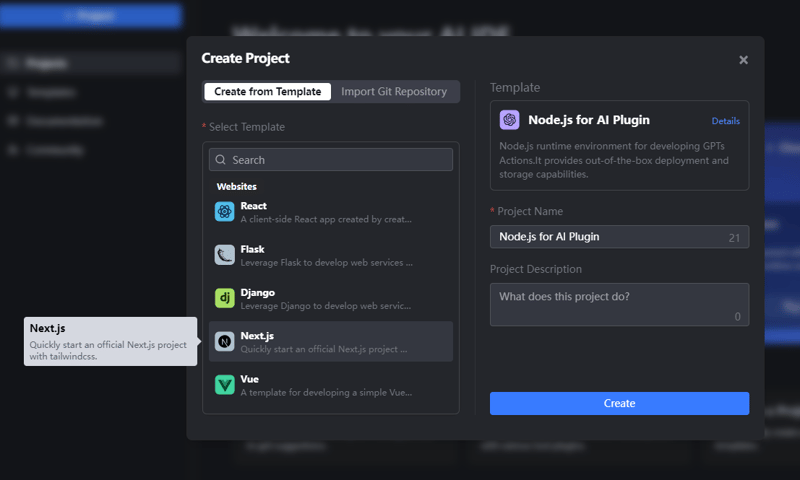
MarsCode IDE 提供了涵盖开发、调试、存储、部署、Schema 生成等一系列能力,大大降低了开发成本。



有很多模板选择支持你的技术栈
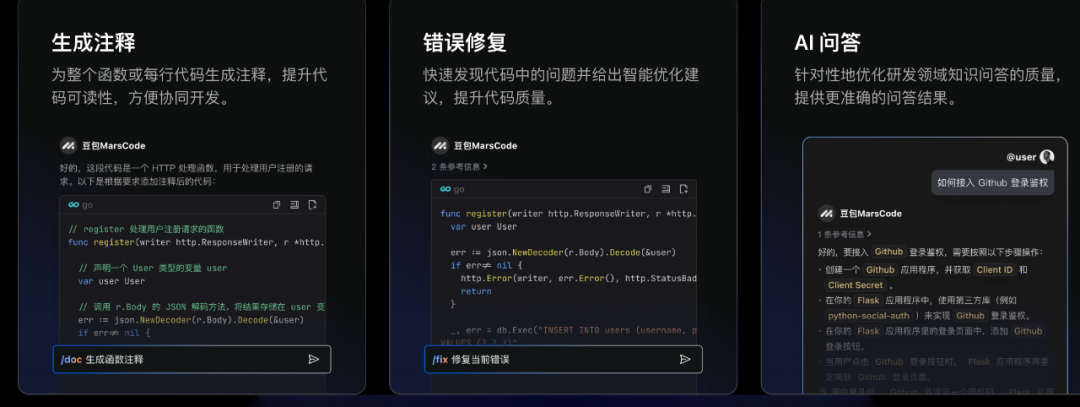
