自动搭建Extjs项目需要下载以下软件:
1、 java环境,需要jdk1.7及以上或jre1.7及以上,怎么配置java环境,网上很多教程,这里就不再介绍了。
2、 下载sencha cmd,可以去官网下载,也可以下载我上传在csdn的资源(windows版)。
官网下载时,选择对应的操作系统,下载相应版本的sencha cmd
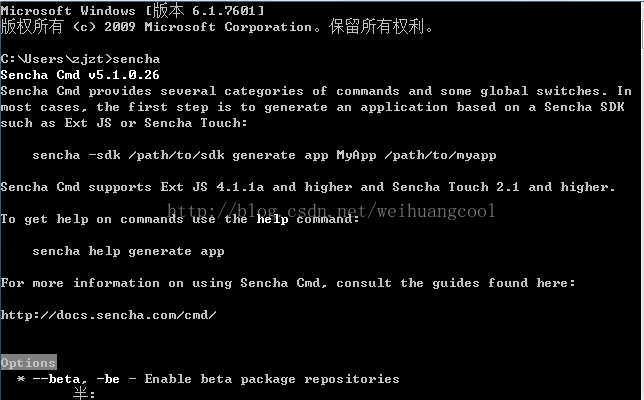
安装成功之后,在cmd里面输入sencha,如果出现如下信息,则安装成功:
3、 下载安装ruby2.0一下版本,建议下载1.9.3,可以去官方下载,也可以下载我上传在csdn的资源(windows版)。
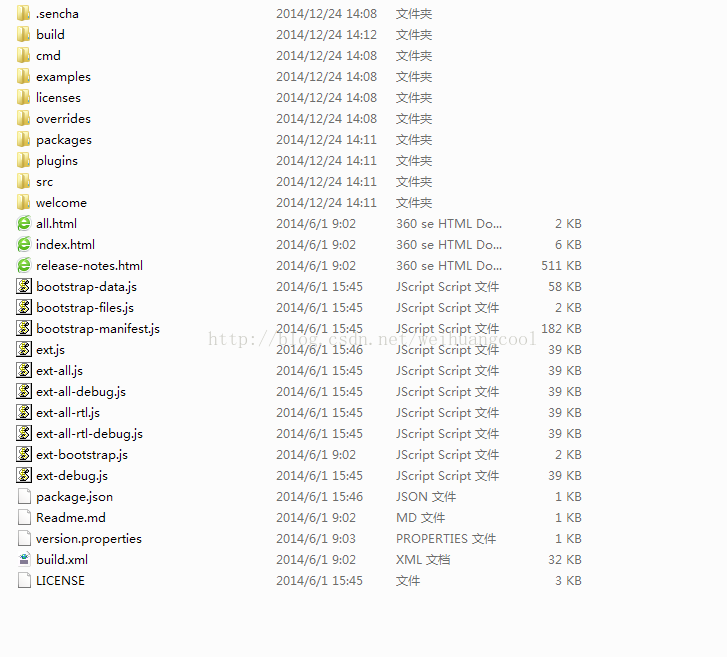
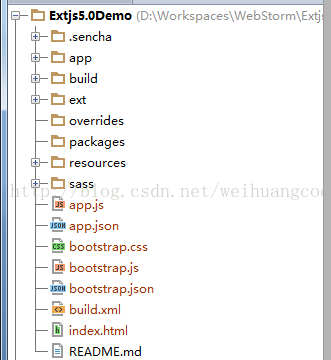
4、 Extjs5.0 SDK。如果看过我上一篇博客并且跟着做了练习的同学就没必要重复下载了,如果没有下载的话,我这里再给一下下载地址(Extjs5.0(1)、Extjs5.0(2))。下载完两个包之后解压,把包里的文件都放放在同一个目录下,可以把目录命名为Extjs5.0。 Extjs5.0完整目录:
至此,我们需要的环境和工具都完成了,下面开始搭建项目:
1、 使用你喜欢的IDE(Eclipse,MyEclipse,WebStorm或者其他软件)新建一个项目,命名为Extjs5.0Demo。
2、 打开cmd,把目录切换到你项目根目录下。这里要注意一下,如果你用的是eclipse或者myeclipse,那么建立项目时要建立web项目,目录切换到项目WebRoot的根目录下。例如我myeclipse的工作空间在D:\Workspaces\MyEclipse,那么我新建Extjs5.0Demo项目之后,要把路径切换到 D:\Workspaces\MyEclipse\Extjs5.0Demo\WebRoot。我用的是WebStorm,就直接把目录切换到项目的根目录下,下面我以WebStorm的项目为例子来创建Extjs项目。
切换到项目根目录:

