WebView中存在着两种缓存:网页数据缓存(存储打开过的页面及资源)、H5缓存(即appcache)。
1.缓存的分类:
首先要说的一点是缓存的分类,我们缓存的数据分为:页面缓存和数据缓存
页面缓存:加载一个网页时的html、JS、CSS等页面或者资源数据,这些缓存资源是由于浏览器
的行为而产生,开发者只能通过配置HTTP响应头影响浏览器的行为才能间接地影响到这些缓存数据。
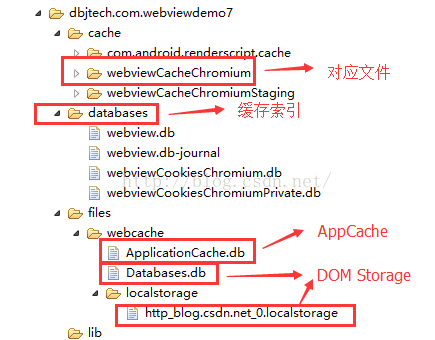
而缓存的索引放在:/data/data/<包名>/databases
对应的文件放在:/data/data/package_name/cache/webviewCacheChromunm下数据缓存:分为AppCache和DOM Storage两种
我们开发者可以自行控制的就是这些缓存资源,
- AppCache:我们能够有选择的缓冲web浏览器中所有的东西,从页面、图片到脚本、css等等。
尤其在涉及到应用于网站的多个页面上的CSS和JavaScript文件的时候非常有用。其大小目前通常是5M。
在Android上需要手动开启(setAppCacheEnabled),并设置路径(setAppCachePath)和容量
(setAppCacheMaxSize),而Android中使用ApplicationCache.db来保存AppCache数据!- DOM Storage:存储一些简单的用key/value对即可解决的数据,根据作用范围的不同,有Session
Storage和Local Storage两种,分别用于会话级别的存储(页面关闭即消失)和本地化存储(除非主动
删除,否则数据永远不会过期)在Android中可以手动开启DOM Storage(setDomStorageEnabled),
设置存储路径(setDatabasePath)Android中Webkit会为DOMStorage产生两个文件(my_path/localstorage/http_blog.csdn.net_0.localstorage和my_path/Databases.db)

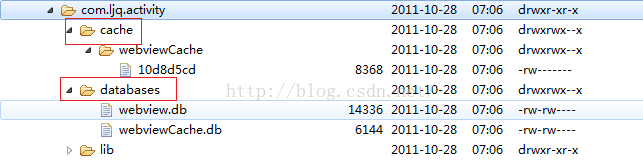
1、缓存构成
/data/data/package_name/cache/
/data/data/package_name/database/webview.db
/data/data/package_name/database/webviewCache.db
在项目中经常会使用到WebView控件,当加载html页面时,会在/data/data/应用package目录下生成database与cache两个文件夹如下图如示:
请求的url记录是保存在webviewCache.db,而url的内容是保存在webviewCache文件夹下.
所以清理的时候只需要把这几个文件夹下的文件删除就行了
//真机测试我用的是魅蓝5.1的系统,/data/data/应用package目录下找不到database文件用下面两句清理webview网页缓存的时候.但是每次执行都报false,
context.deleteDatabase("webview.db"); context.deleteDatabase("webviewCache.db");
嘿嘿,一目了然是吧~,对了另外还要说下几种缓存的模式:
- LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
- LOAD_DEFAULT: 根据cache-control决定是否从网络上取数据。
- LOAD_CACHE_NORMAL: API level 17中已经废弃, 从API level 11开始作用同LOAD_DEFAULT模式
- LOAD_NO_CACHE: 不使用缓存,只从网络获取数据.
- LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。
总结:根据以上两种模式,建议缓存策略为,判断是否有网络,有的话,使用LOAD_DEFAULT,
无网络时,使用LOAD_CACHE_ELSE_NETWORK。
而databases中的webviewCache.db 中放的就是图片地址和图片名字对应等信息 的表~ 导出后也可用SQLite Database Browser 等工具查看
1.优先缓存
好了,这里你是不是想问:既然这些图片已经存在手机缓存里面了,为什么Webview不能再把它显示出来呢?
这里我们需要设置下:
WebSettings webSettings= webView.getSettings();
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
//WebView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE); 默认不使用缓存!
LOAD_CACHE_ELSE_NETWORK的意思是:
Use cache if content is there, even if expired (eg, history nav) If it is not in the cache, load from network. Use withsetCacheMode(int).
如果内容已经存在cache 则使用cache,即使是过去的历史记录。如果cache中不存在,从网络中获取!
所以加上这句,不仅可以使用cache离线显示用户浏览过的内容,还可以在有网络的情况下优先调用缓存,为用户减少流量!~
2.缓存管理:
(1)clearCacheFolder(Activity.getCacheDir(), System.currentTimeMillis());//删除此时之前的缓存.
在退出程序之前执行下面的代码:
File file = CacheManager.getCacheFileBaseDir();
if (file != null && file.exists() && file.isDirectory()) { for (File item : file.listFiles()) { item.delete();
}
file.delete();
}
context.deleteDatabase("webview.db");
context.deleteDatabase("webviewCache.db");3.删除WebView的缓存数据
上面的示例,我们通过调用WebView的clearCache(true)方法,已经实现了对缓存的删除!
除了这种方法外,还有下述方法:
- setting.setCacheMode(WebSettings.LOAD_NO_CACHE);
- deleteDatabase(“WebView.db”);和deleteDatabase(“WebViewCache.db”);
- webView.clearHistory();
- webView.clearFormData();
- getCacheDir().delete();
- 手动写delete方法,循环迭代删除缓存文件夹!
更多实例请参考:http://www.android100.org/html/201409/07/63446.html
二、H5缓存
这个我还没有涉猎请参考:http://87426628.blog.163.com/blog/static/6069361820139183417725/参考:
http://androiddada.iteye.com/blog/1280946






















 1740
1740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








