参考文献
在参考文献的基础上进行改进
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
* { /*所有控件*/
margin: 0px; /*外边距为0*/
padding: 0px; /*内边距为0*/
outline: none; /*不显示轮廓线*/
font-family: Microsoft YaHei; /*设置字体*/
box-sizing: border-box; /* 定宽和定高 */
}
.div-radio {
height: 40px;
width: 300px;
line-height: 40px;
margin-left: 80px;
margin-top: 20px;
border: 1px red solid;
}
.magic-radio {
display: none; /* 隐藏自带的radio */
}
.magic-radio+label {
position: relative;
padding-left: 25px; /* label与radio左端偏离量,与before left相同 */
cursor: pointer;
}
.magic-radio+label:hover:before {
border-color: #3e97eb;
}
.magic-radio+label:before { /* 圆形框 */
position: absolute;
top: 0;
bottom: 0;
left: -25px; /* 与padding-left相同 */
right: 0;
margin: auto;
width: 15px;
height: 15px;
border-radius: 50%;
content: '';
border: 1px solid #c0c0c0;
}
.magic-radio+label:after { /* 中心圆点 */
position: absolute;
display: none;
content: '';
top: 0;
left: -23.5px;
bottom: 0;
right: 0;
margin: auto;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #3e97eb;
}
.magic-radio:checked+label:before {
border-color: #3e97eb;
}
.magic-radio:checked+label:after {
display: block;
}
.magic-radio[disabled]+label, .magic-radio[disabled]+label:before {
cursor: not-allowed;
color: #c0c0c0;
border-color: #c0c0c0;
}
.magic-radio:checked[disabled]+label:before {
border-color: #c9e2f9;
}
.magic-radio:checked[disabled]+label:after {
background: #c9e2f9;
}
</style>
<title>Insert title here</title>
</head>
<body>
<div class="div-radio">
<input id="male" name="sex" type="radio" class="magic-radio"value="男"/>
<label for="male">男</label>
<input id="female" name="sex" type="radio" class="magic-radio" value="女" disabled/>
<label for="female">女</label>
</div>
</body>
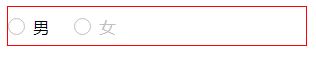
</html>未选中
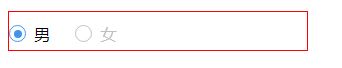
选中后
























 2555
2555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








