前言
这篇文章主要针对刚开始接触混合开发的小伙伴,全文使用uniapp框架,使用HBuilderX结合微信小程序开发工具作为开发环境。搭建一个简单的入手项目,主要是对搭建项目的流程做一个简单介绍
提示:以下是本篇文章正文内容,下面案例可供参考
一、uniapp介绍
1.uniapp做混合开发的好处
不用关心适配问题,css布局使用rpx作为单位,完美避开不同分辨率适配问题。
多端融合,不仅可以发布到H5,还可以发布到各大平台的小程序,也支持安卓和ios原生APP
使用Vue.js语法开发,相对其他混合开发框架上手比较容易
2. 开发环境&IDE工具:
uniapp使用HBuilderX作为开发工具
下载地址HBuilderX-高效极客技巧
详见:uni-app快速上手 | uni-app官网 (dcloud.net.cn)
二、使用步骤
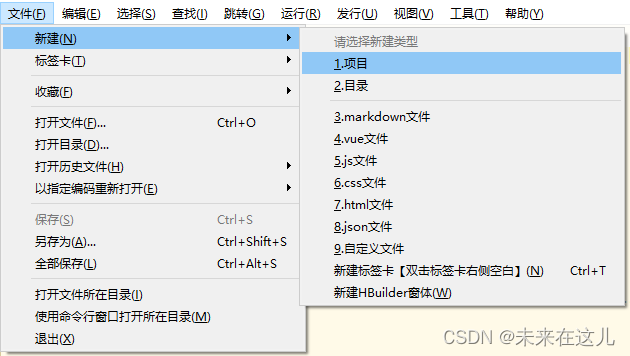
第一步:打开HBuilderX选择文件->新建项目->选择uniapp项目
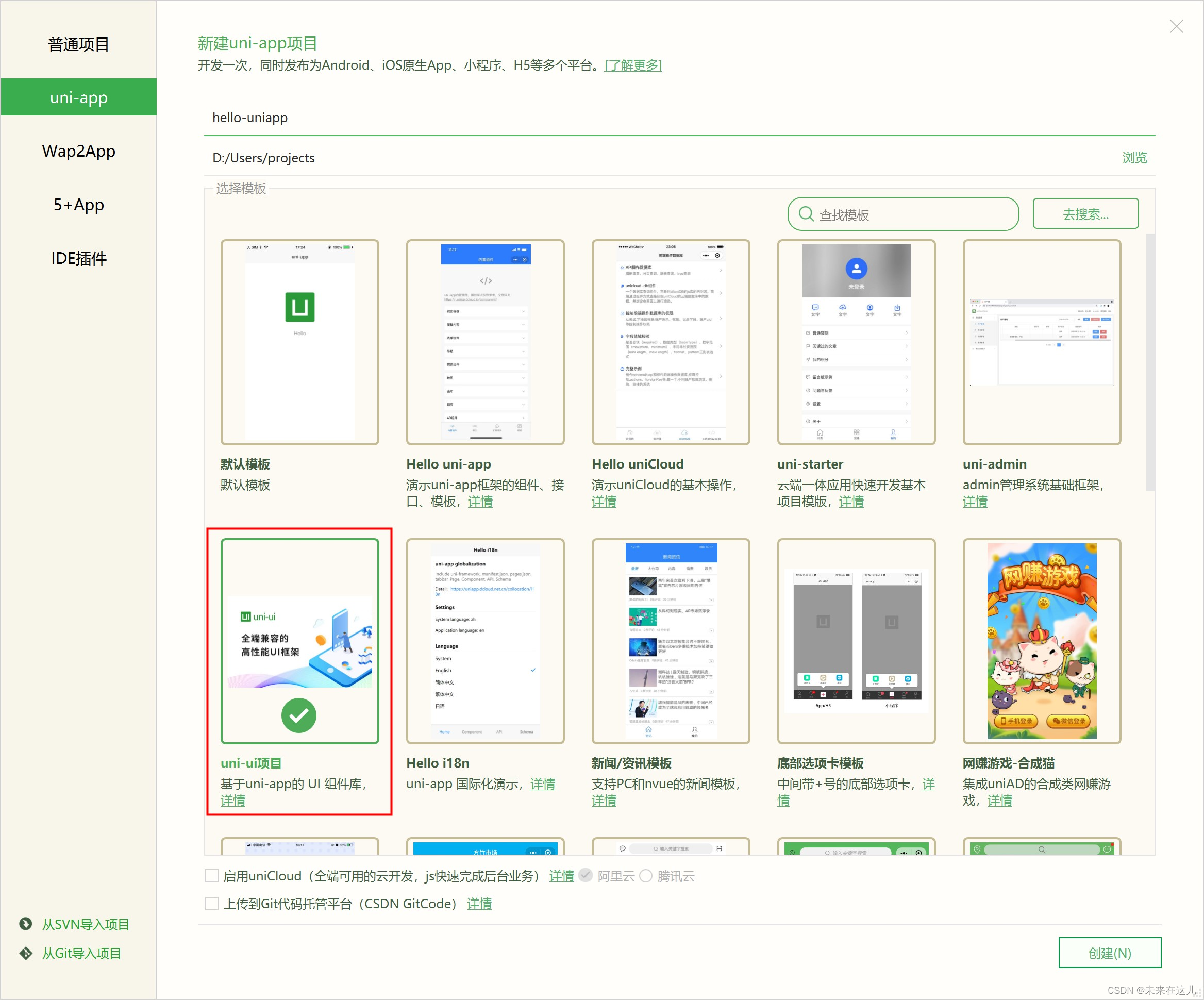
选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

