编辑提示
PRsuccess.gif-Get your game across in 5 secends,文中介绍的有些方式可能我们在国内无法做到,但是,对开发者的参考作用还是有的,如果您需要做全球推广,那么更有价值。
引言
说到gif动画,很多人的既定印象是“迷因”或“搞笑”类的东西,确实gif有很大一部分是被用在这样的产物上,但实际上,它同时也能够成为游戏宣传时的有效工具。

专为独立游戏进行公关宣传的公司“Future Friends Games”创办人Thomas Reisenegger,在今年的GDC以“PRsuccess.gif-Get your game across in 5 secends”为题,介绍使用gif来宣传游戏有哪些窍门。

成功案例
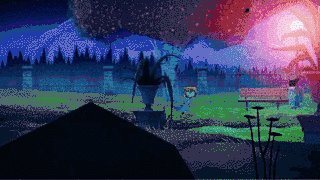
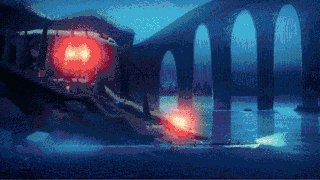
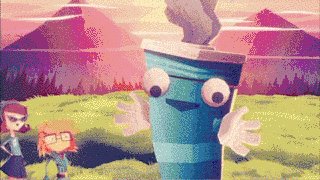
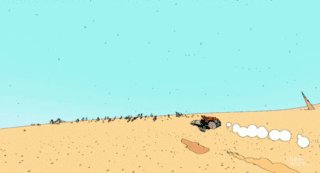
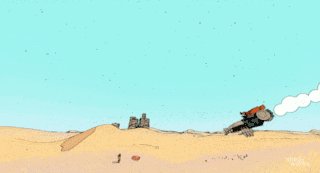
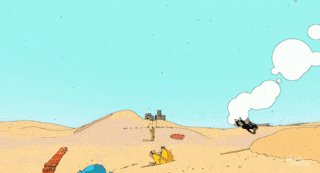
首先,我们先来看看下列几款独立游戏的gif动画,这些动画都只用了很短的时间,就向观看者传达出游戏玩起来会是如何的印象,并且能够激发目标客群们想要进一步了解该游戏的意愿。





而且重点是,精彩或有趣的gif动画非常容易引发分享转贴,也很适合让媒体引用,或者放在商店页面上。同时由于gif档仅适合用在短时间影片的特性,在社交聚会甚至临时的“电梯简报”(Elevator Pitch)式场合,也能够成为快速向陌生人介绍游戏的利器。
在这个社群式行销非常重要的时代,gif动画也是维持社群热度的好方法,因为录制一段gif动画所需耗费的功夫远比录制宣传影片轻松,所以在游戏开发过程中,有些新进度或新功能出来就可以用gif动画简单展示,并借由社群反应判断玩家对这些新开发进度的喜好程度。特别是强调自由建造、物理模拟等特性的游戏,更是适合使用gif动画。
GIF
而在进一步讨论gif之前呢,有个问题要先厘清,就是“gif”到底怎么发音?有许多人会将gif发成“jif”的音,但也有人是采用将“gift”去掉尾音t的念法。这边Thomas采用“How To Really Pronounce GIF”网站的定论,亦即后者的发音。有兴趣进一步了解这种发音差异的读者请自行参考该网站。

还有,“gif”在最原始的定义上,是一种档案格式,但是在这场演讲里,Thomas将gif视为一种“哲学”,一种概括“网路短影片”的概念,而不是严格定义的档案格式。因此,像是webm、gifv等在技术规格上早已不是传统gif的新兴格式,依然属于本演讲所涵盖的gif范围内。

