今天做单点登录玩,现在在网上找了一篇文章,理论是对的,但是给的demo有点问题,我现在修改了一下demo,做个备份。
原文如下
前些天一位朋友要我帮忙做一单点登录,其实这个概念早已耳熟能详,但实际应用很少,难得最近轻闲,于是决定通过本文来详细描述一个SSO解决方案,希望对大家有所帮助。SSO的解决方案很多,但搜索结果令人大失所望,大部分是相互转载,并且描述的也是走马观花。
闲话少叙,进入正题,我的想法是使用集中验证方式,多个站点集中Passport验证。如下图所示:
为方便清晰描述,先定义几个名词,本文中出现之处均为如下含义。
主站:Passport集中验证服务器 http://www.passport.com/ 。
分站:http://www.a.com/、http://www.b.com/、http://www.c.com/
凭证:用户登录后产生的数据标识,用于识别授权用户,可为多种方式,DEMO中主站我使用的是Cache,分站使用Session。
令牌:由Passport颁发可在各分站中流通的唯一标识。
OK,现在描述一下单点登录的过程:
情形一、匿名用户:匿名用户访问分站a上的一个授权页面,首先跳转到主站让用户输入帐号、密码进行登录,验证通过后产生主站凭证,同时产生令牌,跳转回分站a,此时分站a检测到用户已持有令牌,于是用令牌再次去主站获取用户凭证,获取成功后允许用户访问该授权页面。同时产生分站a的本地凭证,当该用户需要再次验证时将先检查本地凭证,以减少网络交互。
情形二、在分站a登录的用户访问分站b:因为用户在分站a登录过,已持有令牌,所以分站b会用令牌去主站获取用户凭证,获取成功后允许用户访问授权页面。同时产生分站b的本地凭证。
设计完成后,接下来是方案实现的一些关键点:
令牌:令牌由主站颁发,主站颁发令牌同时生成用户凭证,并记录令牌与用户凭证之间的对应关系,以根据用户提供的令牌响应对应的凭证;令牌要在各跨域分站中进行流通,所以DEMO中令牌我使用主站的Cookie,并指定Cookie.Domain="passport.com"。各分站如何共享主站的Cookie?从分站Redirect到主站页面,然后该页面读取Cookie并以URL参数方式回传即可,可在DEMO代码中查看详细实现,当然如果哪位有更好的令牌实现方式也拿出来分享。
stringtokenValue= Guid.NewGuid().ToString().ToUpper();
HttpCookietokenCookie=newHttpCookie("Token" );
tokenCookie.Values.Add("Value" ,tokenValue);
tokenCookie.Domain="passport.com" ;
Response.AppendCookie(tokenCookie);
HttpCookie tokenCookie = new HttpCookie("Token");
tokenCookie.Value = tokenValue;
tokenCookie.Expires = DateTime.Now.AddDays(1);
Response.Cookies.Add(tokenCookie);
主站凭证:主站凭证是一个关系表,包含了三个字段:令牌、凭证数据、过期时间。有多种实现方式可供选择,要求可靠的话用数据库,要求性能的话用Cache,DEMO中我使用的是Cache中的DataTable。如下代码所示:
/// 初始化数据结构
///</summary>
///<remarks>
/// ----------------------------------------------------
/// |token(令牌)|info(用户凭证)|timeout(过期时间)|
/// |--------------------------------------------------|
///</remarks>
privatestaticvoid cacheInit()
{
if(HttpContext.Current.Cache["CERT"]==null )
{
DataTabledt=new DataTable();
dt.Columns.Add("token",Type.GetType("System.String" ));
dt.Columns["token"].Unique=true ;
dt.Columns.Add("info",Type.GetType("System.Object" ));
dt.Columns["info"].DefaultValue=null ;
dt.Columns.Add("timeout",Type.GetType("System.DateTime" ));
dt.Columns["timeout"].DefaultValue=DateTime.Now.AddMinutes(double.Parse(System.Configuration.ConfigurationManager.AppSettings["timeout" ]));
DataColumn[]keys=newDataColumn[1 ];
keys[0]=dt.Columns["token" ];
dt.PrimaryKey= keys;
//Cache的过期时间为令牌过期时间*2
