el-tabs遍历数据动态展示对应内容(以及vue其他实用方法)
1.效果:

代码如下
v-for="(item, index) in tabApplicationList"
:key="index"
:label="item.name"
:name="item.id"
lazy
>
//methods里面的 tabApplicationList tabActiveName自定义
chooseApplyChange(val) {
this.$axios
.get('url' + val)
.then((res) => {
this.tabApplicationList = res.data.data
this.tabActiveName = this.tabApplicationList[0].id
})
},
实现效果,点击某项出现某一项的数据
2.在tab选项中填充内容

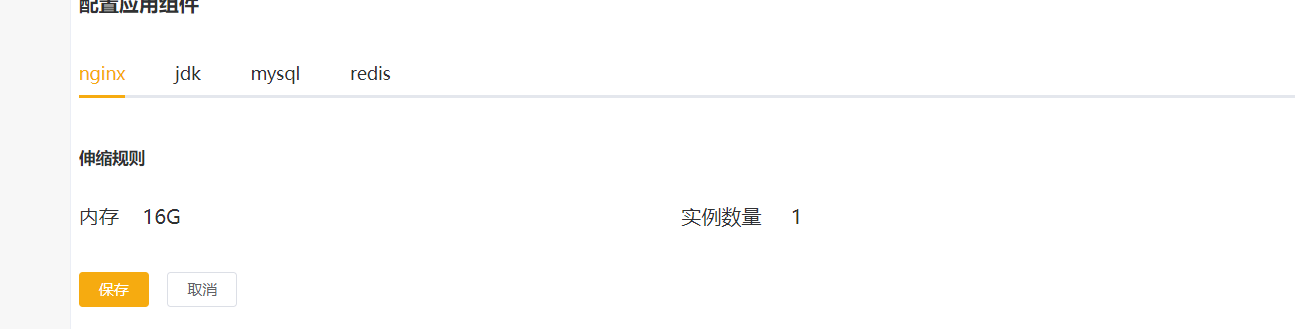
点击保存,实现效果:

点击不同的选项卡展示不同i的效果 for遍历
v-for="(item, index) in tabApplicationList"
:key="index"
:label="item.name"
:name="item.subassemblyDetailId"
lazy
>
伸缩规则
:gutter="20"
style="margin-top: 20px"
:key="index2"
v-if="item2.subassemblyDetailId ==item.subassemblyDetailId "
>
内存 {{item2.memory|filterOne}}
:span="15"
>实例数量 {{item2.instancesNumber}}
删除list中的某项数据:
是定义的数组
this.flexibleArray.splice(
this.flexibleArray.findIndex(
(e) => e.id === this.id
),
1
)
设置动态表格表头颜色: :header-cell-style="{background:’#eef1f6’,color:’#606266’}"
效果:

标签:el,遍历,效果,tabApplicationList,tabs,点击,nbsp,id
来源: https://blog.csdn.net/kawayiyy123/article/details/113357673





















 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








