chrome扩展程序
Over the past decade, Google Chrome has become the go-to application when anyone wants to browse the web on desktop and mobile. Many people don't even like to browse on their devices until they install Chrome. That being said, it is also infamous for consuming device memory and even slowing it down. But there is one more reason why it’s still the most popular browser: support for the latest web features and developer tools.
在过去的十年中,当任何人想要在台式机和移动设备上浏览网络时,谷歌浏览器已成为首选应用程序。 在安装Chrome之前,许多人甚至不喜欢在设备上浏览。 话虽这么说,但它消耗设备内存甚至减慢它的速度也是臭名昭著的。 但是,它仍然是最受欢迎的浏览器还有另一个原因:对最新Web功能和开发人员工具的支持。
Chrome is the go-to browser for all developers due to its large user base that no developer can ignore and also the tools it provides during the development stage of a website or even mobile application. The Chrome Marketplace also has some of the best apps and extensions to help developers with a lot of add-on features during development and testing. In this article, we will go through a list of extensions that can come in handy during various stages of development.
Chrome是所有开发人员的首选浏览器,这是因为它拥有庞大的用户基础,开发人员无法忽视它,而且它在网站甚至移动应用程序的开发阶段都提供了所提供的工具。 Chrome Marketplace还提供了一些最好的应用和扩展程序,可在开发和测试过程中为开发人员提供许多附加功能。 在本文中,我们将详细介绍在开发的各个阶段都可以使用的扩展列表。
1.什么运行 (1. WhatRuns)
How many times have you landed on a web app or site and wondered what libraries or frameworks are running behind the scene? There are some websites that can help you with this, but time is always crucial for productivity, so an extension that gives you all this information with just a click is the best option. WhatRuns does exactly this. It gives you a comprehensive list of information that includes widgets, fonts, frameworks, CDN, analytics, web server, and even the operating system it runs on, without you even having to move away from the tab.
您登录了Web应用程序或网站多少次,想知道幕后正在运行哪些库或框架? 有一些网站可以帮助您解决此问题,但是时间对于提高生产力始终至关重要,因此,只需单击一下即可为您提供所有这些信息的扩展程序是最佳选择。 WhatRuns正是这样做的。 它为您提供了全面的信息列表,其中包括小部件,字体,框架,CDN,分析,Web服务器,甚至是其运行的操作系统,而您甚至不必离开选项卡。

2.页面标尺 (2. Page Ruler)
A ruler helps with two simple yet important steps in daily life. It helps you measure something that you want to know the size of, and often we use it to check if something is properly aligned as per requirements. The Page Ruler extension helps you perform these actions on any webpage that you open. You can know the dimensions of any portion your select, check the alignment of elements, etc.
标尺可以帮助您完成日常生活中两个简单而重要的步骤。 它可以帮助您测量您想知道其尺寸的物体,并且我们经常使用它来检查物体是否按照要求正确对齐。 Page Ruler扩展程序可帮助您在打开的任何网页上执行这些操作。 您可以知道所选部分的尺寸,检查元素的对齐方式等。

3.我喜欢自适应 (3. I love adaptive)
Responsiveness is not just a good-to-have feature anymore; it’s a must-have for all websites. Chrome already has an inbuilt tool to check how your site looks on specific devices. But what if you want more options while checking and also want to see how your site looks on multiple devices at the same time? I love adaptive is the perfect tool for this, where you have a wide range of devices and screen sizes to choose from while seeing them side by side. After installing this extension, you can simply click on the extension while visiting a page, and it will directly open the page in a new tab where you can check the responsiveness.
响应能力不再只是一个必备功能; 这是所有网站的必备工具。 Chrome浏览器已经内置了一个工具,可以检查您的网站在特定设备上的外观。 但是,如果您希望在检查时有更多选择,又想同时查看您的网站在多台设备上的外观,该怎么办? 我喜欢自适应是实现此目的的理想工具,在这里您可以选择多种设备和屏幕尺寸,同时查看它们。 安装此扩展程序后,您只需在访问页面时单击扩展程序,它将直接在新选项卡中打开页面,您可以在其中检查响应性。

