gulp工具使用介绍
1.gulp工具的使用依赖于node.js,GUlP插件该工具提供了相当多的功能,如less编译,js,html,css,图片压缩,以及文件的合并和打包等等。使用gulp之前需要安装node.js工具
2.安装node.js 官网下载地址 https://nodejs.org
3.安装完node.js 按住window+R输入cmd打开终端输入node -v,和npm -v检查是否安装成功(如图所示)

4.安装bower工具,bower工具是一款js版本管理工具可以对js进行版本管理(js的加载和卸载)在命令行中输入
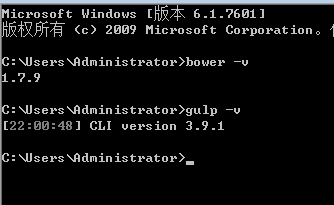
npm install bower 安装完之后终端输入bower -v (如图所示)

5.安装gulp工具在终端输入
install gulp -g 安装完之后输入 gulp -v(如图所示)
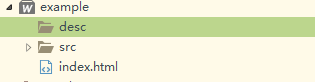
开始新建一个工程example项目目录结构如下

1.desc是压缩包
2.src是源码包
配置bower环境
帮助信息
cache:bower缓存管理
help:显示Bower命令的帮助信息
home:通过浏览器打开一个包的github发布页
info:查看包的信息
init:创建bower.json文件
install:安装包到项目
link:在本地bower库建立一个项目链接
list:列出项目已安装的包
lookup:根据包名查询包的URL
prune:删除项目无关的包
register:注册一个包
search:搜索包
update:更新项目的包
uninstall:删除项目的包
1.在列子工程下新建文件1.txt然后命令行进入项目目录下,输入命令重命名该文件为.bowerrc指令如下
rename 1.txt .bowerrc
那我的.bowerrc文件内容如下:
{
“directory”: “src/js/lib” //js下载的文件路径
}
1-1.bower初始化
命令行进入项目目录中,输入命令如下:
bower init
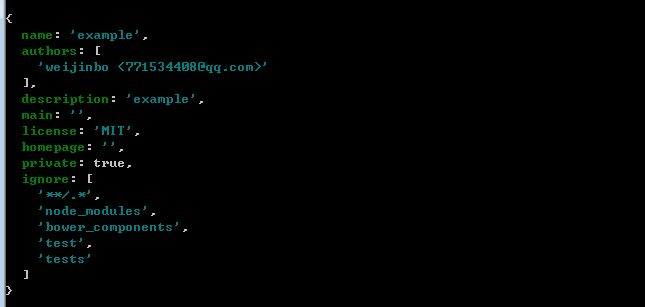
会提示你输入一些基本信息,根据提示按回车或者空格即可,然后会生成一个bower.json文件,用来保存该项目的配置,如下:

1-2.下面终于开始安装需要的包了!
比如我要安装一个angular,输入如下命令:
bower install angular–save
然后bower就会从远程下载angular最新版本到你的src/js/lib目录下
其中–save参数是保存配置到你的bower.json,你会发现bower.json文件已经多了一行:
“dependencies”: {
“angular”: “^1.5.8”
}
以上是bower的环境搭建下面介绍gulp工具的环境配置
1.进入项目目录下 按快捷键shift+鼠标右键快速 选择’在此处打开终端窗口‘ 输入
nmp init
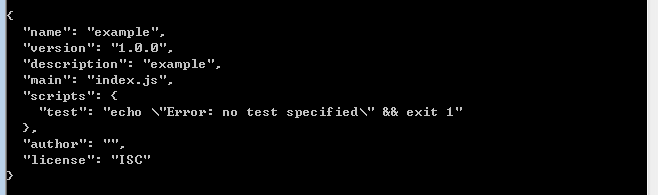
生成package.json内容如图所示

1-1.首先确保你已经正确安装了nodejs环境。然后以全局方式安装gulp:
npm install -g gulp
1-2.全局安装gulp后,还需要在每个要使用gulp的项目中都单独安装一次。把目录切换到你的项目文件夹中,然后在命令行中执行:
npm install gulp
安装的时候把gulp写进项目package.json文件的依赖中,则可以加上–save-dev
npm install –save-dev gulp
1-3.开始使用gulp
1-3-1. 建立gulpfile.js文件,gulpfile.js文件内容示例,它定义了一个默认的任务。
#导入工具包 require(‘node_modules里对应模块’)
var gulp = require(‘gulp’);
gulp.task(‘default’,function(){
console.log(‘hello world’);
});
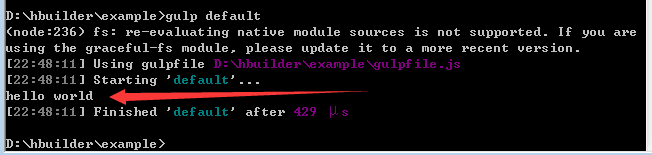
在命令行输入 gulp defalut可以看到效果图如下























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








