很多情况下,由于Android系统自带组件不够美观我们需要自定义自己的组件。实现自定义对话框有几种方法,最简单的就是继承Dialog,最复杂的可以到自定义组件范畴。当前文章提供简单实现的方法:
1、创建一个AlertDialog子类并实现OnClickListener接口。
public class MyDialog extends AlertDialog implements OnClickListener {
private Context mContext;
private Button mBtnOk;
private Button mBtnCancel;
public MyDialog(Context context) {
super(context);
mContext = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view_dialog);
initView();
initData();
}
private void initView() {
mBtnOk = (Button) findViewById(R.id.ok);
mBtnCancel = (Button) findViewById(R.id.cancel);
}
private void initData() {
mBtnOk.setOnClickListener(this);
mBtnCancel.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ok:
doOk();
break;
case R.id.cancel:
doCancel();
break;
default:
break;
}
}
private void doOk() {
dismiss();
Toast.makeText(mContext, "OK", Toast.LENGTH_LONG).show();
}
private void doCancel() {
dismiss();
Toast.makeText(mContext, "Cancel", Toast.LENGTH_LONG).show();
}
}注意:view_dialog为自定义布局,其代码实现为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000AA"
android:gravity="center"
android:padding="4dp"
android:text="这是标题 "
android:textColor="#FFFFFF"
android:textSize="22sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginBottom="4dp"
android:layout_marginLeft="6dp"
android:layout_marginRight="6dp"
android:layout_marginTop="4dp"
android:text="这是内容"
android:textColor="#000000"
android:textSize="18sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="#FF0000"
android:padding="4dp"
android:text="确定"
android:textColor="#000000" />
<Button
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="#CCC"
android:padding="4dp"
android:text="取消"
android:textColor="#000000" />
</LinearLayout>
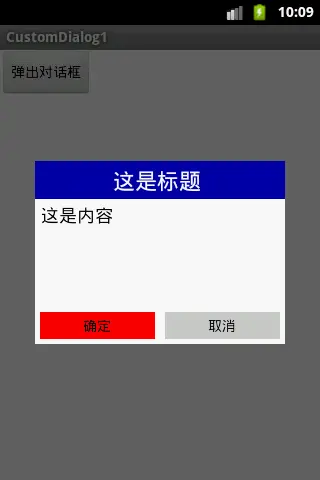
</LinearLayout>2、在需要弹出AlertDialog的地方实例化并调用show()方法即可。
MyDialog mDialog = new MyDialog(MainActivity.this);
mDialog.show();3、结果























 1814
1814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