4. VisBug (4. VisBug)
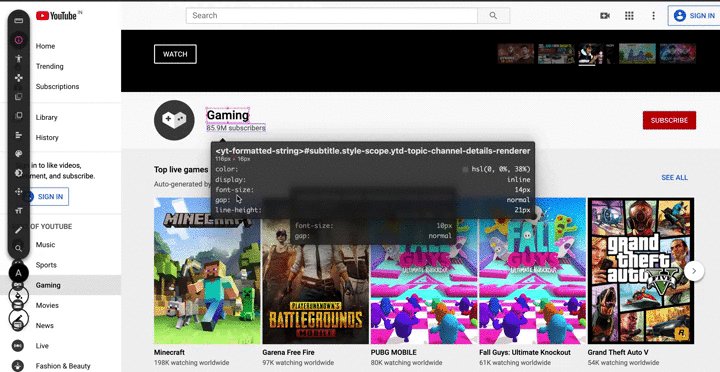
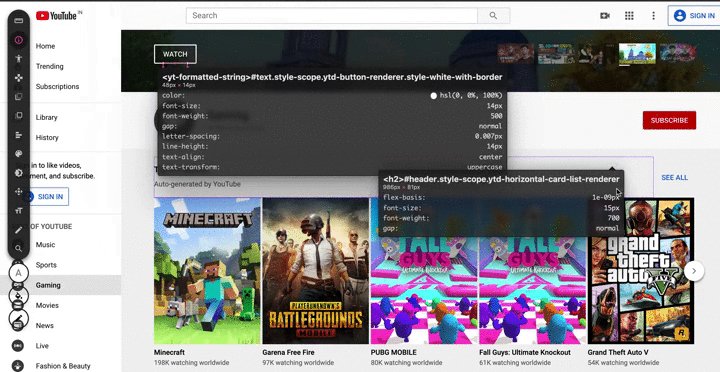
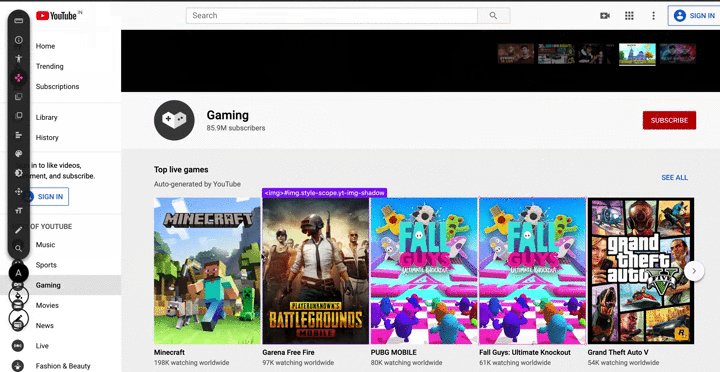
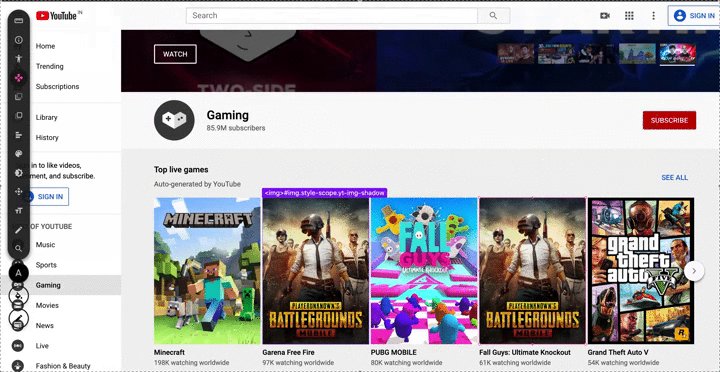
VisBug is a tool built for UI developers and designers. It helps you do wonders that would otherwise take hours of effort to code and test on a website. It lets you inspect styles, spacing, distance, accessibility, etc. Edit text, replace images, nitpick layouts and content, and more on any live website, including your own. If you’re familiar with Adobe Sketch, the possibilities of things you can do with this tool for design could be worth a lot of hours.
VisBug是为UI开发人员和设计人员构建的工具。 它可以帮助您完成一些奇迹,而这些奇迹要花很多时间才能在网站上进行编码和测试。 它使您可以检查样式,间距,距离,可访问性等。在任何实时网站(包括您自己的网站)上编辑文本,替换图像,nitpick布局和内容等。 如果您熟悉Adobe Sketch,那么使用此工具进行设计可能会花费很多时间。

