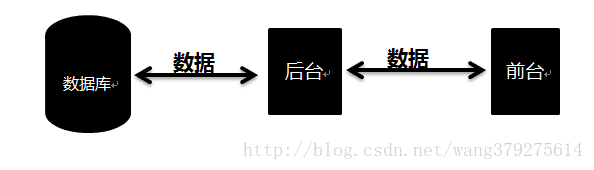
网站是围绕数据库来编程的,以数据库中的数据为中心,通过后台来操作这些数据,然后将数据传给前台来显示出来(当然可以将后台代码嵌入到前台)。即:
下面就讲前台与后台进行数据交互的方法,分前台调用后台方法与变量;台调用前台js代码。本文先介绍前者,后者在后面文章中介绍。
前台调用后台方法与变量:
方法一:通过WebService来实现
步骤:
后台
Ø 首先引入命名空间(using System.Web.Services;)
Ø 然后定义公共的静态的方法(必须为public和static的,且静态方法不能访问外部的非静态变量,此时后台与前台相当于父类与子类的关系),并在该方法头部上加上[System.Web.Services.WebMethod],来标注方法特性。
前台
Ø 添加ScriptManager服务器控件,并把其EnablePageMethods属性设为true。
Ø 通过PageMethods方法调用后台定义的public、static方法
PageMethods方法简介:
PageMethods.FunctionName(Paramter1,Parameter2,...,funRight,funError, userContext);
1) Paramter1,Parameter2,...,表示的是FunctionName的参数,类型是Object或Array;
2) funRight是方法调用成功后的回调函数,对返回值进行处理
3) funError是当后台的FunctionName方法发生异常情况下的执行的Js方法(容错处理方法),
4) userContext是可以传递给SuccessMethod方法,或是FailedMethod方法的任意内容。
举例:
后台代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.Services;
- namespace WebApplication4
- {
- public partial class WebForm10 : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- [WebMethod]
- public static string test1(string userName)
- {
- return "hello "+userName+", 这是通过WebService实现前台调用后台方法";
- }
- }
- }
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
namespace WebApplication4
{
public partial class WebForm10 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string test1(string userName)
{
return "hello "+userName+", 这是通过WebService实现前台调用后台方法";
}
}
}
前台代码:
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm10.aspx.cs" Inherits="WebApplication4.WebForm10" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <%--引入ScriptManager服务器控件--%>
- <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true"></asp:ScriptManager>
- <script type="text/javascript">
- function bclick() {
- PageMethods.test1("zhipeng", funRight);
- }
- function funRight(val) //回调函数,用val接受后台代码test1的执行结果
- {
- alert(val);
- }
- </script>
- <input id="Button1" type="button" value="方法测试" onclick="bclick()" />//点击按钮会弹出对话框“通过WebService实现前台调用后台方法”
- </form>
- </body>
- </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm10.aspx.cs" Inherits="WebApplication4.WebForm10" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<%--引入ScriptManager服务器控件--%>
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true"></asp:ScriptManager>
<script type="text/javascript">
function bclick() {
PageMethods.test1("zhipeng", funRight);
}
function funRight(val) //回调函数,用val接受后台代码test1的执行结果
{
alert(val);
}
</script>
<input id="Button1" type="button" value="方法测试" onclick="bclick()" />//点击按钮会弹出对话框“通过WebService实现前台调用后台方法”
</form>
</body>
</html>
点击按钮弹出如下对话框:
方法二:通过<%=methodname()%>和<%#methodname()%>(methodname()为后台定义的方法)
这种方法调用的后台方法可能出现在前台的位置有3种情况:
1) 服务器端控件或HTML控件的属性
2) 客户端js代码中
3) Html显示内容的位置(它作为占位符把变量显示于符号出现的位置)
这里对两者做简单实例,详细内容在后面文章中介绍
步骤:
后台
Ø 定义public或protected的变量或方法(不能为private)
前台
Ø 直接用<%= %>和<%# %>对后台变量或方法进行调用,两者的用法稍有差异(<%# %>基本上能实现<%= %>的所以功能)
举例:
后台代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace WebApplication4
- {
- public partial class WebForm1 : System.Web.UI.Page
- {
- public string name = "我是后台变量";
- protected void Page_Load(object sender, EventArgs e)
- {
- this.DataBind();








 本文详细介绍了如何通过WebService技术实现前端调用后端方法与变量,包括后台引入命名空间、定义静态方法及前台引入ScriptManager控件、调用后台方法的全过程。示例代码展示了通过PageMethods函数调用后台方法并处理返回结果。
本文详细介绍了如何通过WebService技术实现前端调用后端方法与变量,包括后台引入命名空间、定义静态方法及前台引入ScriptManager控件、调用后台方法的全过程。示例代码展示了通过PageMethods函数调用后台方法并处理返回结果。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