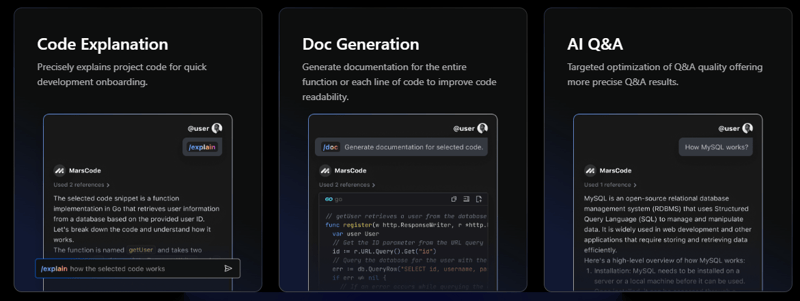
✅ AI 插件
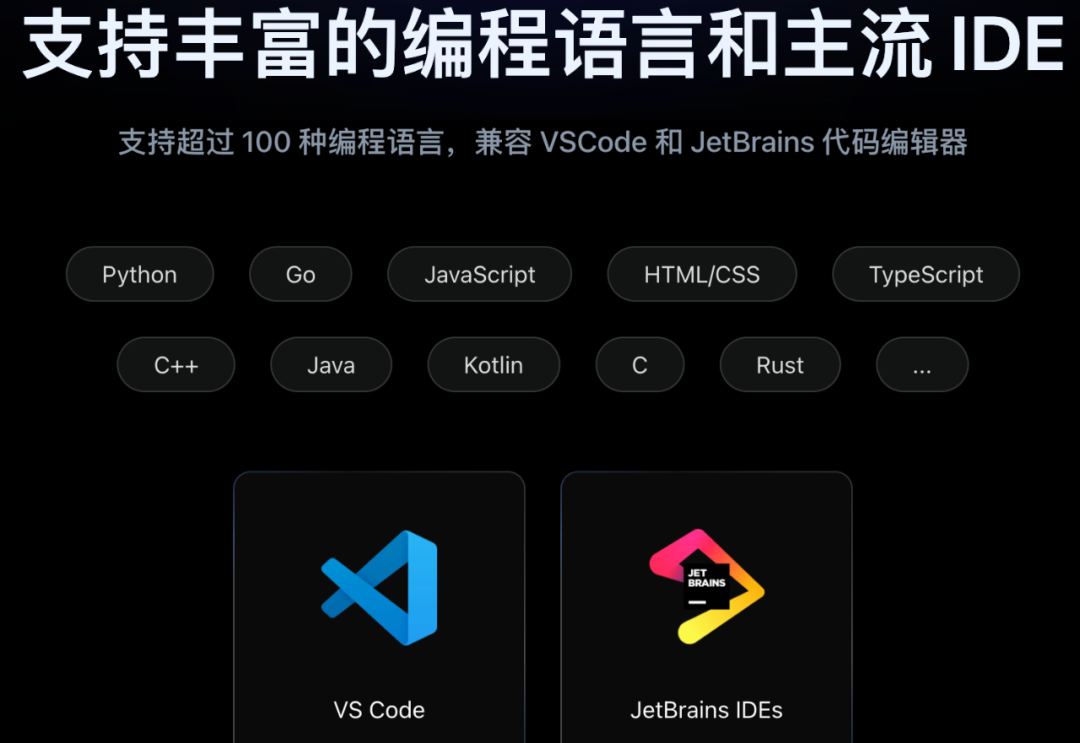
支持 100+ 编程语言,可以将其安装在 VSCode 上。

