转载地址:http://blog.csdn.net/eastmount/article/details/51380996
本文主要是最近帮助好友研究JavaScript的百度地图API,同时显示到C# Winform界面。同时遇到了BMap未定义的错误(BMap is not defined)及解决方法。以前写过基于Android的百度地图,其实原理都差不多,希望文章对你有所帮助吧!
一. C#显示百度地图
使用C# Winform显示百度地图主要包括两个步骤:
1.调用百度地图API,通过申请的密钥AK访问JavaScript版本地图;
2.再在C#中webBrowser浏览器控件中访问JS文件,显示地图到窗口。
百度官方文档:http://developer.baidu.com/map/jsmobile.htm
百度申请密钥:http://lbsyun.baidu.com/apiconsole/key
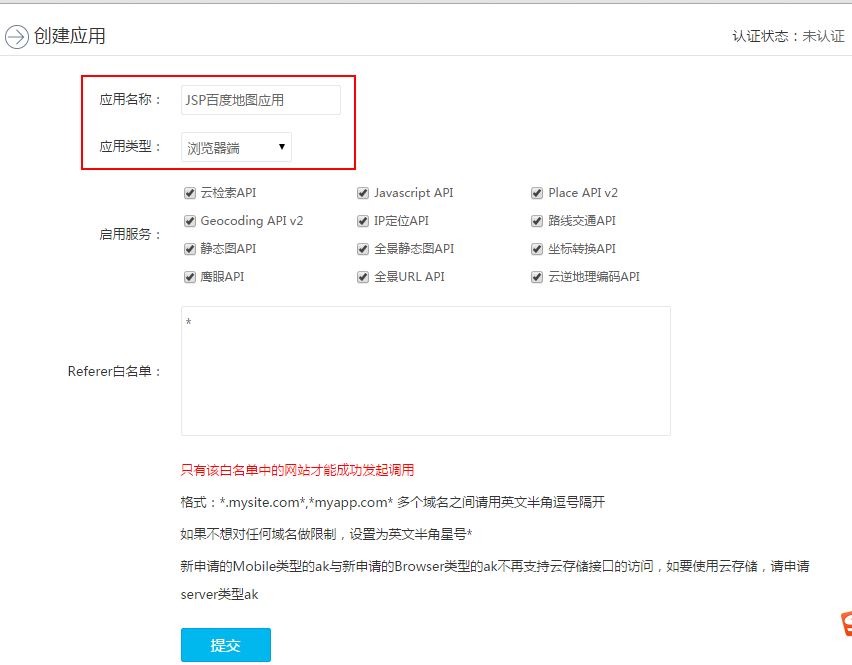
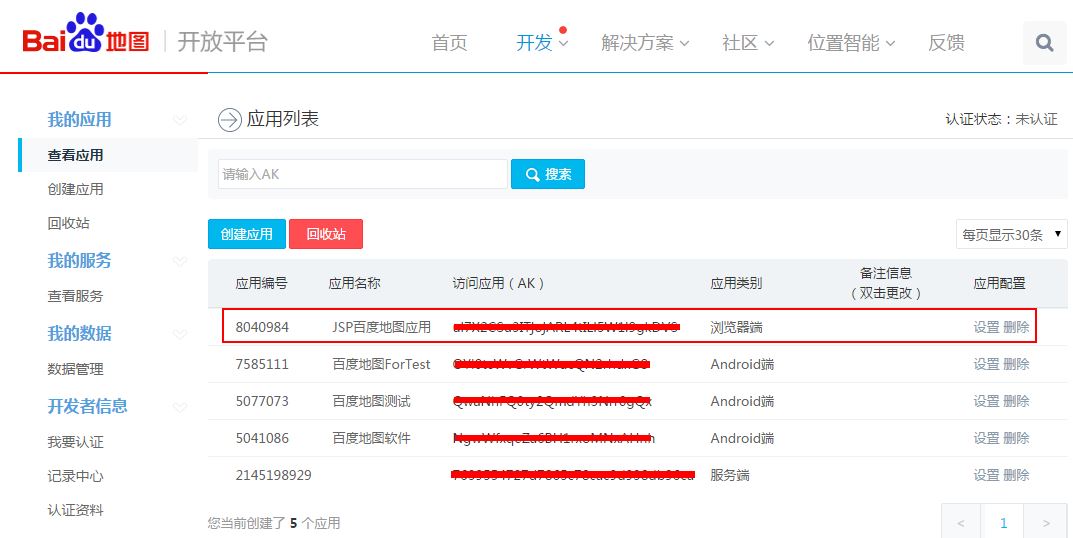
首先,申请密钥如下图所示:


