
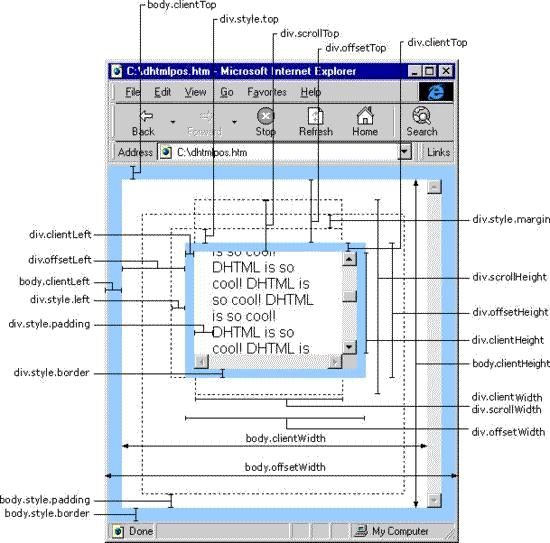
(注意:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
scrollWidth
是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际度)
clientWidth
是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
offsetWidth
是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
一个scrollWidth和clientWidth的例子:
<html>
<head>
<title>ctt.htm文件</title>
</head>
<body>
<textarea wrap="off" οnfοcus="alert('scrollWidth:'+this.scrollWidth+'/n clientWidth:'+this.clientWidth);"></textarea>
</body>
</html>
在文本框内输入内容,当横向滚动条没出来前scrollWidth和clientWidth的值是一样的。当一行内容超出文本框的宽度,就有横向滚动条出来了,scrollWidth的值就变了。
scrollWidth是对象实际内容的宽度。
clientWidth是对象看到的宽度(不含边线)。
一个clientWidth和offsetWidth的例子:
<html>
<head>
<title>77.htm文件</title>
</head>
<body>
<textarea wrap="off" οnfοcus="alert('offsetWidth:'+this.offsetWidth+'/n clientWidth:'+this.clientWidth);"></textarea>
</body>
</html>
offsetWidth的值总是比clientWidth的值大。
clientWidth是对象看到的宽度(不含边线)
offsetWidth是对象看到的宽度(含边线,如滚动条的占用的宽)





















 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