3、 输入命令:
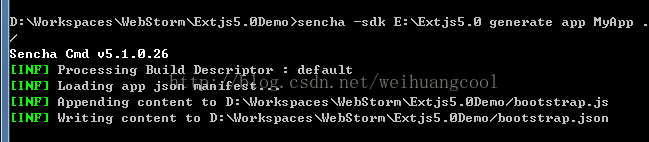
sencha -sdk 你的extjs sdk的路径 generate app 你的app命名空间 你的app路径。例如我的extjs sdk路径为E:\Extjs5.0,我app的命名空间命名为MyApp,我的app路径为当前路径,那么命令为(由于我想把项目直接放在当前目录下,所以最后一项我没设置路径,也就是app的路径我没设置,设置为”./”):
sencha -sdk E:\Extjs5.0 generate app MyApp ./如果要再加一层目录,可以这么写
sencha -sdk E:\Extjs5.0 generate app MyApp /app那么你就能在app目录下看到你的extjs项目了。

4、 cmd切换到我们刚刚创建的extjs项目的根目录,注意,是extjs项目的根目录,例如我当前extjs项目的根目录就是D:\Workspaces\WebStorm\Extjs5.0Demo,输入命令:
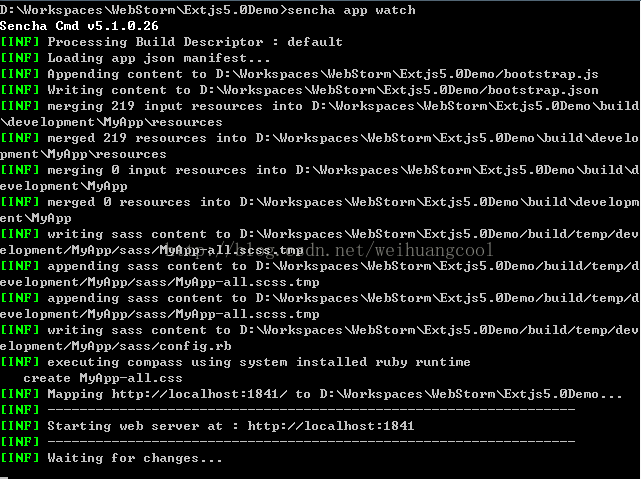
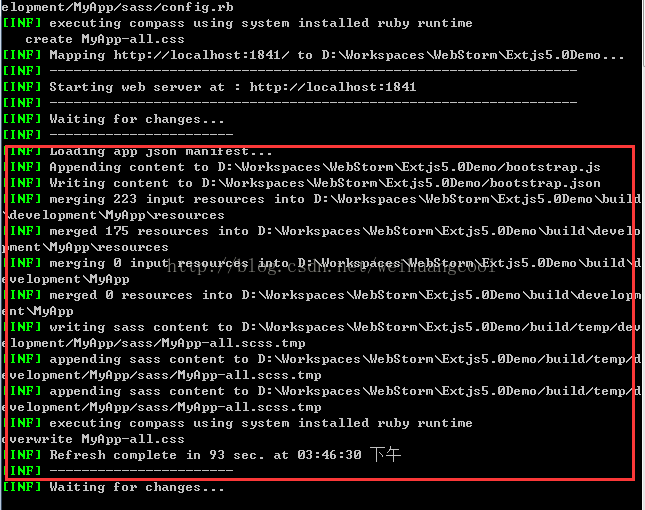
sencha app watch
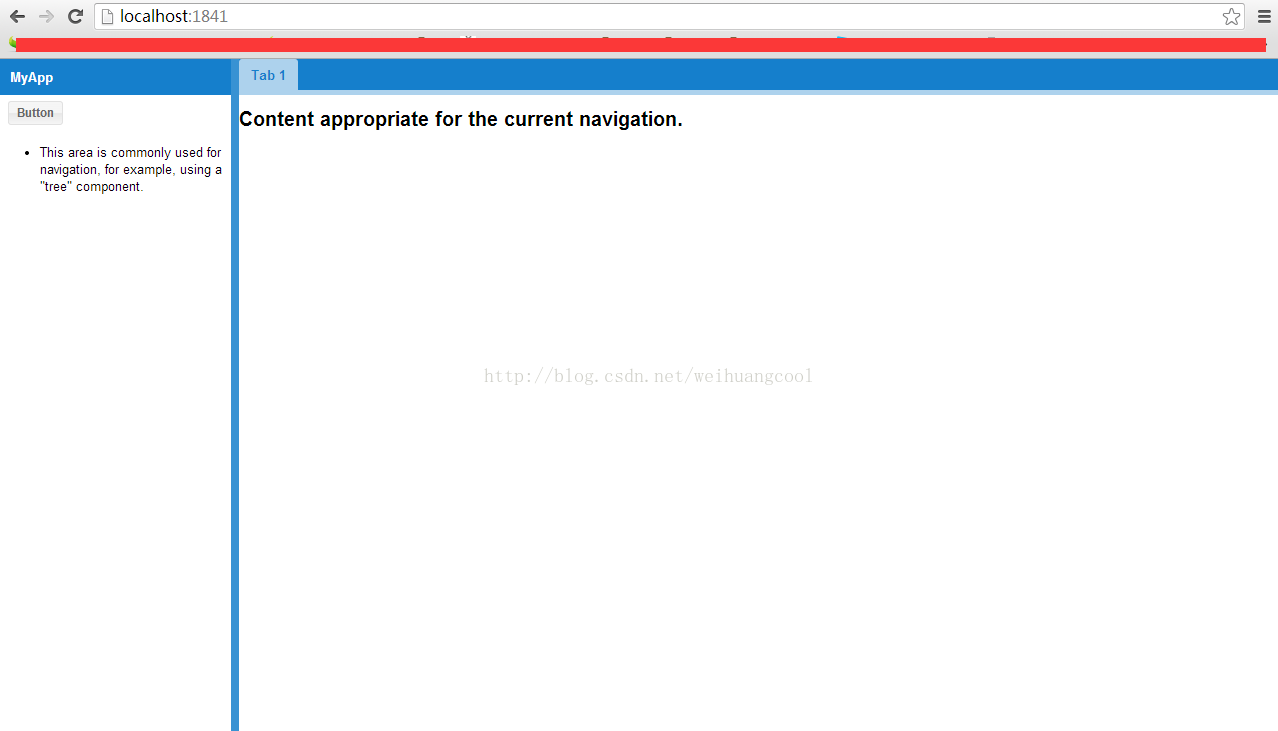
这样之后,sencha cmd会为我们的项目提供一个web服务器,端口为1841,并且监听我们项目的更改。在浏览器中输入 http://localhost:1841会看到我们的项目成功运行。

