safari浏览器 不愧是下一个ie(当然,不可否认ie有它自己的问题)……有些网页特效在chrome ie opera firefox上都跑的好好地,safari就是不行……
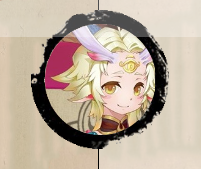
本来要实现的特效是这样的,
外框套内框套图片,最内侧图片会缓慢移动,很简单对吧。
chrome、ie、firefox、opera解析很成功:

DOM:
<div class="intro_person_container abs_pos_center">
<div class="intro_person_wrapper abs_pos_center">
<img class="intro_person_image abs_pos_left_top" src="img/intro/avatar.jpg" alt="白泽">
</div>
</div>
CSS:
.intro_person_container{
width: 10rem;
height: 10rem;
z-index: 1000;
background-image: url("../img/intro/brush_ring.png");
background-size: cover;
}
.intro_person_wrapper{
width: 8rem;
height: 8rem;
border-radius: 50%;
overflow:hidden;
}
.intro_person_image{
width: 10rem;
height: 10rem;
display: block;
animation: person_image_show ease-in-out 30s infinite;
}
@keyframes person_image_show{
0%{transform: translate(-1rem,0rem)}
25%{transform: translate(-2rem,-1rem)}
50%{transform: translate(-1rem,-2rem)}
75%{transform: translate(0rem,-1rem)}
100%{transform: translate(-1rem,0rem)}
}
结果safari显示成了这样:

按理说不应该啊,
边框半径和溢出隐藏也都是设了的,哎……
这些都是特么的基础样式基础用法好不好,给老子搞成这样。
拿度娘搜这个问题的解决方案,没搜到。
翻墙上谷歌,一搜一个准。
大概原因是说,因为图片img用了transform动画,导致safari的显示bug,没办法,只好hack一下,解决方案如下:
.intro_person_wrapper{
width: 8rem;height: 8rem;
border-radius: 50%;
overflow:hidden;
/*给遮img的罩父级加上以下这些属性就好了*/
-moz-backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
}




 本文介绍了一种在Safari浏览器中出现的显示bug,并提供了解决方案。该bug涉及图片使用transform动画导致的问题,通过调整CSS属性可以解决。
本文介绍了一种在Safari浏览器中出现的显示bug,并提供了解决方案。该bug涉及图片使用transform动画导致的问题,通过调整CSS属性可以解决。
















 1960
1960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