游戏宣传gif动画
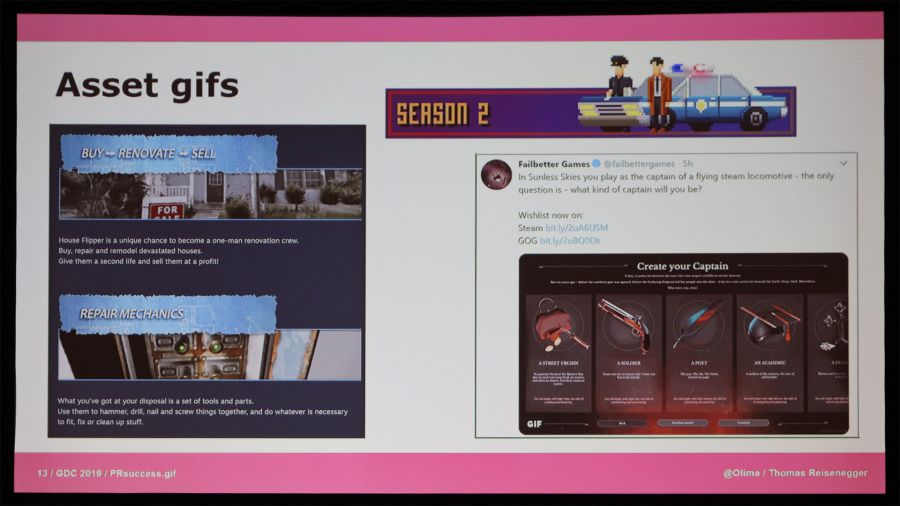
游戏宣传gif动画有许多种类,最基本的就是忠实呈现游戏过程的gif动画,可以用来展示游戏的特色与机制,尤其是一些系统较特别的游戏,用简短的gif动画来呈现会比用文字叙述还要容易让人理解。而且如果你的游戏有着酷炫的演出,动态的gif效果绝对会比静态的截图更加吸引人。就算是机制上比较静态的叙事型游戏,也能够用gif来呈现一些有趣的画面、充满爆点或笑点的对话等等。

另一种游戏gif动画的大宗,是游戏里出bug的画面!实际上,一个意外产生的爆笑bug画面,能够造成的传播效果可能还会比精心制作的精彩宣传影片来得高!但因为bug通常是难以预期的,会让人觉得好笑也多半是出乎于这种意外性,甚至事后难以重现,因此建议是随时准备好录影工具待命,或者在游戏里面加入可以精准重现每一次游戏测试过程中所有行为的debug机制。

用在游戏宣传上的gif动画,也并非一定要是游戏画面录影,而可以是额外制作的动画,像是流行文化的笑哽,或是节庆相关的祝贺,这样的动画做得好的话,能够有效拉近游戏制作群与玩家社群间的距离。

gif还有一种很好用却很常被忽略的使用时机,那就是作为游戏商店页面内的元件。网页中各段项目的标题横幅图像,若是采用gif动画来呈现,整个页面会有活起来的效果。

还有一种gif相当重要,Thomas将其称为“主gif”,内容大致上就是一段迷你的、精华版的游戏宣传影片。主gif不需要完整的说明游戏机制,重点是在于快速的引发注意、展现关键特色、增加观看者的兴趣。主gif动画可以在非常多时候派上用场,诸如快速简报、email新闻稿开头附图、游戏官网或销售页面使用等等,如果没有时间与心力做其他gif动画,至少也要准备一个主gif动画来用。

让gif动画具有持续性传播效果的要素
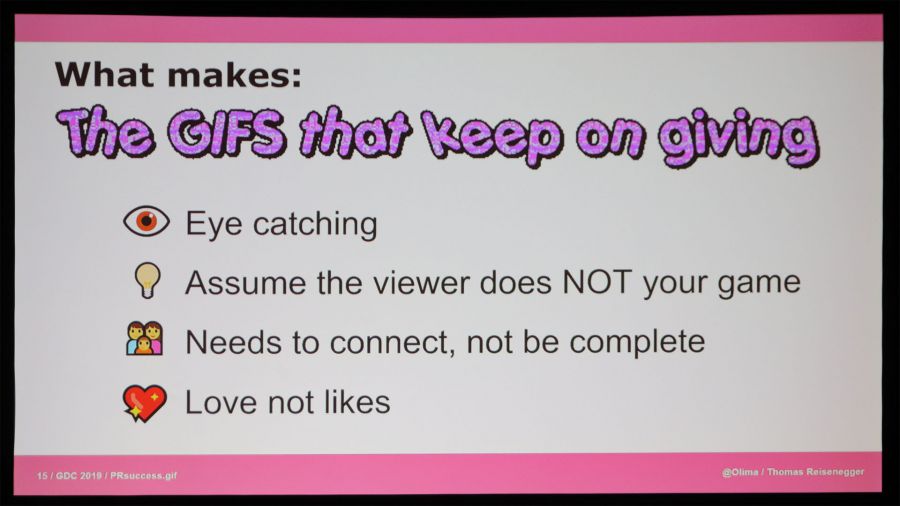
下面几项,是让gif动画具有持续性传播效果的要素:

•吸引目光
人们在浏览网页时,多半不会一则一则讯息仔细看,而是快速下拉滑过,若是在一串文字中出现图片、或是在一串静态图片中出现会动的图片时,通常能够达到让人目光聚焦、手指暂停滑动的效果,因此除了gif动画本身要吸引人,出现的时机也很重要。
•预设观众完全不认识你的游戏
gif动画的好处就是容易透过分享传递,但经过多次转传后,可能后来的观众都不会知道该gif动画最初的出处或由来了,因此最好预设“每个观众都是新观众”,让每一则gif动画单独来看都很有趣,才能够让每一次的传播都获得最佳的效果。
•重点在于传达,而不是完成度
gif很适合用来简单报告游戏开发进度,是开发者与社群之间重要的互动素材,有些人可能会顾忌游戏完整度不足,而先不录制gif动画,但其实游戏系统、介面设计或者美术素材还不够完整也没关系,只要重点有传达到就好。
•“喜爱”而不只是“点赞”
能够持续产出许多gif当然是好事,但比起量产几十个让人看过去点个赞就算了的gif,用同样的时间制作出一个会让人真心喜爱的gif,才能够达到最佳的效果。
gif动画的方法
接着来说制作gif动画的方法。能够制作gif动画的工具非常多,最快速简单的方式是直接录制荧幕画面,像Gifcam、Screen2gif、Licecap等软体,都可以直接将荧幕画面录制成gif档,又或者使用OBS、Fraps、Quicktime等软体,将荧幕画面录制成影片后,再转档成gif。

没有影片编辑软体也没关系,先将影片上传到Youtube,再透过giphy等网站,就可以线上撷取Youtube影片的片段,转制出gif影片。

专业一点的话,在录制影片后,可以使用影片编辑软体进行剪辑、裁切等后制,再输出成gif档。又或者更硬派一点,手游账号拍卖汇入到Photoshop等影像处理软体,一张一张画面逐格编辑。

注意的事项与提示
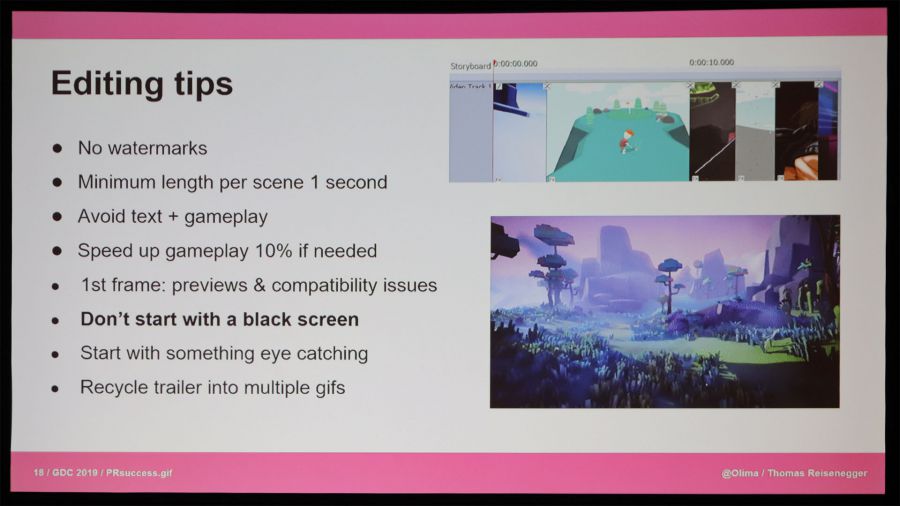
这边提供一些编辑时该注意的事项与提示:

•不要有浮水印
有些免费的录影或编辑软体、线上转档网站会将影片压上浮水印,这相当破坏画面,请改采用不会有浮水印的方案。
•每个场景至少持续1秒
为了让动画简短,快速剪接是常用的手法,但除非是为了特定效果,不然还是要让每个画面场景至少有1秒钟的长度,毕竟短于1秒钟的画面观众很难看清楚、也很难留下印象。
•避免同时出现文字与游戏画面
有些游戏会需要文字辅助说明,但如果游戏画面与文字同时出现,观众往往无法同时关注两者,建议让文字与游戏画面错开,这也会让文字说明的部分更醒目。
•必要时可以将播放速度调快约10%
因为gif动画的长度尽量要简短,这对于画面变动较缓慢的叙事类游戏很不利,在这种情况下,可以将gif动画的速度稍微调快,让文字或换场的速度比实际游戏快一些。但如果是动作、竞速类型游戏,调快动画会让动作看起来不自然或者有夸大流畅度之嫌,就比较不适合这样做。
•注意第一个画格
不是所有网站系统或浏览介面都对gif动画有着良好的支援度,有时候gif动画需要使用者手动播放,有时候gif动画可能根本播不了,只会显示第一个画格,或者以预览图呈现时,也仅会显示第一个画格,在这些情况下,gif动画的第一个画格就极为重要,千万不要用一个黑画面作为起头。
•用亮眼的东西起头
宣传影片或许需要一点铺陈,gif动画的节奏就完全不同,最好一开始就把最酷炫美丽的东西给秀出来,否则在观众等到精采处出来之前,可能就已经先把页面往下拉了。
•将宣传影片回收再制成为多个gif动画
严格来说,比起gif动画,宣传影片的重要性还要在其之上。但如果我们花了心力制作出一个精彩的宣传影片,当然也可以从中撷取多个片段、分别制成gif动画,也就多了很多宣传时可以用的素材。包含前面说过的“主gif”都可以是这样产生。
gif动画的压缩
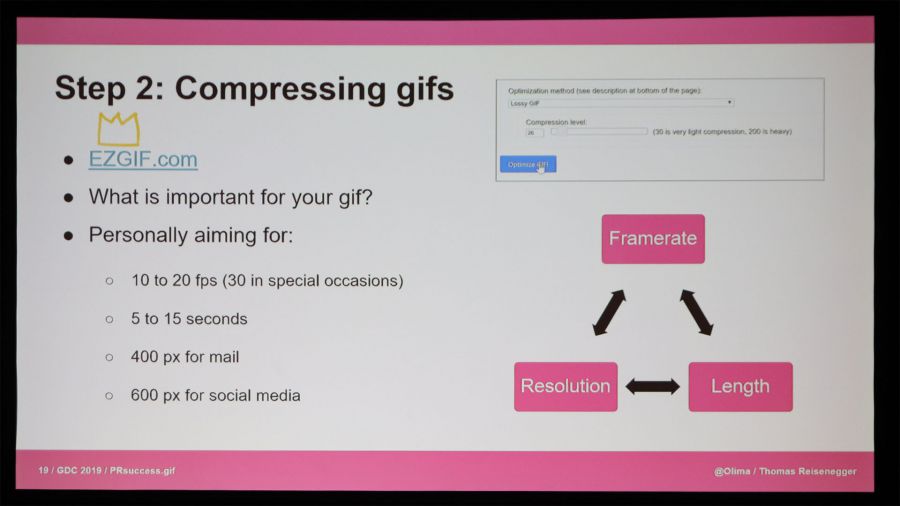
gif动画的内容已经有了,再来,就是gif动画的压缩。一个需要载入半天的gif动画,在被人播放之前就已经失去了它的机会。因此gif动画的压缩规格也是很重要的。最简单的方法就是透用EZGIF.com这个网站来压缩转档,这网站非常无脑好用,Thomas十分推荐。

如果要自己设定参数、完全掌握gif动画的规格,就要从三个面向的参数去考虑:画格数、解析度、长度。这三个参数设定得愈高,gif档案当然就愈肥大,因此,最好是配合自己游戏的特性,取舍规格的高低。像是强调流畅动态的游戏,当然就是以画格数为优先,而可以牺牲额外两者,以细腻画面为诉求的静态游戏,就把容量分配到解析度上,画格数不用太高。还有,依据目标揭载网站的不同,理想规格也会有所差异。
Thomas个人习惯的设定是,将画格数设定在10至20 fps,长度5至15秒,解析度方面,用在信件的400px宽,用在社群媒体的600px宽。
假如你觉得做gif动画要考虑这么多,实在是太麻烦了,其实还有一个大绝招,那就是:让玩家社群帮你做gif!