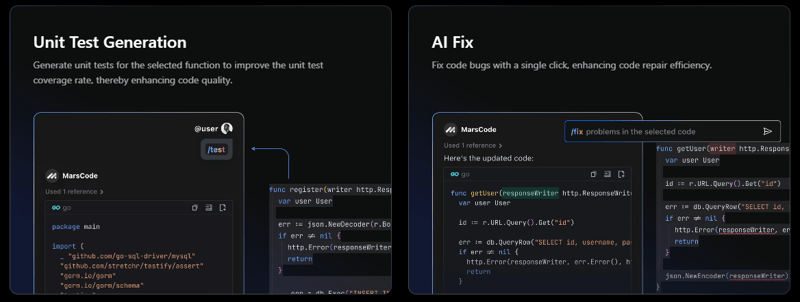
它可以为我们生成 API 测试,修复代码,甚至针对代码生成文档。


此时,你们中的许多人会担心数据的隐私和安全。虽然,他们确实确保您的数据属于您!

无需下载,无需配置,只需在浏览器中单击一下即可初始化开发环境。
2. Automa - web自动化测试的浏览器插件

这是我在开发人员之旅中遇到的最独特的想法之一。
Automa 是一个用于web自动化测试的低代码/无代码浏览器插件。可以在 Chrome 和 Firefox 上使用开发人员模式将其安装在本地,也可以在 Chrome Web Store 和 Firefox Add-ons 上找到它。Automa 是开源的,在 GitHub 上拥有 10.5k+ 星。
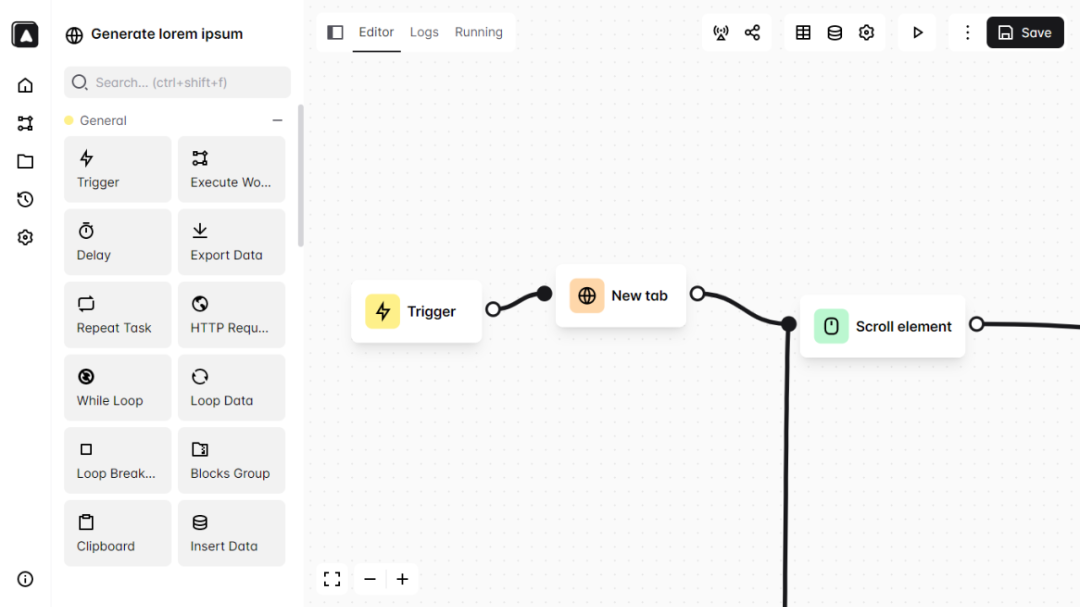
Automa 将帮助我们自动完成所有这些操作,而不是手动输入、单击和从网站检索数据。它能够自动填写表单、执行重复性任务、截取屏幕截图或抓取网站数据。

已关注
关注
重播 分享 赞
关闭
观看更多
更多
退出全屏
切换到竖屏全屏退出全屏
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
分享视频
,时长00:30
0/0
00:00/00:30
切换到横屏模式
继续播放
进度条,百分之0
播放
00:00
/
00:30
00:30
全屏
倍速播放中
0.5倍 0.75倍 1.0倍 1.5倍 2.0倍
超清 流畅
您的浏览器不支持 video 标签
继续观看
面向开发人员的 12个款强大的 AI 工具(上)
观看更多
转载
,
面向开发人员的 12个款强大的 AI 工具(上)
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
一些独特的功能是:
-
Automa 提供了各种可以帮助您实现自动化的模块,您需要做的就是连接它们。
-
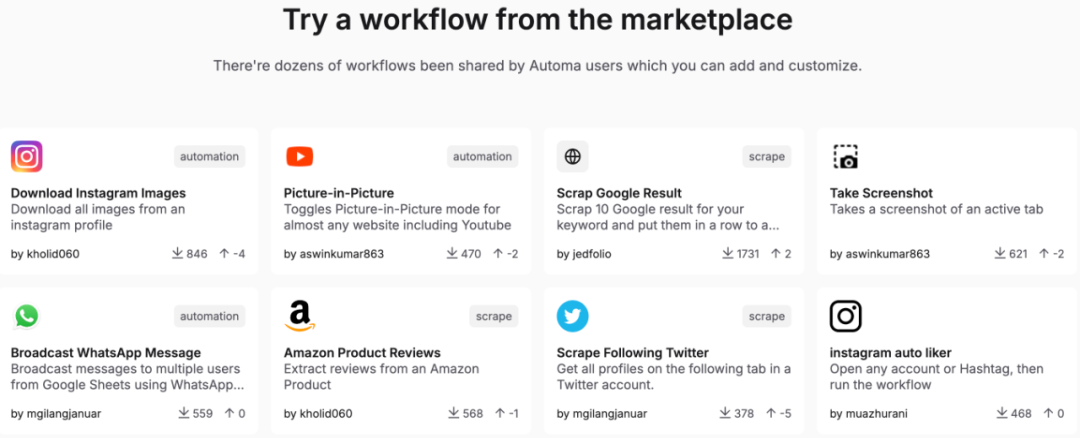
可以将触发器块上的工作流触发器设置为每天运行一次,或者每次访问特定网站时运行。还提供了一个市场,我们可以在其中找到 Automa 用户共享的数十个工作流程,可以添加和自定义这些工作流程。

