目录
HTML5 Geolocation
1、HTML5 Geolocation(地理定位)用于定位用户的位置
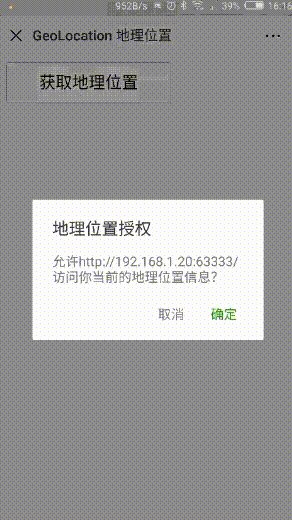
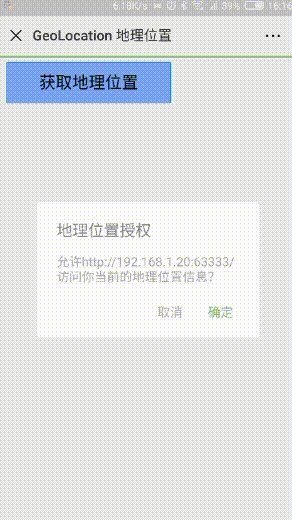
2、鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息不可用。(所以通常是弹窗提示用户进行授权)
3、Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持 Geolocation(地理定位).
4、注意: Geolocation(地理定位)对于拥有 GPS 的设备其地理定位更加精确。
5、HTML5 文档中,关于 geolocation 的位置信息,数据来源包括 GPS、IP 地址、RFID、WIFI 和 蓝牙MAC地址、以及GSM/CDMS 的ID等等。
6、地理定位对硬件要求比较高,笔记本对于定位的硬件配置远不如手机等移动端,geolocation 目前主要用于移动端,台式机使用 geolocation 通常是获取不到数据的。
getCurrentPosition() 方法
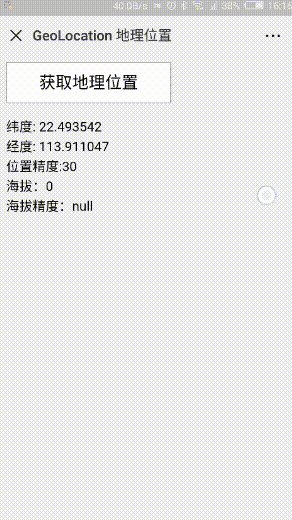
使用 getCurrentPosition() 方法来获得用户的位置信息,若获取成功,则 getCurrentPosition() 方法返回对象,始终会返回 latitude(维度)、longitude(精度) 以及 accuracy(位置精度) 属性。如果可用,则还可能会返回其属性:
| 属性 | 描述 |
|---|---|
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度,单位 m |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度,单位 m |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
编码示例
获取位置信息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>GeoLocation 地理位置</title>
<script type="text/javascript">
var showInfo;//showInfo:显示位置信息的 dom 元素
/**页面加载完成时进入获取对象*/
window.onload = function () {
showInfo = document.getElementById("showInfo");
};
/**点击 "获取地理位置" 时进入获取位置信息*/
function getLocation() {
/**检测浏览器(设备)是否支持 GeoLocation 地理定位*/
if (navigator.geolocation) {
/**
* 源码:Geolocation.prototype.getCurrentPosition = function(successCallback,errorCallback,options)
* 可以看出其实 getCurrentPosition 方法支持3个参数,分别是成功时回调函数,错误时回调函数,以及一个数组选项
*/
navigator.geolocation.getCurrentPosition(successCallback, errorCallback);
} else {
showInfo.innerHTML = "您的浏览器不支持GeoLocation(获取地理位置)";
}
}
/**
* getCurrentPosition 获取成功时回调
* @param position
*/
function successCallback(position) {
showInfo.innerHTML = "纬度: " + position.coords.latitude +
"<br>经度: " + position.coords.longitude +
"<br>位置精度:" + position.coords.accuracy +
"<br>海拔:" + position.coords.altitude +
"<br>海拔精度:" + position.coords.altitudeAccuracy
}
/**
