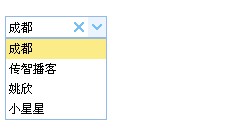
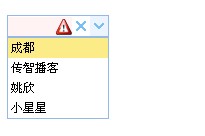
效果图:
图标
- (function($){
- //初始化清除按钮
- function initClear(target){
- var jq = $(target);
- var opts = jq.data('combo').options;
- var combo = jq.data('combo').combo;
- var arrow = combo.find('span.combo-arrow');
- var clear = arrow.siblings("span.combo-clear");
- if(clear.size()==0){
- //创建清除按钮。
- clear = $('<span class="combo-clear" style="height: 20px;"></span>');
- //清除按钮添加悬停效果。
- clear.unbind("mouseenter.combo mouseleave.combo").bind("mouseenter.combo mouseleave.combo",
- function(event){
- var isEnter = event.type=="mouseenter";
- clear[isEnter ? 'addClass' : 'removeClass']("combo-clear-hover");
- }
- );
- //清除按钮添加点击事件,清除当前选中值及隐藏选择面板。
- clear.unbind("click.combo").bind("click.combo",function(){
- jq.combo("setValue","").combo("setText","");
- jq.combo('hidePanel');
- });
- arrow.before(clear);
- };
- var input = combo.find("input.combo-text");
- input.outerWidth(input.outerWidth()-clear.outerWidth());
- opts.initClear = true;//已进行清除按钮初始化。
- }
- //扩展easyui combo添加清除当前值。
- var oldResize = $.fn.combo.methods.resize;
- $.extend($.fn.combo.methods,{
- initClear:function(jq){
- return jq.each(function(){
- initClear(this);
- });
- },
- resize:function(jq){
- //调用默认combo resize方法。
- var returnValue = oldResize.apply(this,arguments);
- var opts = jq.data("combo").options;
- if(opts.initClear){
- jq.combo("initClear",jq);
- }
- return returnValue;
- }
- });
- }(jQuery));
- html代码
- <select id="myselect" panelHeight="auto" style="width: 102px;" editable="true" name="itcast">
- <option value="0">成都</option>
- <option value="1">传智播客</option>
- <option value="2">姚欣</option>
- <option value="3">小星星</option>
- </select>
- js代码
- $('#myselect').combobox({
- required : true,
- editable : false
- }).combobox("initClear");
- css样式
- .combo-clear {
- background-color: #E0ECFF;
- width: 18px;
- height: 20px;
- overflow: hidden;
- display: inline-block;
- vertical-align: top;
- cursor: pointer;
- opacity: 0.6;
- filter: alpha(opacity=60);
- background: url('images/combo_clear.png') no-repeat center center;
- }
- .combo-clear-hover {
- opacity: 1.0;
- filter: alpha(opacity=100);
- background-color: #eaf2ff;
- }

























 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