它有很多疯狂的能力,可以在不写一行代码的情况下完成自动化测试。
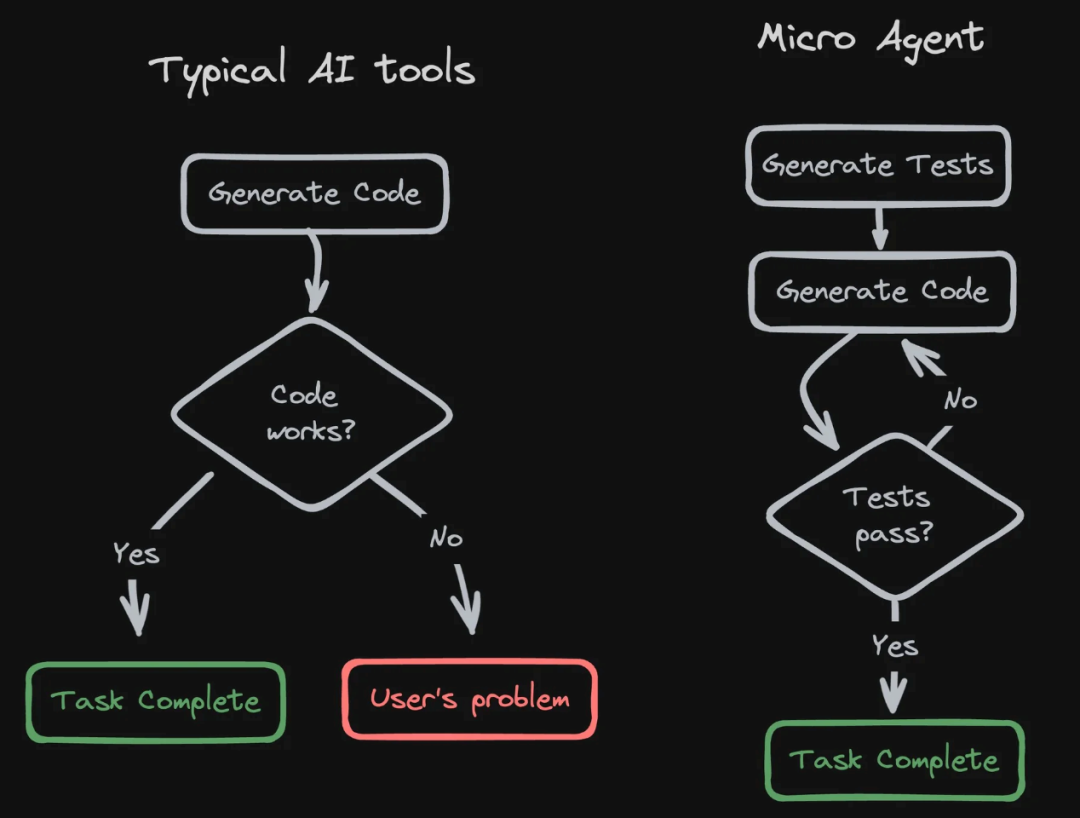
3. Micro Agent - 代码编写的 AI 智能体
GitHub Copilot 和 ChatGPT 等 AI 辅助编码工具不会生成非常可靠的代码,而且它们通常无法开箱即用,我们会发现生成代码有比较多的错误,甚至对不存在的 API 的引用。这可能会导致一个令人沮丧的循环,即尝试生成的代码、发现问题、返回 AI 进行修复,然后重复。这样,调试所花费的时间首先会抵消使用 AI 工具所节省的时间。
Micro Agent (https://www.builder.io/blog/micro-agent)声称提供了 AI 辅助编码的好处,同时缓解了代码生成不可靠的问题。输入提示词,它会先生成一个测试,然后迭代代码,直到所有测试用例都通过,典型的TDD思想。