* getCurrentPosition 获取失败时回调
* @param error
*/
function errorCallback(error) {
switch (error.code) {
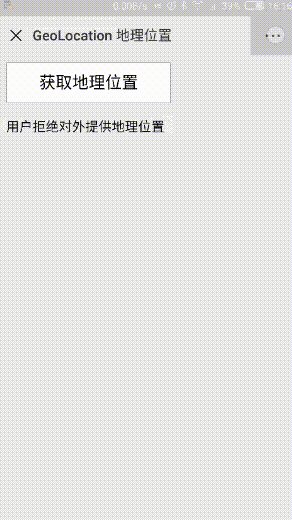
case error.PERMISSION_DENIED:
showInfo.innerHTML = "用户拒绝对外提供地理位置";
break;
case error.POSITION_UNAVAILABLE:
showInfo.innerHTML = "位置信息不可用";
break;
case error.TIMEOUT:
showInfo.innerHTML = "请求用户地理位置超时";
break;
default :
showInfo.innerHTML = "未知错误";
break;
}
}
</script>
</head>
<body>
<button onclick="getLocation()" style="width: 200px;height: 50px;font-size: 20px">获取地理位置</button>
<p id="showInfo"></p>
</body>
</html>
当 getCurrentPosition 获取失败时,错误代码如下:
- Permission denied - 用户不允许地理定位
- Position unavailable - 无法获取当前位置
- Timeout - 操作超时
更多详细内容可以参考:http://www.runoob.com/html/html5-geolocation.html
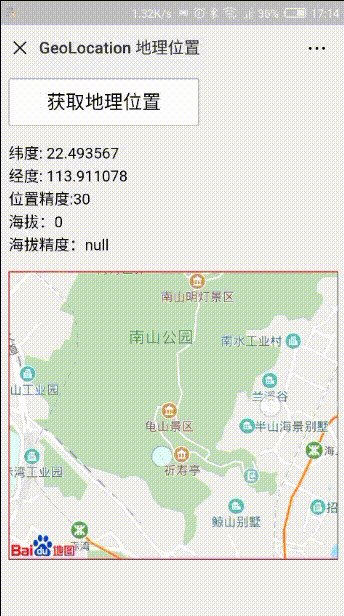
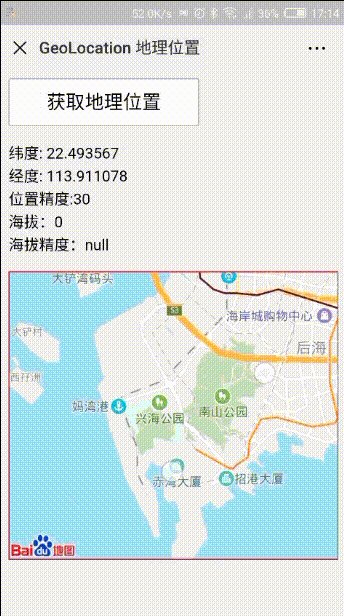
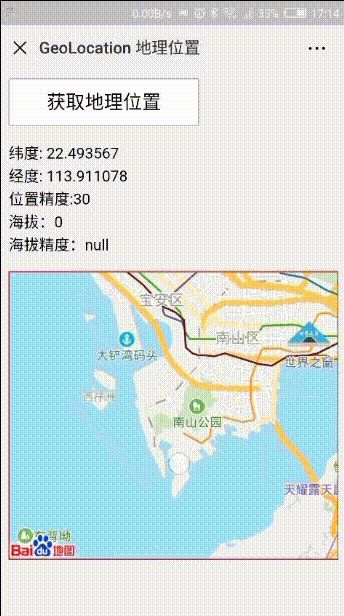
百度地图展示位置
使用 Geolocation(地理定位) 获取到了用户的经纬度之后,则可以使用百度地图进行展示。
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。
关于百度地图的更多信息可以直接查看官网:http://lbsyun.baidu.com/index.php?title=jspopular3.0
使用方法
使用流程按着官方文档:http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/getkey,很轻松即可搞定。
1、注册百度账号
4、使用相关服务功能
1、ak 申请的时候,如果是上线的项目,为了防止泄露密钥,可以设置服务器IP白名单,而对于调试阶段,Referer白名单 直接输入 * 号即可,否则无法使用。这里提供一个免费的密钥:
http://api.map.baidu.com/api?v=2.0&ak=LIhOlvWfdiPYMCsK5wsqlFQD8wW4Bfy6
2、其实关心的就是那个服务密钥,编码非常简单,可以参考官方的 Hello World,本文不做过多累述。
3、下面结合本文的 Geolocation(地理定位) 与百度地图编码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>GeoLocation 地理位置</title>
<!--baiDu地图 v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=LIhOlvWfdiPYMCsK5wsqlFQD8wW4Bfy6"></script>
<script type="text/javascript">
var showInfo;//showInfo:显示位置信息的 dom 元素
/**页面加载完成时进入获取对象*/
window.onload = function () {
showInfo = document.getElementById("showInfo");
};
/**点击 "获取地理位置" 时进入获取位置信息*/
function getLocation() {
/**检测浏览器(设备)是否支持 GeoLocation 地理定位*/
if (navigator.geolocation) {
/**
* 源码:Geolocation.prototype.getCurrentPosition = function(successCallback,errorCallback,options)