游戏上市前可以先提供试玩版、公测版或早期体验版,并开放玩家自行录制影片上传(最好游戏内建录影功能),只要你的游戏能够吸引到热心的玩家,特别是玩家可以发挥创意或炫技的游戏类型,那么玩家社群就会源源不绝的产生出各种游戏过程影片与gif动画。像是造桥模拟游戏《Poly Bridge》,就有很多高点阅率的玩家自制gif。太空飞行器建造模拟游戏《Nimbatus》则举办了gif比赛,让玩家用试玩版录影投稿,并提供正式版游戏为奖品,十分经济的创造出大量酷炫gif动画。
gif的传播
gif动画做好了(或者由别人帮你做好了),下一步,就是要将gif传递出去了。现在能够发布讯息的管道非常多,但是在不同的地方,有各自需要注意的事项。这边Thomas只以他最常使用的五种管道为例子,但一些基本观念也可以套用在其他网站平台上。

首先是twitter。twitter讯息的一大好处,就是容易突破社交同温层。而且twitter会自动播放gif,因此gif动画在时间轴上会显得抢眼。hashtag标签也是使讯息在twitter上被更多人看见的方法,像是#screenshotsaturday这个在周六分享游戏截图的标签就有很多人会定期关注,或者在游戏gif动画讯息加上所使用的游戏引擎的标签,也可能会被同样引擎的使用者或甚至引擎官方注意到而转贴。

twitter的系统对于gif动画相当友善,提供了合理的压缩率,但还是要注意行动版本与桌面版本的twitter各自有不同的档案容量限制,也要注意twitter会在左下方加上小小的“GIF”文字黑框,如果有重要的画面元件刚好在那个位置,就要设法避掉。至于同样是社群媒体的facebook,对于gif也有一定的支援度,但在突破同温层方面的效果不如twitter。

第二个是贴图网站imgur,这是个影响力常被低估的平台,实际上,登上imgur首页的图片,往往能够轻易的创造八到二十万的观看数。imgur的“post”可以将连续的多张图片与图说以类似部落格的形式发布,这功能近年也逐渐成为热门的游戏介绍方式。由于imgur会自动将影片档案转为gifv格式,因此最初的素材就不用是传统的gif格式了,直接上传mp4等影片格式吧,容量上限可以到200MB之多。但要注意imgur对于广告帐号的防范较强,新创立的帐号最好不要张贴连结。Thomas建议的imgur使用方式是,用长post来发布重要讯息、用短post来发布较为简单有趣的素材。

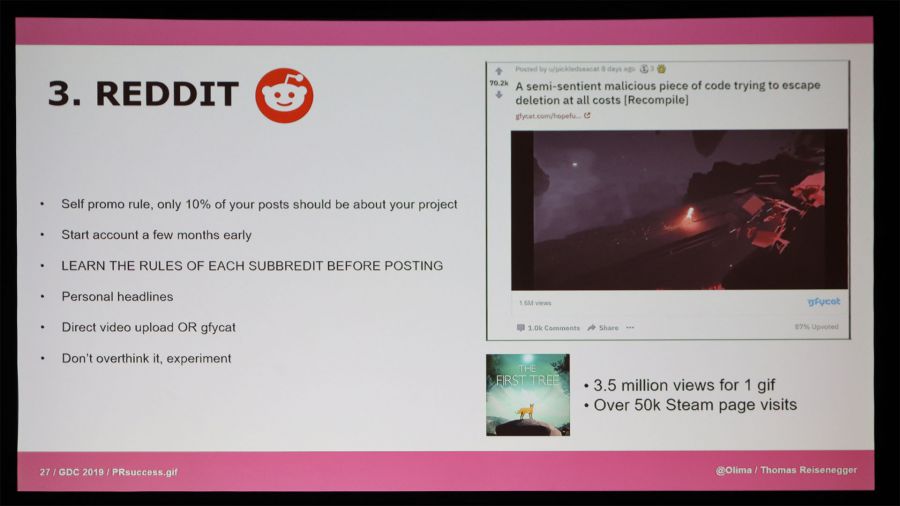
第三个是Reddit。这是个超大型的综合讨论版,不论你的游戏是什么题材与类型,一定都可以找到相关的版面。Reddit也可以说是网路话题界的“圣杯”,只要能够攻占到首页,就等于拥有了普及性的网路能见度,以独立游戏《The First Tree》为例,仅仅一张gif登上首页之后,就创下了350万次观看与超过5万次的Steam页面导流。