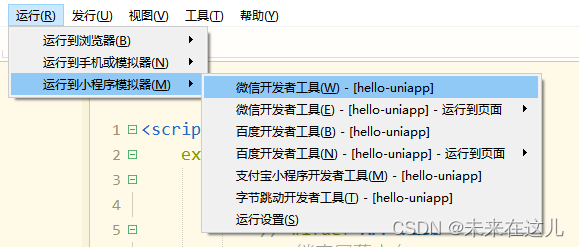
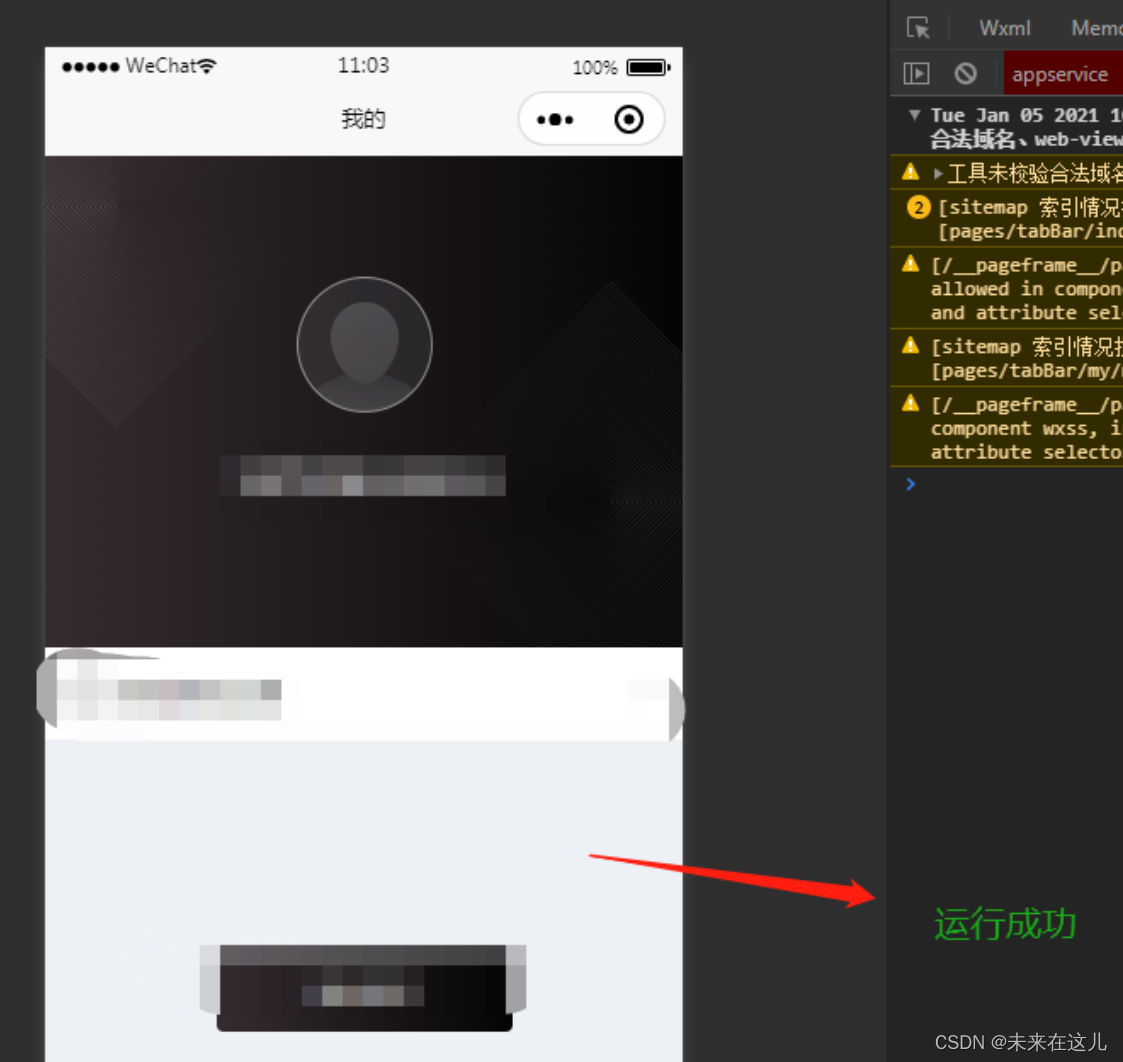
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

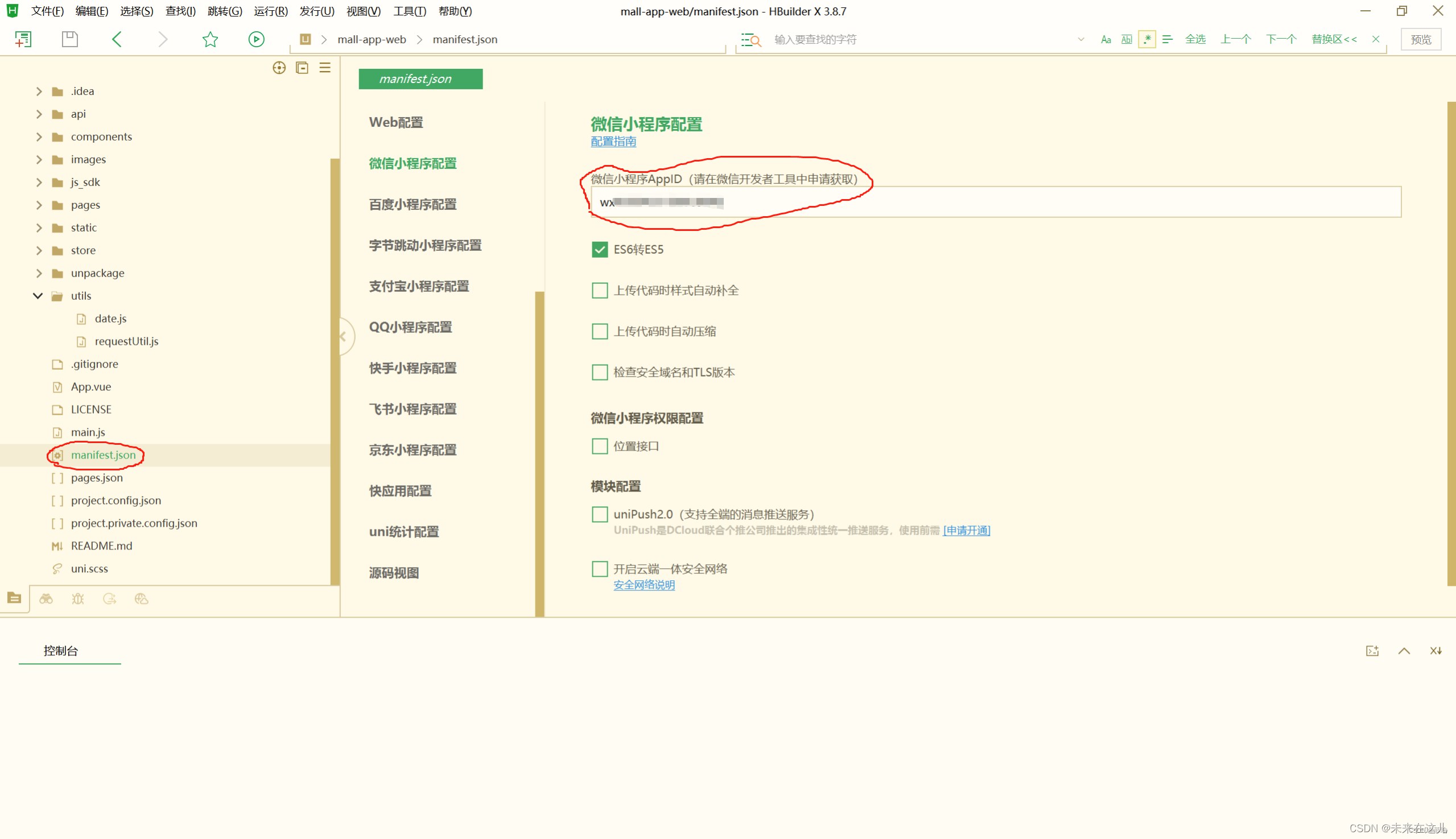
