页面脚本
我的图片是是本地的,大家可以放上自己喜爱的图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>3d相册</title>
</head>
<style>
#box1 {
/* 宽 */
width: 300px;
/* 高 */
height: 300px;
/* 边框 */
border: 1px solid black;
/* 外间距 */
margin-left: auto;
margin-right: auto;
margin-top: 100px;
/* 算上边框间距 */
box-sizing: border-box;
/* 视距 */
perspective: 1200px;
}
#box2 {
border: 1px solid red;
width: 300px;
height: 300px;
/* 保存子盒子中的样式 */
transform-style: preserve-3d;
/* 执行动画 动画名,效果时间,延迟时间,匀速,无限期旋转*/
animation: im 5s 1s linear infinite;
}
body {
/* 整体背景图 */
background-image: url(img/1.jpg);
background-size: auto;
}
img {
border: 1px solid transparent;
width: 300px;
height:300px;
/* 绝对定位 */
position: absolute;
/*粗细算入宽和高中*/
box-sizing: border-box;
/*渐变效果 时长 延迟时间*/
transition: transform 1s 0.5s;
}
/* 定义动画 */
@keyframes im{
/* 开始时样式 */
from{
transform: rotateY(0deg);
}
/* 结束时样式 */
to{
transform: rotateY(360deg);
}
}
/* 图片角度 旋转与位移*/
#i1{
transform: rotateY(0deg) translate3d(0px,0px,300px);
}
#i2{
transform: rotateY(60deg) translate3d(0px,0px,300px);
}
#i3{
transform: rotateY(120deg) translate3d(0px,0px,300px);
}
#i4{
transform: rotateY(180deg) translate3d(0px,0px,300px);
}
#i5{
transform: rotateY(240deg) translate3d(0px,0px,300px);
}
#i6{
transform: rotateY(300deg) translate3d(0px,0px,300px);
}
#box2:hover{
/*鼠标移上去就停下*/
animation-play-state: paused;
}
/*放大倍数 scale*/
#i1:hover{
transform: rotateY(0deg) translate3d(0px,0px,300px) scale(1.25);
}
#i2:hover{
transform: rotateY(60deg) translate3d(0px,0px,300px) scale(1.25);
}
#i3:hover{
transform: rotateY(120deg) translate3d(0px,0px,300px) scale(1.25);
}
#i4:hover{
transform: rotateY(180deg) translate3d(0px,0px,300px) scale(1.25);
}
#i5:hover{
transform: rotateY(240deg) translate3d(0px,0px,300px) scale(1.25);
}
#i6:hover{
transform: rotateY(300deg) translate3d(0px,0px,300px) scale(1.25);
}
</style>
<body>
<div id="box1">
<div id="box2">
<img src="img/q1.png" id="i1"/>
<img src="img/q2.jpg" id="i2"/>
<img src="img/q3.jpg" id="i3"/>
<img src="img/q1.png" id="i4"/>
<img src="img/q2.jpg" id="i5"/>
<img src="img/q3.jpg" id="i6"/>
</div>
</div>
</body>
</html>
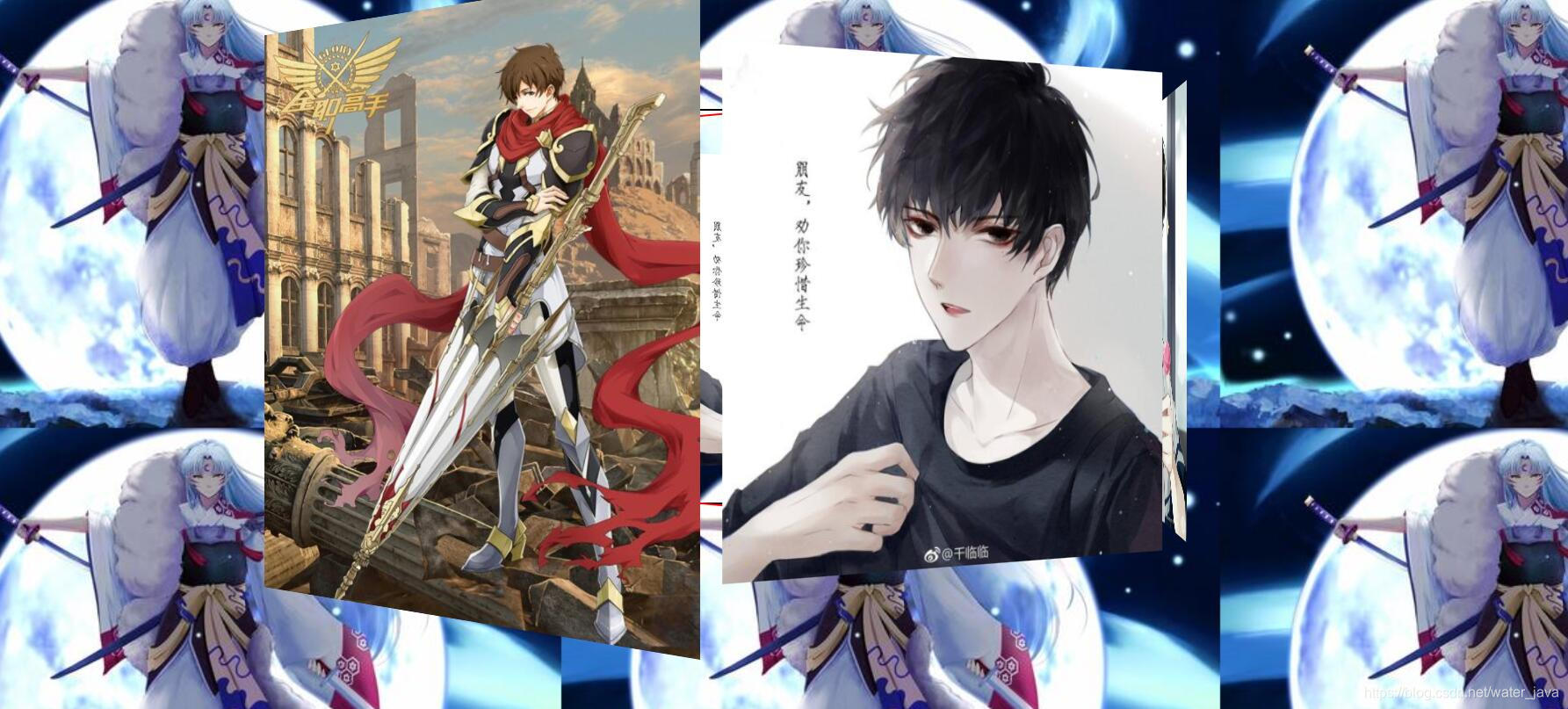
效果
























 8920
8920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








