这里是NW.js官网
这里是NW.js的Github地址
一.NW.js介绍
摘自官网的一段话:
NW.js lets you call all Node.js modules directly from DOM and enables a new way of writing applications with all Web technologies. It was previously known as “node-webkit” project.
翻译:
NW.js让你能够直接从DOM中调用所有的Node.js模块,开辟了使用Web技术编写应用程序的新方式。它之前的项目名称是”node-webkit”。
NW.js是基于Chromium和Node.js的应用运行时,有了NW.js,你可以使用HTML和JavaScript来编写本地的应用。
NW.js项目是在因特尔开源技术中心开启的。
NW.js特点:
- 使用现代的
HTML5, CSS3, JS and WebGL来写应用程序; - 完全支持Node.js的APIs和所有它的第三方模块;
- 良好的性能:Node和Webkit运行在同一线程中—函数被直接调用,对象在同一堆栈中,彼此之间只能参考;
- 很容易打包和分发应用程序;
- 在Linux、Mac OS和Windows上都可以使用。
文档:
二.写第一个NW.js应用
1.创建一个index.html文件
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node.js <script>document.write(process.version)</script>.
</body>
</html>2.创建package.json文件
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}3.运行
在Mac OS平台上:
注意:可执行的二进制文件是在.app文件中的隐藏目录中:
$ /Users/xxxx/Desktop/nwjs/nwjs.app/Contents/MacOS/nwjs .其中,nwjs.app是你所下载的NW.js里面包含的文件,前面的路径取决于你下载的NW.js所在的目录。
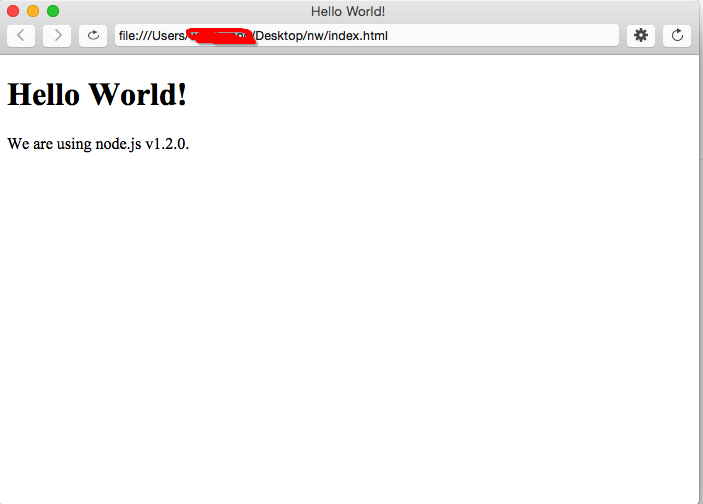
4.运行结果























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