第二步:配置manifest.json文件,配置微信小程序AppID
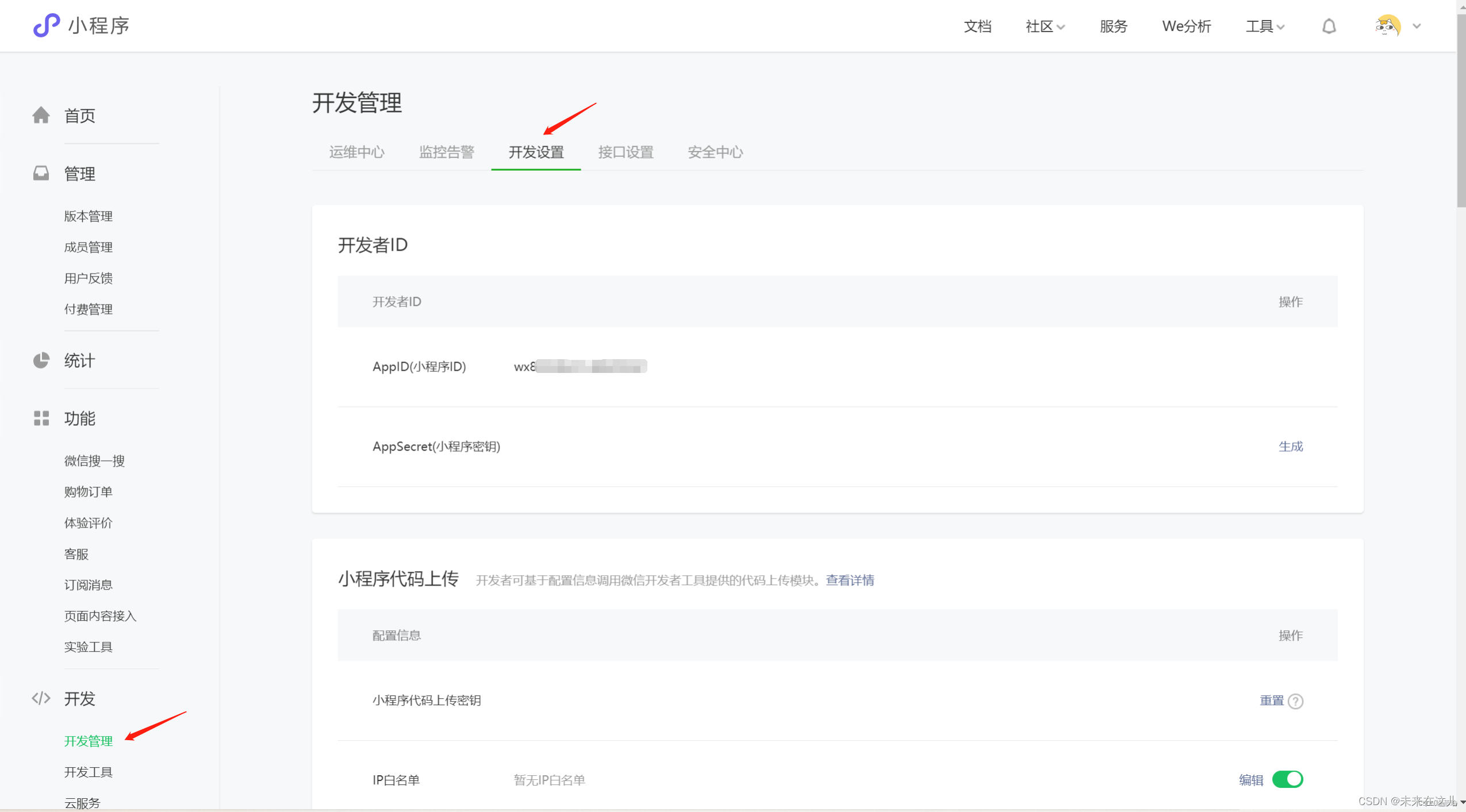
获取微信小程序AppID如图

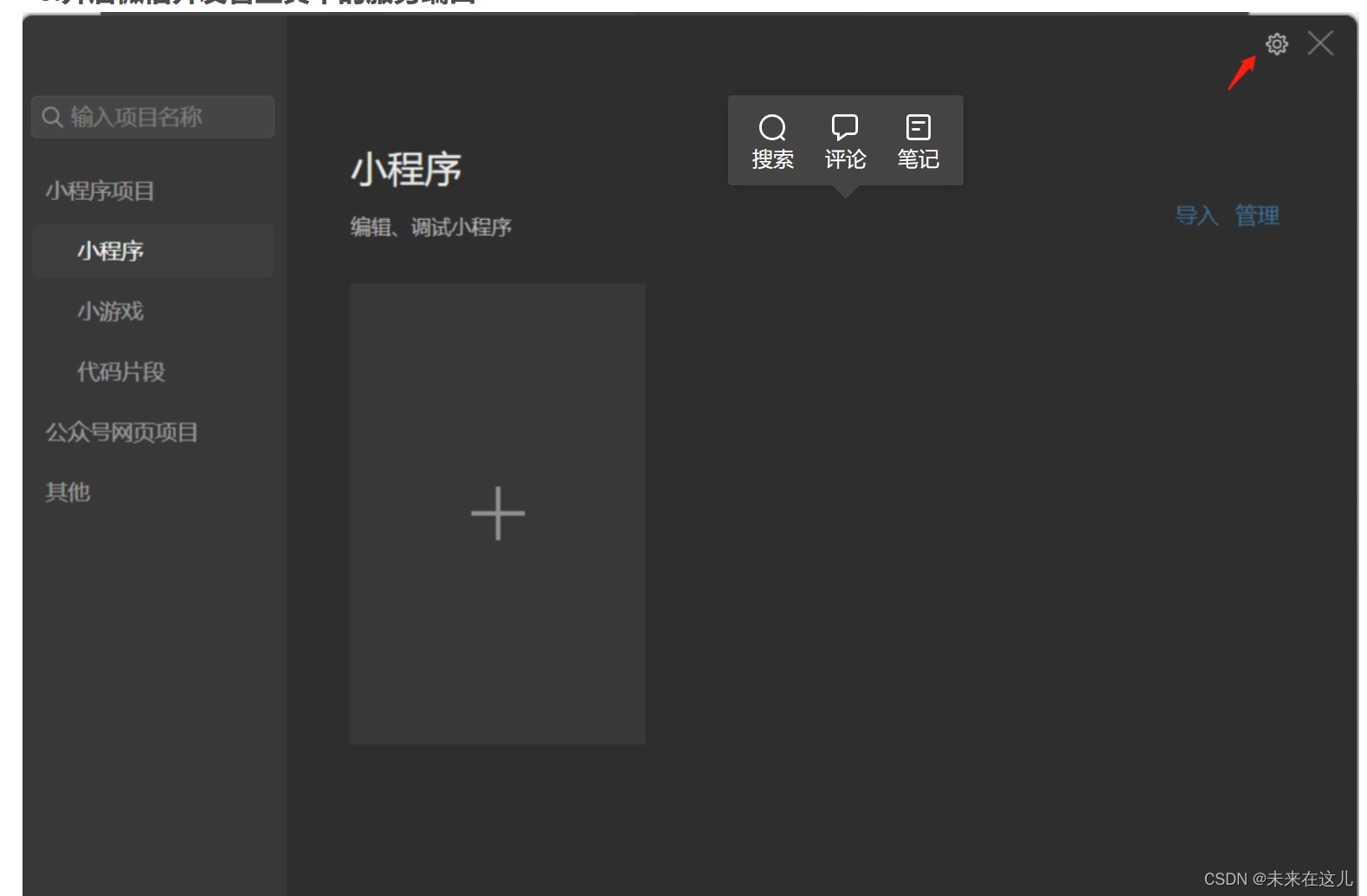
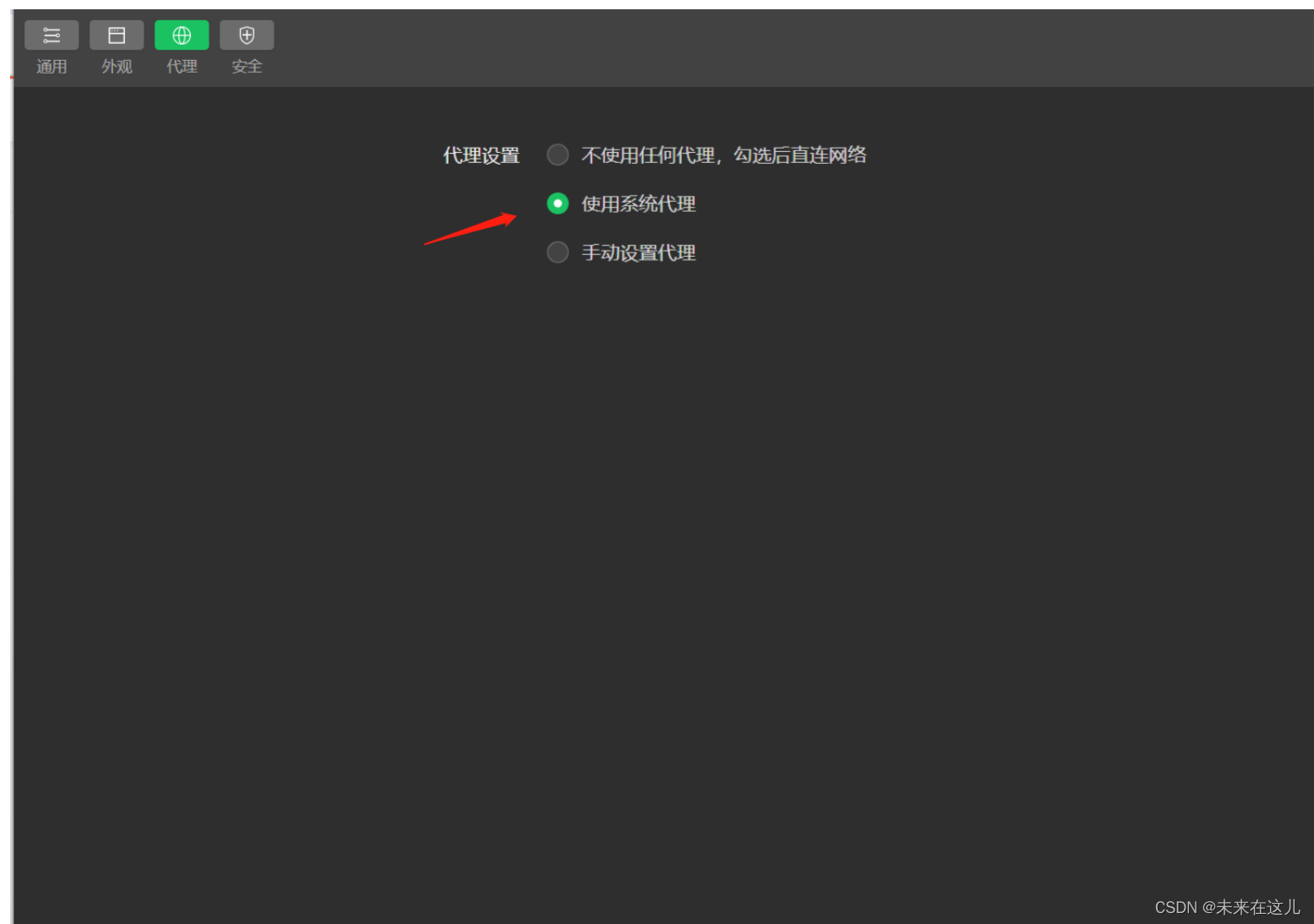