HttpContext.Current.Cache.Insert("CERT",dt,null,DateTime.MaxValue,TimeSpan.FromMinutes(double.Parse(System.Configuration.ConfigurationManager.AppSettings["timeout"])*2 ));
}
}
分站凭证:分站凭证主要用于减少重复验证时网络的交互,比如用户已在分站a上登录过,当他再次访问分站a时,就不必使用令牌去主站验证了,因为分站a已有该用户的凭证。分站凭证相对比较简单,使用Session、Cookie均可。
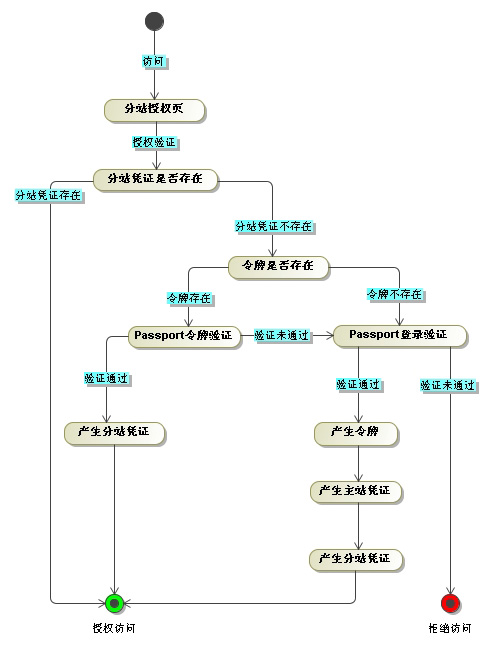
分站SSO页面基类:分站使用SSO的页面会做一系列的逻辑判断处理,如文章开头的流程图。如果有多个页面的话不可能为每个页写一个这样的逻辑,OK,那么把这套逻辑封装成一个基类,凡是要使用SSO的页面继承该基类即可。如下代码所示:
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Text.RegularExpressions;
namespace SSO.SiteA.Class
{
///<summary>
/// 授权页面基类
///</summary>
publicclass AuthBase:System.Web.UI.Page
{
protectedoverridevoid OnLoad(EventArgse)
{
if(Session["Token"]!=null )
{
//分站凭证存在
Response.Write("恭喜,分站凭证存在,您被授权访问该页面!" );
}
else
{
//令牌验证结果
if(Request.QueryString["Token"]!=null )
{
if(Request.QueryString["Token"]!="$Token$" )
{
//持有令牌
stringtokenValue=Request.QueryString["Token" ];
//调用WebService获取主站凭证
SSO.SiteA.RefPassport.TokenServicetokenService=new SSO.SiteA.RefPassport.TokenService();
objecto= tokenService.TokenGetCredence(tokenValue);
if(o!=null )
{
//令牌正确
Session["Token"]= o;
Response.Write("恭喜,令牌存在,您被授权访问该页面!" );
}
else
{
//令牌错误
Response.Redirect(this .replaceToken());
}
}
else
{
//未持有令牌
Response.Redirect(this .replaceToken());
}
}
//未进行令牌验证,去主站验证
else
{
Response.Redirect( this .getTokenURL());
}
}
base .OnLoad(e);
}
///<summary>
/// 获取带令牌请求的URL
/// 在当前URL中附加上令牌请求参数
///</summary>
///<returns></returns>
privatestring getTokenURL()
{
stringurl= Request.Url.AbsoluteUri;
Regexreg=newRegex(@"^.*\?.+=.+$" );
if (reg.IsMatch(url))
url+="&Token=$Token$" ;
else
url +="?Token=$Token$" ;
return"http://localhost:4068/gettoken.aspx?BackURL="+ Server.UrlEncode(url);
}
///<summary>
/// 去掉URL中的令牌
/// 在当前URL中去掉令牌参数
///</summary>
///<returns></returns>
privatestring replaceToken()
{
stringurl= Request.Url.AbsoluteUri;
url=Regex.Replace(url,@"(\?|&)Token=.*","" ,RegexOptions.IgnoreCase);
return"http://localhost:4068/userlogin.aspx?BackURL="+ Server.UrlEncode(url);
}
}//endclass
}
用户退出:用户退出时分别清空主站凭证与当前分站凭证。如果要求A站点退出,B、C站点也退出,可自行扩展接口清空每个分站凭证。
主站过期凭证/令牌清除:定时清除(DataTable)Cache[“CERT”]中timeout字段超过当前时间的记录。
ps:
通过cookie 和cache可以实现单点,也可以使用cookie和数据库来实现。





















 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