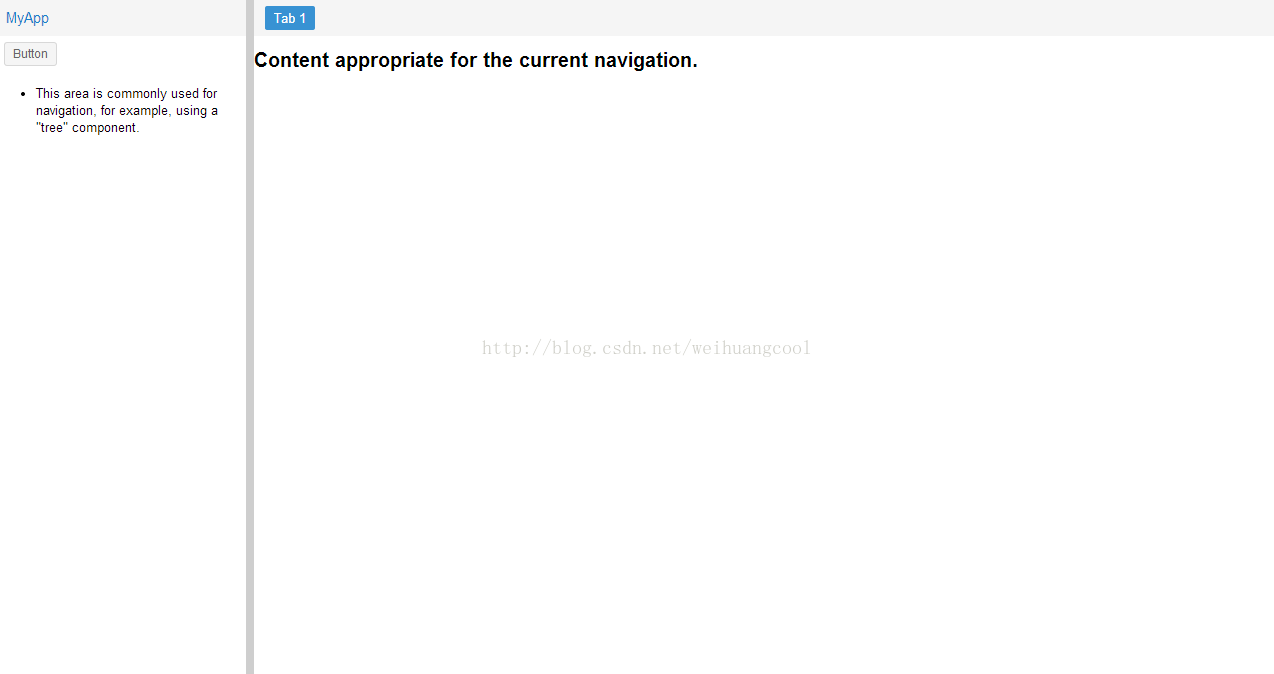
这时候的主题是海王星主题(neptune),假如我们不喜欢这个主题,可以换一个主题,例如我比较喜欢5.0新增的清新主题(crisp)。
打开extjs项目根目录下的app.json文件,找到"theme": "ext-theme-neptune"这段文字,更改为"theme": "ext-theme-crisp",这时候会看到cmd里面有检测到我们的更改信息。

