http://blog.csdn.net/chenzheng_java/article/details/6207839

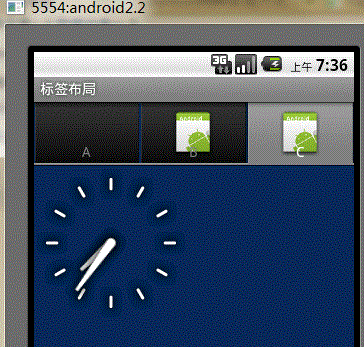
上面的是最终效果图。
代码结构如下。

main.xml代码:
- <?xml version="1.0" encoding="utf-8"?>
- <!-- 该布局文件定义了标签的内容部分,该布局文件一定要以FrameLayout为根元素 -->
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- <!-- 第一个标签内容 -->
- <LinearLayout android:id="@+id/widget_layout_Blue"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:orientation="vertical" >
- <EditText android:id="@+id/widget34" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="EditText"
- android:textSize="18sp">
- </EditText>
- <Button android:id="@+id/widget30" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:text="Button">
- </Button>
- </LinearLayout>
- <!-- 第二个标签内容 AnalogClock为钟表组件-->
- <LinearLayout android:id="@+id/widget_layout_red"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:orientation="vertical" >
- <AnalogClock android:id="@+id/widget36"
- android:layout_width="wrap_content" android:layout_height="wrap_content">
- </AnalogClock>
- </LinearLayout>
- <!-- 第三个标签内容 RadioButton必须在RadioGroup中哦 -->
- <LinearLayout android:id="@+id/widget_layout_green"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:orientation="vertical">
- <RadioGroup android:id="@+id/widget43"
- android:layout_width="166px" android:layout_height="98px"
- android:orientation="vertical">
- <RadioButton android:id="@+id/widget44"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="RadioButton">
- </RadioButton>
- <RadioButton android:id="@+id/widget45"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="RadioButton">
- </RadioButton>
- </RadioGroup>
- </LinearLayout>
- </FrameLayout>
TagHostTest.java的代码:
- package cn.com.tagHost.test;
- import android.app.TabActivity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.ViewGroup;
- import android.widget.TabHost;
- public class TagHostTest extends TabActivity {
- private TabHost myTabhost;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- myTabhost = this.getTabHost();
- /**
- * inflate(int resource, ViewGroup root, boolean attachToRoot)
- * resource 很显然是一个资源索引id
- * 当attachToRoot为true时,root代表一个可放置于容器中的组件
- * 当attachToRoot为false时,root仅代表一个存储值的对象
- * 该方法的意思是,将根据R.layout.main生成的标签View,添加到由myTabhost.getTabContentView()获得的父容器中
- * LayoutInflater类的inflate方法中有如下片段
- * if (root != null && attachToRoot) {
- root.addView(temp, params);
- }
- 其中temp是根据resource指定的资源生成的一个和标签有关的view
- */
- LayoutInflater.from(this).inflate(R.layout.main,
- myTabhost.getTabContentView(), true);
- myTabhost.setBackgroundColor(Color.argb(150, 22, 70, 150));
- myTabhost.addTab(myTabhost.newTabSpec("One")
- .setIndicator("A").setContent(R.id.widget_layout_Blue));
- myTabhost.addTab(myTabhost.newTabSpec("Two")
- .setIndicator("B", getResources().getDrawable(R.drawable.icon))
- .setContent(R.id.widget_layout_green));
- myTabhost.addTab(myTabhost.newTabSpec("Three")
- .setIndicator("C", getResources().getDrawable(R.drawable.icon))
- .setContent(R.id.widget_layout_red));
- }
- }
这种方法实现起来比较简单,看看我们都做了些什么。
第一步:定义标签内容部分的布局文件,该布局文件必须以FrameLayout为根节点。
第二步:让activity继承TabActivity,然后实现自己的代码。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