百度地图Hello World:http://developer.baidu.com/map/jsdemo-mobile.htm#a1_1
详细代码如下所示,需要填写你的密钥,本地新建一个a1_1.html即可。
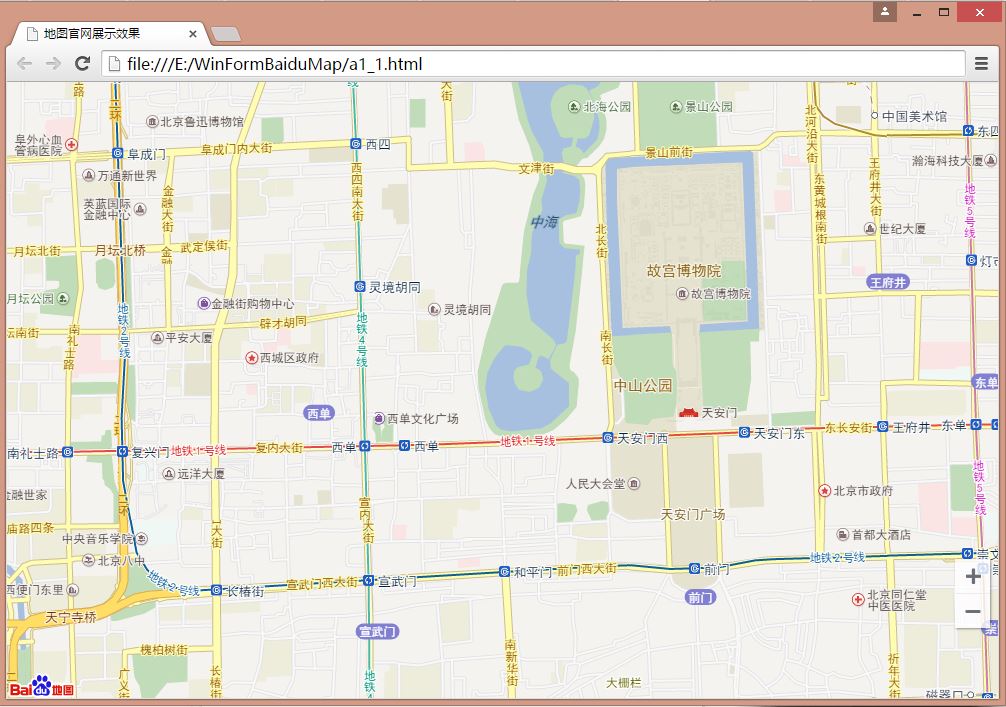
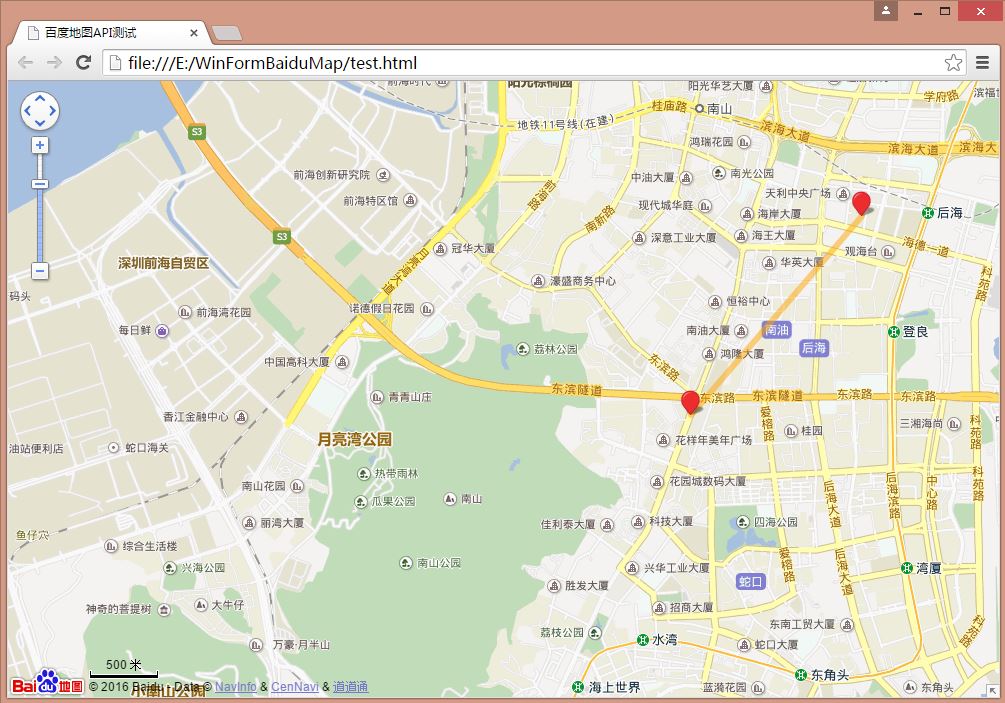
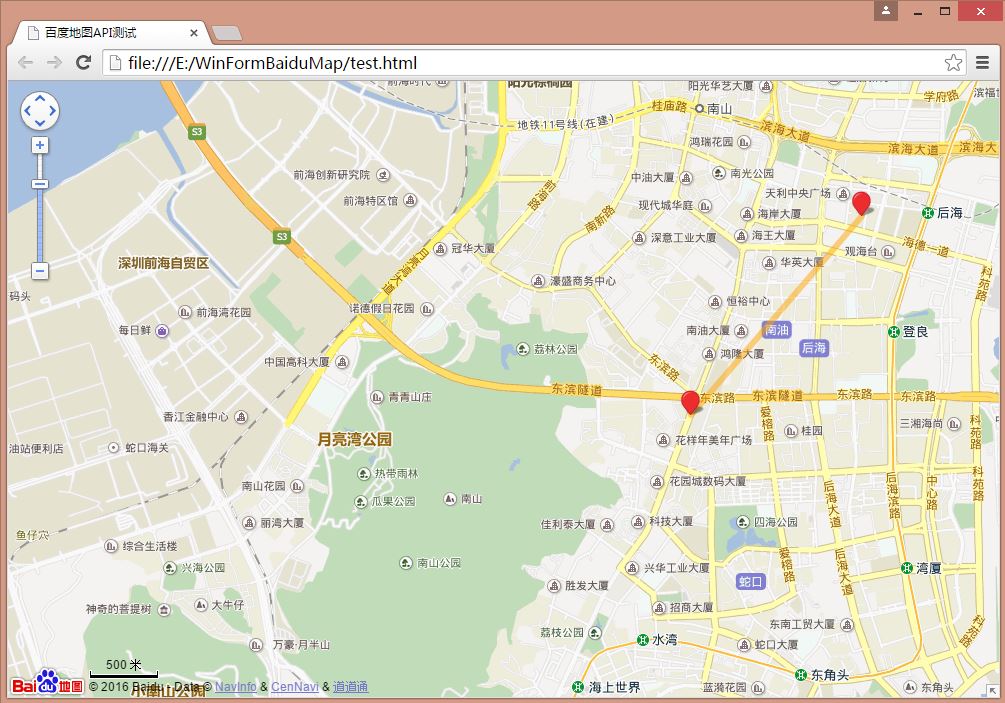
通过Chrome浏览器打开a1_1.html如下图所示:

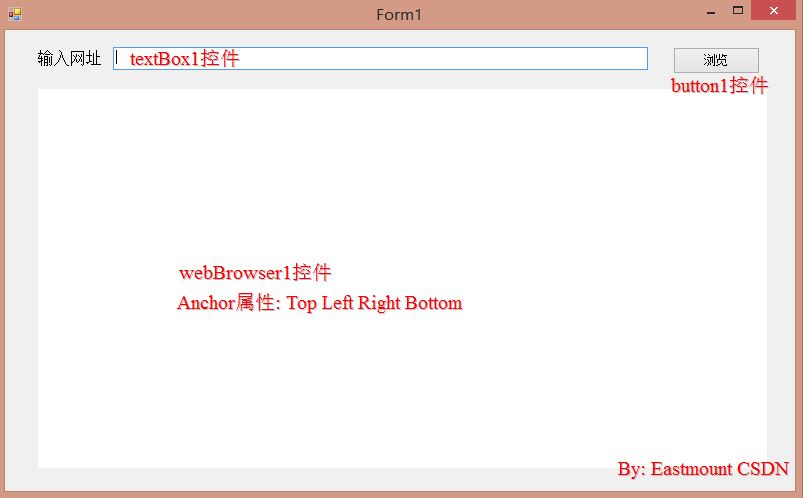
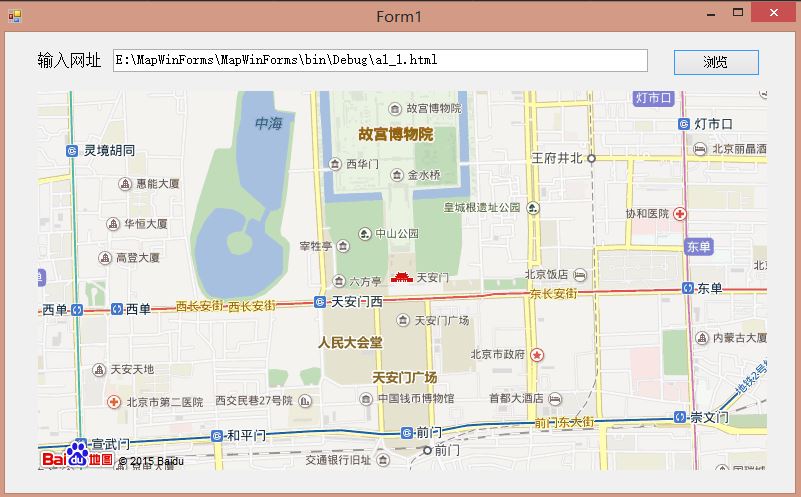
然后打开VS2012新建Winform项目,主要界面是通过WebBrowser。如下图所示:

WebBrowser是一个.NET 控件类,在.NET Framework 2.0 版中新增。WebBrowser 类使用户可以在窗体中导航网页。
其中最常见的webBrowser1.Navigate(textBox1.Text.Trim());即可访问URL各类网站。
这里也是通过该控件来显示本地JavaScript网页。核心代码如下: 运行结果如下图所示:

下一篇文章会详细介绍JavaScript一些百度地图常用的函数即应用。
下面是推荐一些相关的优秀博客:
C#调用百度地图API经验分享(四) 期待秋天的叶
基于百度地图API的WinForm地图 秦元培
C#百度地图控件BMap.Net 秦元培
C# Form调用百度地图api攻略及常见问题
百度地图js小结 java_xiaobin
http://www.cnblogs.com/ljmin/archive/2012/07/27/2612413.html
二. 解决BMap未定义问题
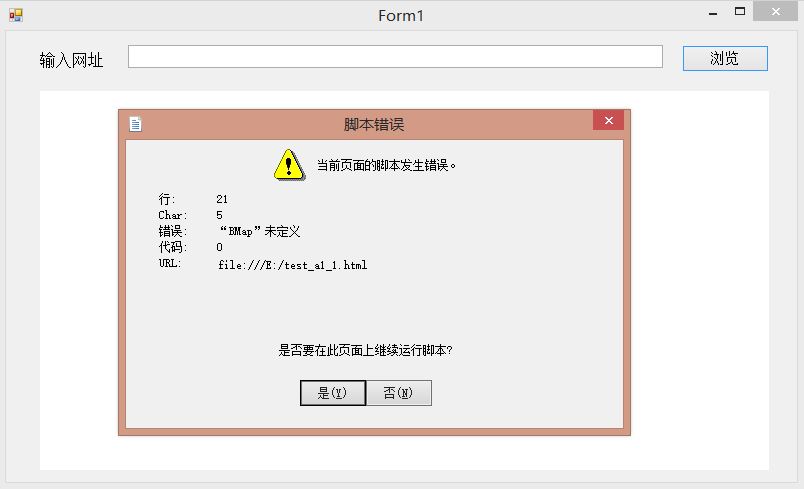
在使用C# WebBrowser控件显示百度地图时,通常会报错BMap未定义。
报错:BMap.Map("container") BMap未定义 BMap is not defined