* 可以看出其实 getCurrentPosition 方法支持3个参数,分别是成功时回调函数,错误时回调函数,以及一个数组选项
*/
navigator.geolocation.getCurrentPosition(successCallback, errorCallback);
} else {
showInfo.innerHTML = "您的浏览器不支持GeoLocation(获取地理位置)";
}
}
/**
* getCurrentPosition 获取成功时回调
* @param position
*/
function successCallback(position) {
showInfo.innerHTML = "纬度: " + position.coords.latitude +
"<br>经度: " + position.coords.longitude +
"<br>位置精度:" + position.coords.accuracy +
"<br>海拔:" + position.coords.altitude +
"<br>海拔精度:" + position.coords.altitudeAccuracy;
/**经纬度获取成功后,即可传入到百度地图 API 中进行显示
* BMap.Map:创建地图实例。位于BMap命名空间下的Map类表示地图,通过new操作符可以创建一个地图实例。其参数可以是元素id也可以是元素对象
* BMap.Point:设置中心点坐标。Point类描述了一个地理坐标点,第一个参数表示经度,第二个参数表示纬度
* map.centerAndZoom:地图初始化,同时设置地图展示级别。
* BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必须经过初始化才可以执行其他操作
* 提示:地图级别值越大,百度地图就会越放大
* */
var map = new BMap.Map("baiDuMap");
var point = new BMap.Point(position.coords.longitude, position.coords.latitude);
map.centerAndZoom(point, 15);
}
/**
* getCurrentPosition 获取失败时回调
* @param error
*/
function errorCallback(error) {
switch (error.code) {
case error.PERMISSION_DENIED:
showInfo.innerHTML = "用户拒绝对外提供地理位置";
break;
case error.POSITION_UNAVAILABLE:
showInfo.innerHTML = "位置信息不可用";
break;
case error.TIMEOUT:
showInfo.innerHTML = "请求用户地理位置超时";
break;
default :
showInfo.innerHTML = "未知错误";
break;
}
}
</script>
</head>
<body>
<button onclick="getLocation()" style="width: 200px;height: 50px;font-size: 20px">获取地理位置</button>
<p id="showInfo"></p>
<!--百度地图显示的容器-->
<div style="width: 100%;height: 300px;border: 1px solid red" id="baiDuMap"></div>
</body>
</html>





 本文介绍如何使用HTML5 Geolocation API获取用户位置,并结合百度地图API展示位置信息。涵盖Geolocation API的使用方法、错误处理及百度地图API的集成步骤。
本文介绍如何使用HTML5 Geolocation API获取用户位置,并结合百度地图API展示位置信息。涵盖Geolocation API的使用方法、错误处理及百度地图API的集成步骤。

















 1793
1793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