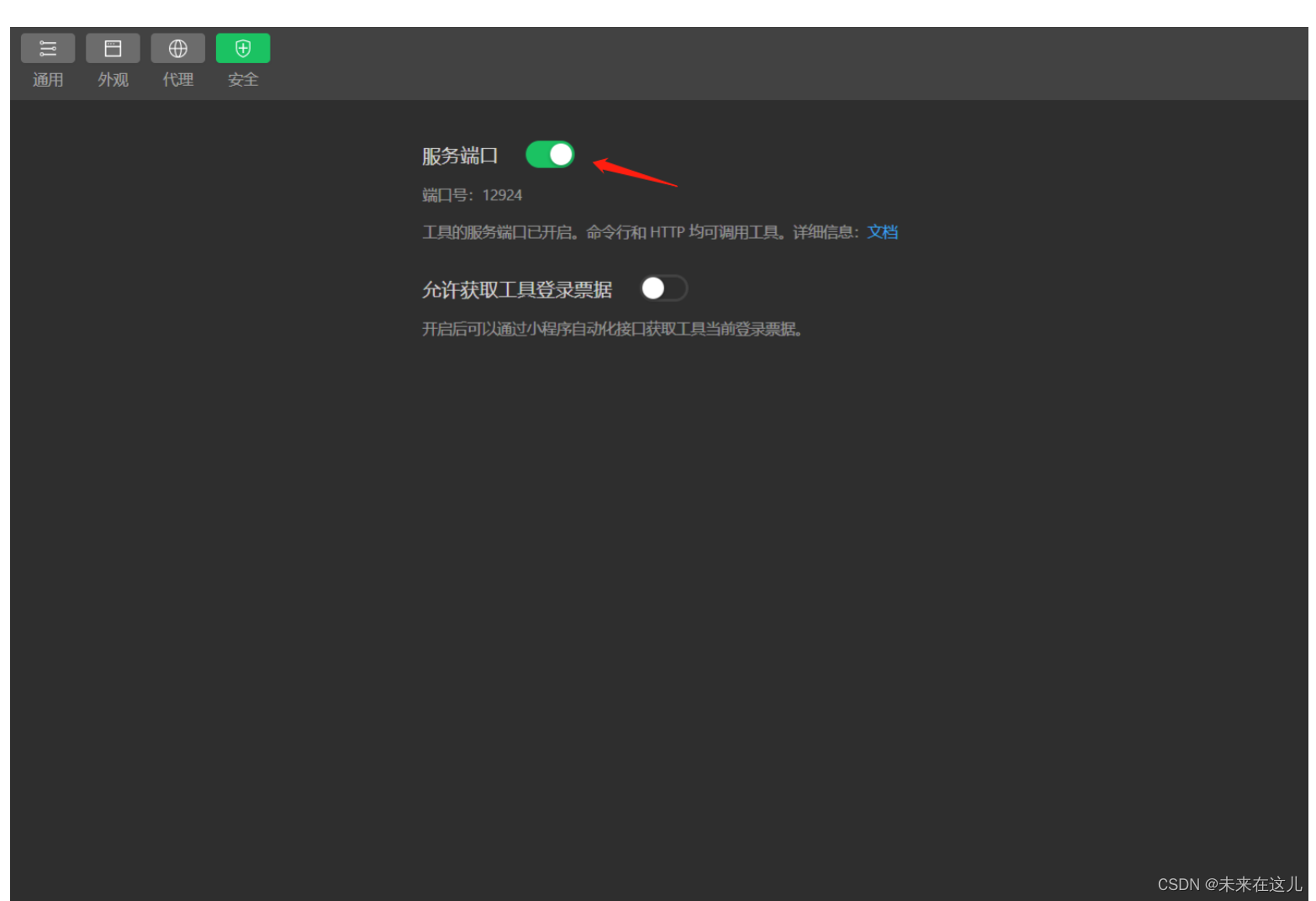
第三步:小程序开发工具配置服务代理,端口



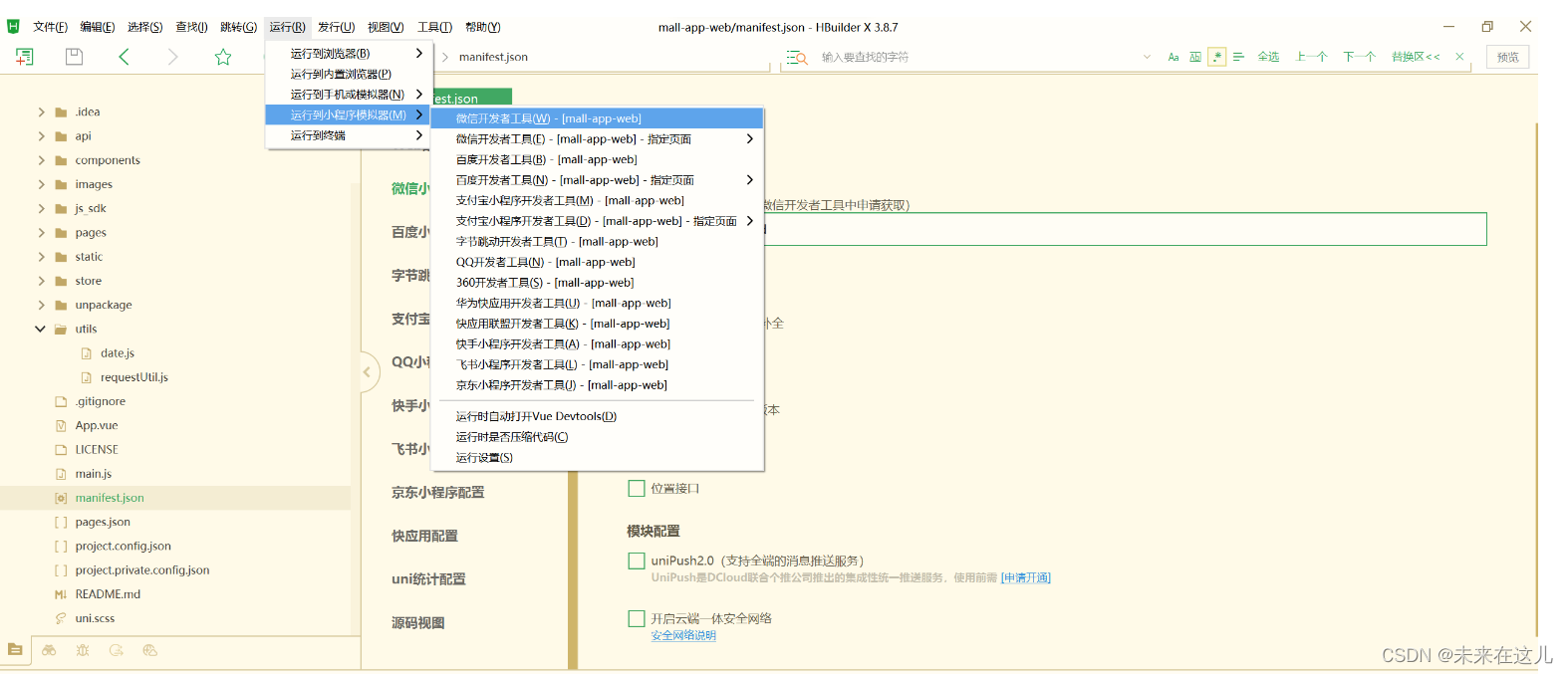
第四步:点击运行->运行到小程序模拟器


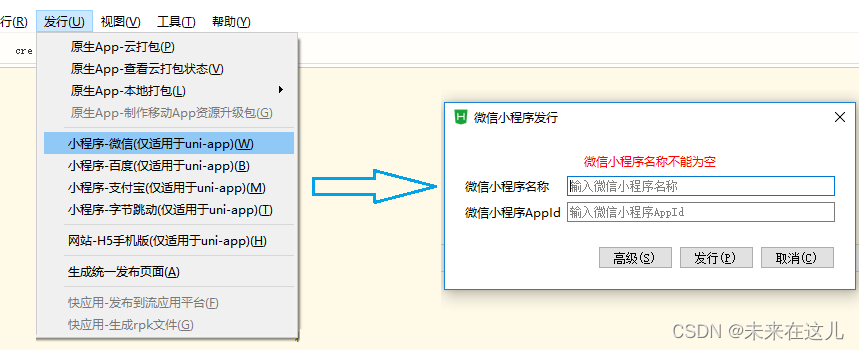
第五步:点击发布->选择小程序发布