但要注意Reddit的社群守则里,对自我宣传有一定规范,每个帐号的发文中,仅能有大约一成比例是自我宣传,也就是说,你不能只是来这边打广告,而是要真正成为参与社群讨论的使用者。因此,如果有意在Reddit进行宣传,就要先早几个月开好帐号,理解各个版面的规则,成为其中的一员。在版面上宣传作品时,也不要隐瞒自己的创作者身分,甚至应该尽量个人层级化,例如以“这是我开发多年的游戏...”、“我终于决定成为一名独立开发者...”等等方式起头,让人产生“这是我们版里出身的创作者”的认同感,而非“这是来我们版面打广告的外来种”的排斥感。总之,这是个需要融入的社群,不要有太多的算计,先以单纯使用者的身分体验看看吧。
第四个是email。包含针对媒体、发行商、意见领袖等各种自我推销信件里面,都可以置入gif动画,而且要直接插入文字之间而非额外的附加档案,比起纯文字信件的效果,加入gif动画的信件绝对会更让人留下印象。


但要注意的是并非所有email收发介面都支援gif动画播放,因此还是要留意gif的第一个画格。容量方面,现在的email信箱总容量或单封信件的容量限制,应该都不会放不下几则简短的gif动画,但毕竟多数人对于RP信件,只会用非常短的时间浏览,因此gif动画的容量理想是压在1至4 MB、极限8MB以内,才能让人一开信就看到已经载入完成并自动播放的gif动画。由于现在人很多都是手机直持在查看信件,所以动画尺寸的宽度约在350px至600 px之间即可。

最后是商店页面。Steam页面能够正常支援gif动画,游戏介绍、横幅图像等元件都可以使用gif呈现,不只商店页面、社群更新发表、奖项栏位也都支援gif,但整个页面元件的总容量有15 MB的限制。募资网站KickStarter也同样可以使用gif,虽然页面是将影片栏位放在最上头,但实际上多数人可能会先浏览一下页面才决定要不要看影片,因此在页面内先置入gif动画,抢得良好的第一印象十分重要!

总复习
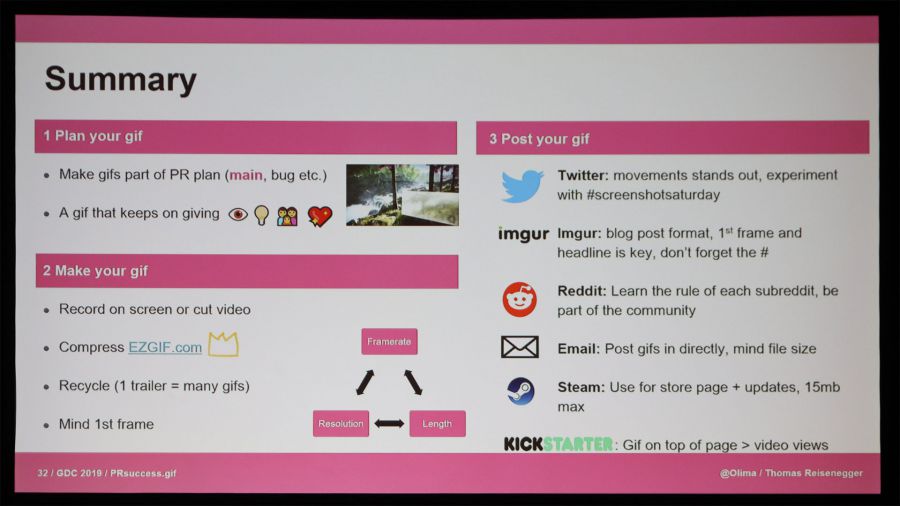
以上就是使用gif动画进行游戏行销的方法,最后来一张重点总复习:























 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








