转载:http://blog.csdn.net/skyman1991/article/details/46477279
新装了系统各种配置,先送上markdown神器ReText的安装及配置
平台:Lubuntu 14.04
1.安装
ubuntu下安装ReText比较方便,直接命令行
sudo apt-get install retext
当然也可以到官网上下载,有deb包。
2.配置
1)解决图标不显示的问题
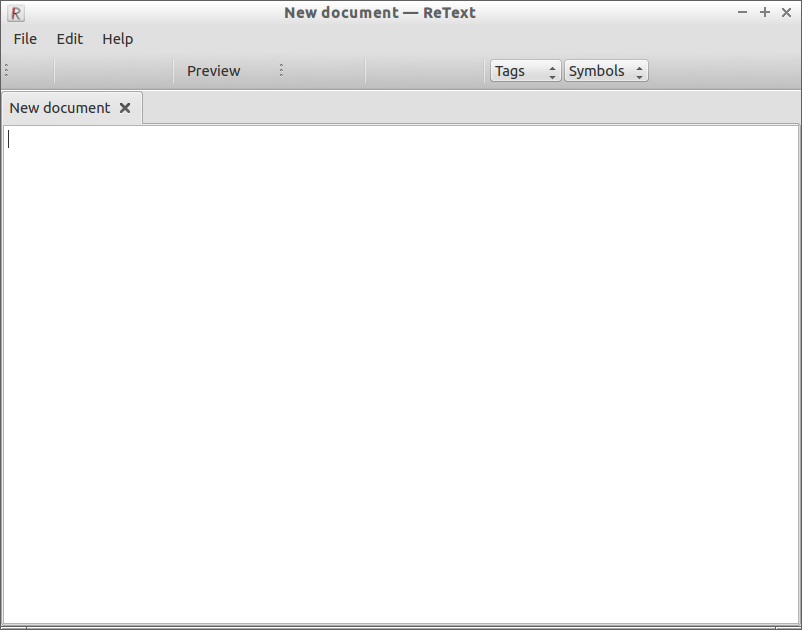
刚装完ReText,发现好多图标都没有,如图:
从网上查了一下,原因是iconTheme没有设置,需要配置文件~/.config/ReText project/ReText.conf,添加:
[General]
iconTheme=gnome
iconTheme可以从/usr/share/icon/下看,我用了gnome。
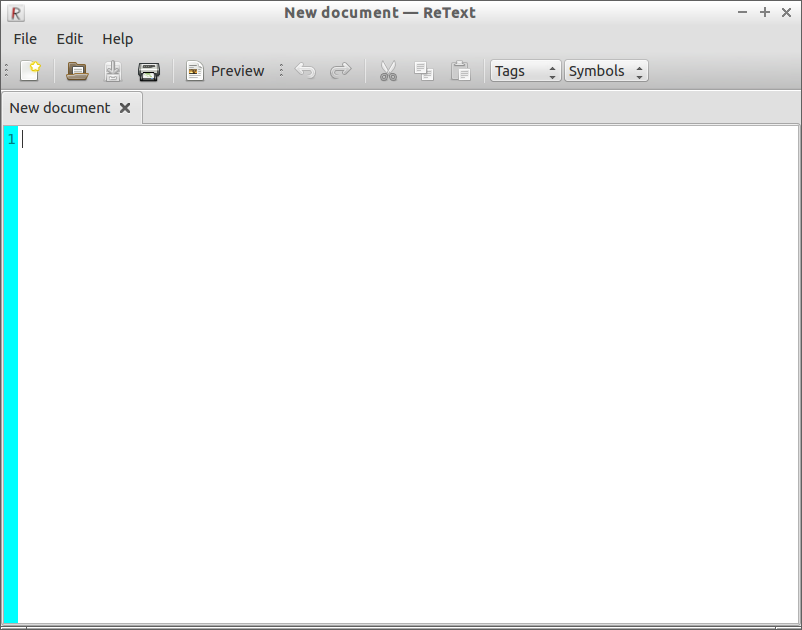
其实,后来我发现,可以在Edit->Preferences里最下边icon Theme name里直接写gnome,效果是一样的,顺表勾上了显示行号,如图:
然后,图标不显示的问题解决了。
2)添加好看的css
添加css可以让预览看上去更加舒服,这里我用的是github的css。可以从
这里下载。
然后放在~/.config/ReText project/下,并在ReText.conf中添加
styleSheet=/home/your usrname/.config/ReText project/github.css
3)添加数学公式的支持
学计算机的人,写论文或者博客总免不了数学公式。在网页中显示数学公式,就得靠MathJax了。
第一步:安装MathJax
sudo apt-get install libjs-mathjax
然后在~/.config/markdown-extensions.txt(没有的话创建一个)中添加
mathjax
就可以了,来个简单公式测试一下:
a2+b2=c2
——-没问题!























 1931
1931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








