van-overlay遮罩层出现后van-field的placeholder会在遮罩层上面
遇到问题
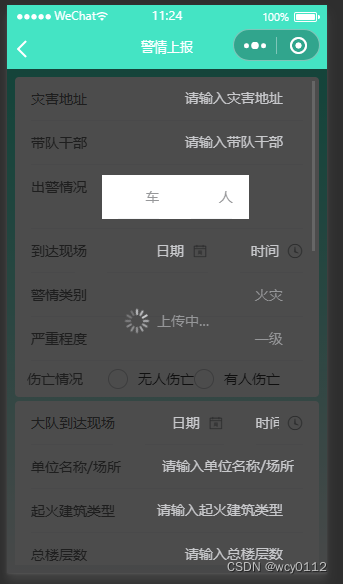
如题,如图,加了z-index后不生效
<van-overlay show="{{ showOverlay }}" class="zindex" />
.zindex {
z-index: 9999;
}

解决办法
z-index 只对定位元素生效!!! 检查 van-field 和 van-overlay 相关父级元素是否正确设置了 position 属性,比如 relative、absolute 或 fixed。修改后代码如下:
<van-overlay show="{{ showOverlay }}" class="zindex relative" />
.zindex {
z-index: 9999;
}
.relative{
position: relative;
}




 文章讨论了在van-overlay遮罩层显示时,van-field的placeholder如何被覆盖的问题。解决方法指出z-index对非定位元素无效,需检查van-field和overlay的父元素position属性,并将其设置为relative、absolute或fixed以确保z-index生效。
文章讨论了在van-overlay遮罩层显示时,van-field的placeholder如何被覆盖的问题。解决方法指出z-index对非定位元素无效,需检查van-field和overlay的父元素position属性,并将其设置为relative、absolute或fixed以确保z-index生效。
















 2242
2242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