未解决方法:
网上看到很多资料,但是都没有解决。包括:
1.需要将密钥验证的js一定要放在head标签内;
2.C#忽略JS错误:webBrowser1.ScriptErrorsSuppressed = true;
3.在html文件head中添加如下代码:
官方解决方法(没有作用):
http://bbs.lbsyun.baidu.com/forum.php?mod=viewthread&tid=4530
http://bbs.lbsyun.baidu.com/forum.php?mod=viewthread&tid=3062
http://bbs.lbsyun.baidu.com/forum.php?mod=viewthread&tid=88488
http://bbs.lbsyun.baidu.com/forum.php?mod=viewthread&page=1&tid=88543
http://blog.csdn.net/zhujianli1314/article/details/45696259
https://segmentfault.com/q/1010000004531211
HTTPS调用百度地图API提示: BMap未定义
后来因为我使用WebBrowser控件显示http://www.baidu.com都不能访问,因为它都是微软开发的软件,我怀疑该控件是调用IE浏览器显示的。
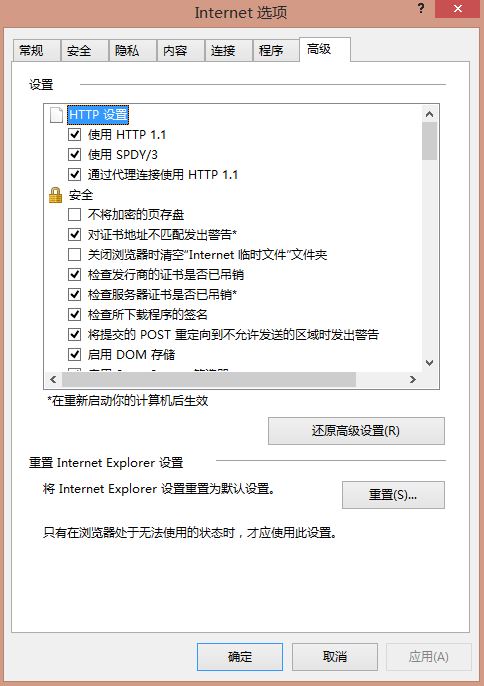
修复如下:工具=》Internet选项=》高级=》重置=》重启电脑。同时可以在安全中,设置启用加载脚本,混合等方法。

修复前确实我自己的IE浏览器不能使用了,对IE浏览器进行了修复后,C#程序确实能通过WebBrowser访问网页了。自己以为是这个原因,后来在加载JS时仍然报错:BMap未定义。
最终解决方法:
该方法只保证能正确调用,但是具体设置密钥错误的原因我也不清楚。
将head中调用密钥的代码修改为不需要密钥的:
<script type="text/javascript"
src="http://api.map.baidu.com/api?key=&v=1.1&services=true">
</script>
替代的代码:
<script type="text/javascript"
src="http://api.map.baidu.com/api?type=quick&ak=您的密钥&v=1.0">
</script>
或者使用下面的代码也是能在C#中正常显示的:(AK为我的应用)
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=1.0&ak=ui7X2CSu3ITjojARL4tILi5W1i9gkDVS">
</script>
三. 备份一段JS百度地图代码
下面是一段代码备份:
运行结果如下图所示:

参考:
http://blog.csdn.net/smartsmile2012/article/details/47754163
http://www.sufeinet.com/thread-7897-1-1.html
运行结果如下图所示:

参考:
http://blog.csdn.net/smartsmile2012/article/details/47754163
http://www.sufeinet.com/thread-7897-1-1.html






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