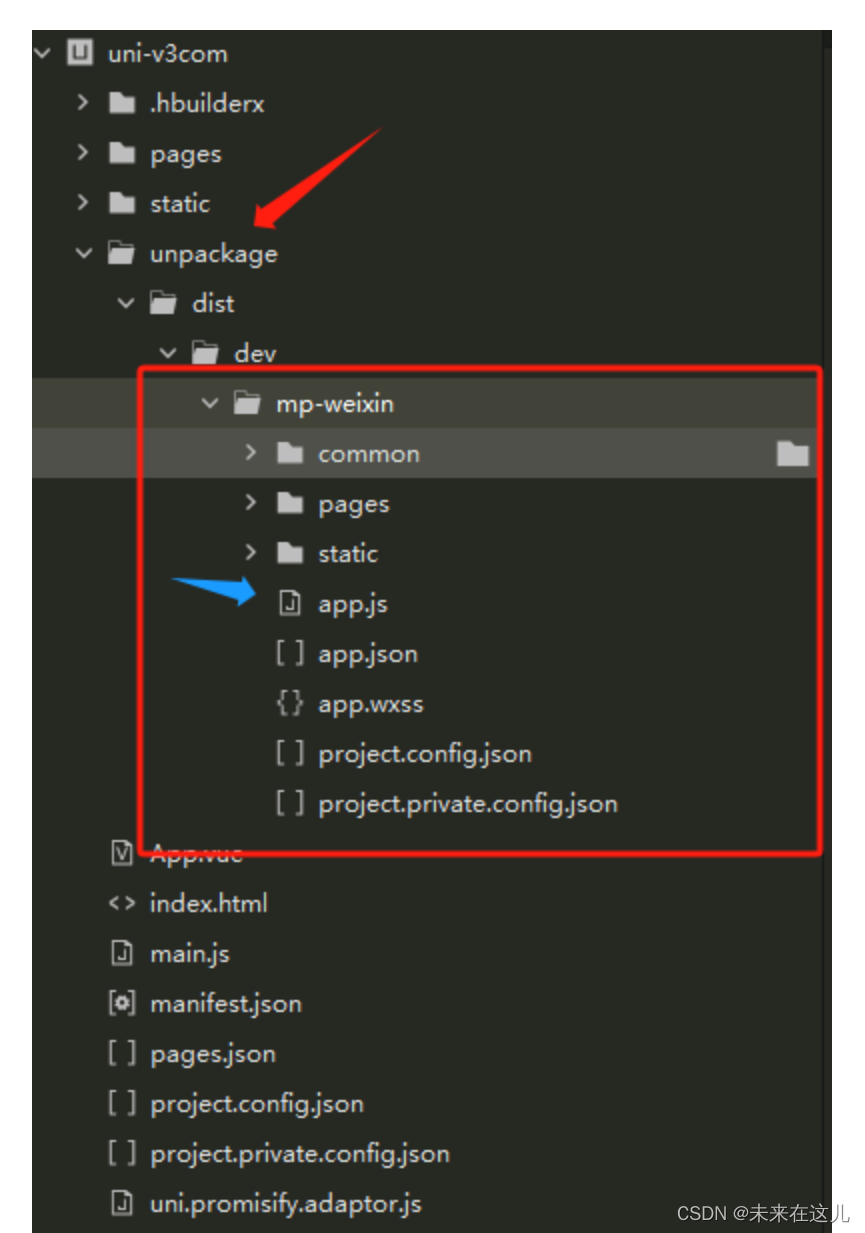
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可在 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。
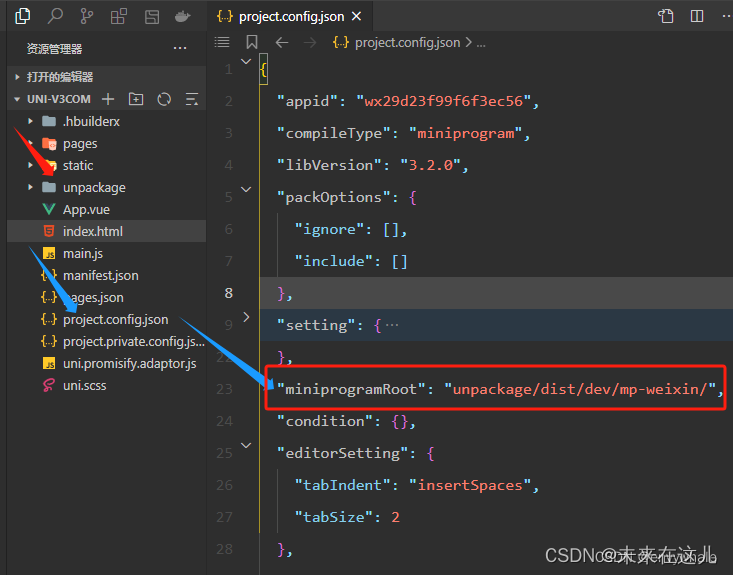
然后去微信开发者工具里面配置app.js路径
(微信小程序运行的入口,不配置找不到,会报错!!)
当然,看项目的根路径而定

第六步:小程序开发工具中填写对应的信息->上传->公众平台上提交审核

在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










