要实现这个功能,我们需要做三个步骤:
定义省和对应市的数据结构。
利用省份下拉框的选项改变事件onChange。
根据用户选择的省份,动态添加城市下拉框的值。
1、定义省和对应市的数据结构
这里采用数组的方式定义,为了方便展示功能,这里仅仅定义几个省和市。
//初始化所有的信息
var cityarr=new Array(3);
cityarr["广东省"]=["广州市","江门市","清远市"];
cityarr["广西省"]=["南宁市","桂林市","北海市"];
cityarr["山东省"]=["青岛市","济南市","烟台市"];
2、利用省份下拉框的选项改变事件onChange
定义一个selectcity()的函数,然后设计界面,绑定第一个省的select控件的onchange事件。
省:<select οnchange="selectcity()" id="first">
<option value="0">--请选择--</option>
<option value="广东省">广东</option>
<option value="广西省">广西</option>
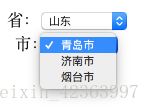
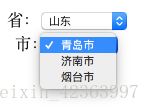
<option value="山东省">山东</option>
</select>
<br />
市:
<select id="city">
<option>--请选择--</option>
</select>
3、根据用户选择的省份,动态添加城市下拉框的值
实现selectcity函数:
function selectcity(){
//
var first=document.getElementById("first");
var city=document.getElementById("city");
//先清空
city.options.length=0;
if(first.value==0){
var opt=new Option("--请选择--",0);
city.add(opt);
}else{
//1、获得用户选择的值
for(var i=0;i< cityarr[first.value].length;i++){
var opt=new Option(cityarr[first.value][i],cityarr[first.value][i]);
city.add(opt);
}
}
}
























 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