浏览器中刷新一下页面,会看到我们的主题已经改变了。

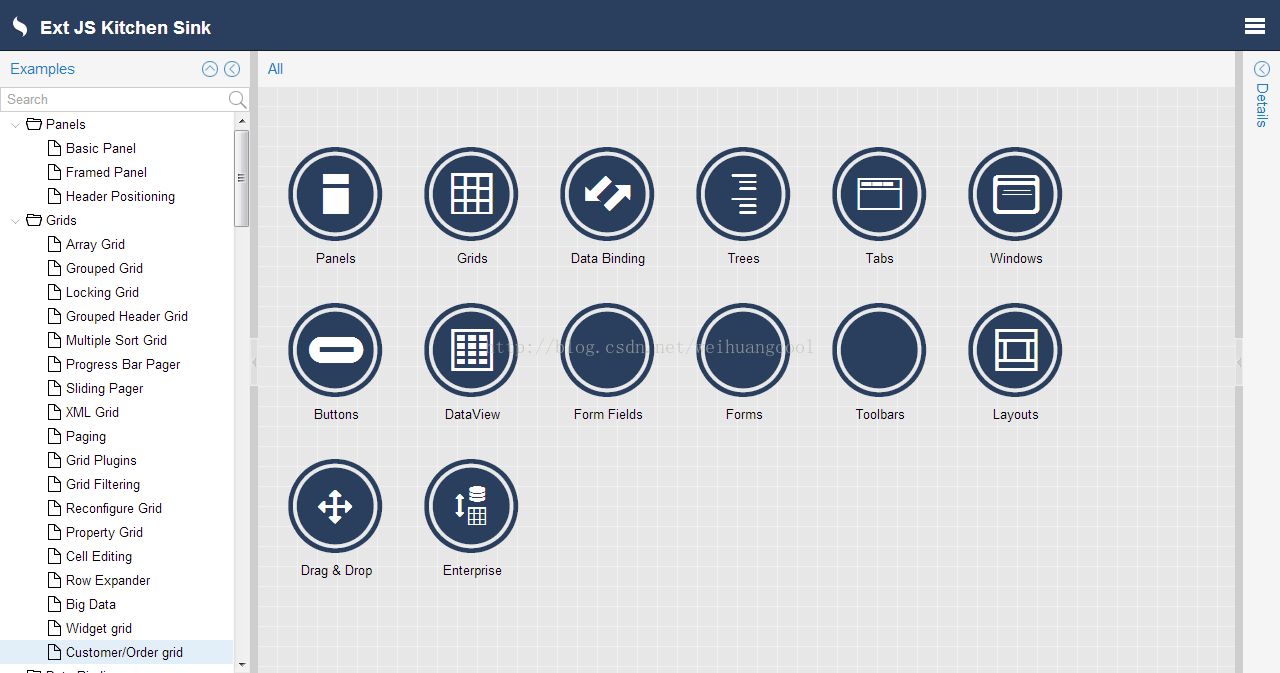
至此项目就完全搭建成功了,下一篇文章开始,我们以这个项目为基础,模仿官方提供的例子“kitchensink”,开始extjs正式编程。先窥视一下这个例子的页面。

附上本篇文章的源码。
另外,我也把这个项目托管在github上:https://github.com/likeadog/Extjs5.0Demo




























 5030
5030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