我们可以使用此命令安装它。
npm install -g @builder.io/micro-agent
# Next, set your OpenAI API key when prompted or manually using this.
micro-agent config set OPENAI_KEY=<your token>
# Then you can run to start a new coding task
micro-agent
Micro Agent 将提示我们描述所需的功能,生成测试,然后开始用首选语言编写代码以使测试通过。一旦所有测试都变为绿色,我们将拥有一个功能齐全、由测试支持的函数可供使用。
让我们看一个Micro Agent 的 演示,为 TypeScript 函数生成测试和代码

已关注
关注
重播 分享 赞
关闭
观看更多
更多
退出全屏
切换到竖屏全屏退出全屏
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
分享视频
,时长00:30
0/0
00:00/00:30
切换到横屏模式
继续播放
进度条,百分之0
播放
00:00
/
00:30
00:30
全屏
倍速播放中
0.5倍 0.75倍 1.0倍 1.5倍 2.0倍
超清 流畅
您的浏览器不支持 video 标签
继续观看
面向开发人员的 12个款强大的 AI 工具(上)
观看更多
转载
,
面向开发人员的 12个款强大的 AI 工具(上)
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
视频详情
使用 Micro Agent 可以生成一个简单的 HTML 到 AST 解析器(通过两次迭代实现)。

已关注
关注
重播 分享 赞
关闭
观看更多
更多
退出全屏
切换到竖屏全屏退出全屏
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
分享视频
,时长00:20
0/0
00:00/00:20
切换到横屏模式
继续播放
进度条,百分之0
播放
00:00
/
00:20
00:20
全屏
倍速播放中
0.5倍 0.75倍 1.0倍 1.5倍 2.0倍
超清 流畅
您的浏览器不支持 video 标签
继续观看
面向开发人员的 12个款强大的 AI 工具(上)
观看更多
转载
,
面向开发人员的 12个款强大的 AI 工具(上)
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
视频详情
Micro Agent 还可以与 Visual Copilot 集成,直接与 Figma 连接,以确保从设计到代码的最高保真度!Visual Copilot 直接连接到 Figma,以帮助实现像素完美的转换、精确的设计token映射以及在生成的输出中精确使用组件。

已关注
关注
重播 分享 赞
关闭
观看更多
更多
退出全屏
切换到竖屏全屏退出全屏
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
分享视频
,时长00:13
0/0
00:00/00:13
切换到横屏模式
继续播放
进度条,百分之0
播放
00:00
/
00:13
00:13
全屏
倍速播放中
0.5倍 0.75倍 1.0倍 1.5倍 2.0倍
超清 流畅
您的浏览器不支持 video 标签
继续观看
面向开发人员的 12个款强大的 AI 工具(上)
观看更多
转载
,
面向开发人员的 12个款强大的 AI 工具(上)
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
视频详情
然后,Micro Agent 可以获取 Visual Copilot 的输出并对代码进行最终调整,以确保它通过 TSC、lint、测试并完全匹配您的设计,包括最终调整。

已关注
关注
重播 分享 赞
关闭
观看更多
更多
退出全屏
切换到竖屏全屏退出全屏
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
分享视频
,时长00:08
0/0
00:00/00:08
切换到横屏模式
继续播放
进度条,百分之0
播放
00:00
/
00:08
00:08
全屏
倍速播放中
0.5倍 0.75倍 1.0倍 1.5倍 2.0倍
超清 流畅
您的浏览器不支持 video 标签
继续观看
面向开发人员的 12个款强大的 AI 工具(上)
观看更多
转载
,
面向开发人员的 12个款强大的 AI 工具(上)
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
视频详情
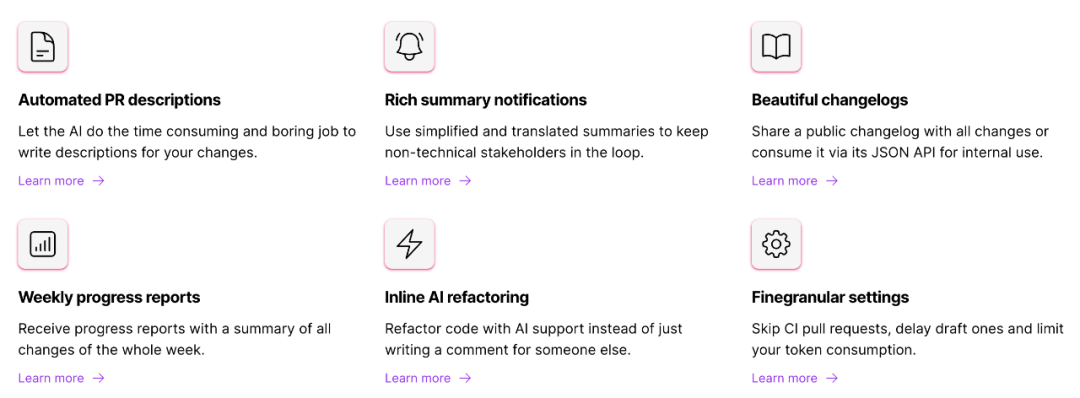
4. What-The-Diff - 拉取请求的 AI 助手
WT Diff 通过编写拉取请求(pull request)描述并发送摘要通知来让非技术利益相关者了解情况,它会分析拉取请求差异中的代码更改,并编写已更改的所有内容的描述。

已关注
关注
重播 分享 赞
关闭
观看更多
更多
退出全屏
切换到竖屏全屏退出全屏
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
分享视频
,时长00:15
0/0
00:00/00:15
切换到横屏模式
继续播放
进度条,百分之0
播放
00:00
/
00:15
00:15
全屏
倍速播放中
0.5倍 0.75倍 1.0倍 1.5倍 2.0倍
超清 流畅
您的浏览器不支持 video 标签
继续观看
面向开发人员的 12个款强大的 AI 工具(上)
观看更多
转载
,
面向开发人员的 12个款强大的 AI 工具(上)
软件质量报道已关注
分享点赞在看
已同步到看一看写下你的评论
视频详情
接收包含本周亮点的每周报告。该报告由 AI 编写,包括最重要的拉取请求的摘要。它可以将报告发送到您团队的 Slack 频道,通过电子邮件发送给经理,或使用 webhook 将其发送到自定义系统。主要功能有:

⚡之前,我们 大量时间花在代码审查上,审阅者和作者之间来回沟通 - 通常是关于可以自动完成的微小更改。现在,我们只需对应该使用 /wtd 重构的代码行进行注释,并描述所需的更改。然后,WT Diff 将建议拉取请求中的更改,我们只需单击一下即可接受它们。
它不是开源的,但他们提供了足够好的免费套餐。
5. Codeium - AI 驱动编程工具

Codeium 被认为是目前最智能的 AI 代码生成工具,拥有超过 1.25M 的 VSCode 下载量。它有四大功能:
✅ Codeium 自动补全。它可以创建多个具有极低延迟的高质量建议,因此可以 “tab-complete” 向前快速移动。
✅ Codeium 命令。 指示 AI 直接在编辑器中生成或编辑代码。只需打开命令提示符(Ctrl + I 或 ⌘ + I),输入命令,然后就能观看到 Codeium 代码生成。
✅ Codeium 聊天。 AI 驱动的编码助手,可以编写代码并回答问题。它可以生成、解释、重构和翻译我们的代码!
✅ 上下文感知一切。 Codeium 的上下文引擎生成的建议比任何其他 AI 开发工具都要好。我们可以准确看到Chat AI 将代码的哪一部分用作上下文来生成对查询的响应。
它适用于所有主要语言和 IDE。它不是开源的(repo 仅适用于 Vim),但他们提供了一个永久免费的版本。
参考之前的AI工具:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