5.网页制作工具 (5. Web Maker)
If you have used Codepen, then you will know how easy it is to quickly test something that you have in mind without having to go through the hassles of creating a web app or running a local server. Well, Web Maker does the exact same thing, but instead of having to open a web tool, you can test everything right in your browser in a standalone Chrome app. It also allows you to create apps with boilerplate code for the popular frameworks or add popular libraries, CDN, etc. This can come in really handy when you don't have internet access to open Codepen, and the best part is that it has an option to open your code in Codepen directly with just one click when you're online.
如果您使用过Codepen,那么您将无需进行创建Web应用程序或运行本地服务器的麻烦,就可以快速轻松地测试自己想要的东西。 好的, Web Maker的功能完全相同,但是不必打开网络工具,您可以在独立的Chrome应用程序中直接在浏览器中测试所有内容。 它还允许您使用适用于流行框架的样板代码创建应用程序,或添加流行的库,CDN等。当您无权访问开放的Codepen时,这会非常方便,而且最好的部分是它具有在线时,只需单击一下即可直接在Codepen中打开代码。

6.全栈助手 (6. Full-Stack Assistant)
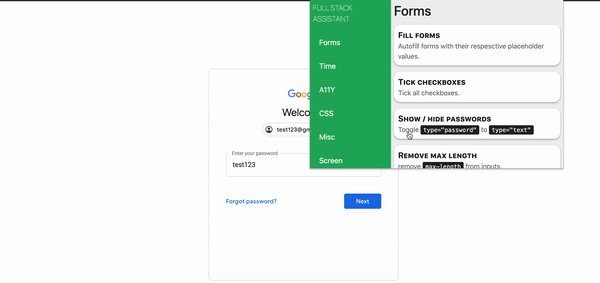
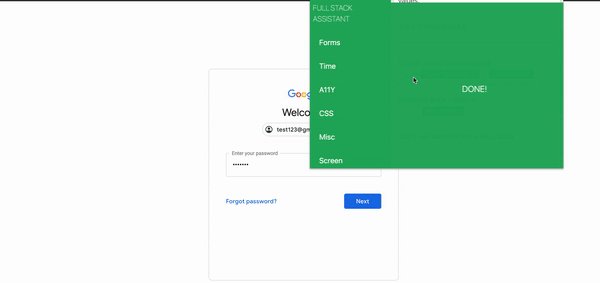
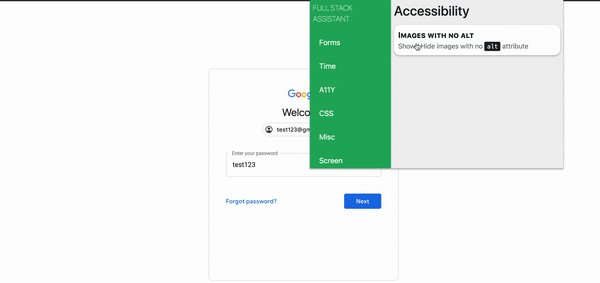
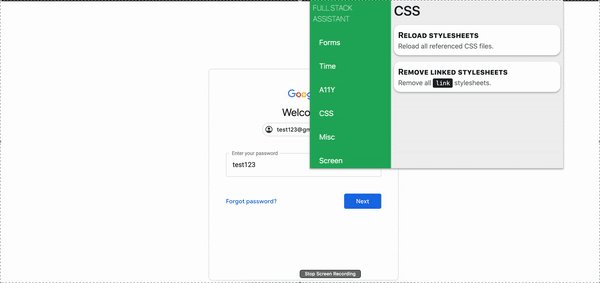
Full-Stack Assistant is one of my favorites on the list and probably the least popular one. The tasks that this extension does for you may sound really silly when you first read them. But they can come in very handy while developing a webpage or even while browsing a site. It has many options to quickly toggle between form auto-fill, show/hide password field, remove max length of the input fields, enable disabled inputs, hide all images that do not have an alt tag, and many more.
全栈助手是我在列表中的最爱之一,并且可能是最受欢迎的助手 。 初次阅读扩展程序为您执行的任务时,它们听起来可能很愚蠢。 但是在开发网页甚至浏览网站时,它们可以非常方便。 它具有许多选项,可以在表单自动填充,显示/隐藏密码字段,删除输入字段的最大长度,启用禁用的输入,隐藏所有没有alt标签的所有图像之间快速切换,等等。

7. Cookie编辑器 (7. Cookie Editor)
An HTTP cookie is something that most developers use to provide better user experience, maintain sessions, etc. Writing code to create, edit, and delete cookies while developing a webpage may not be easy, especially for beginners. You may want to perform these actions multiple times to test various scenarios, or sometimes you may even want to import cookies from another device or for the user to play around with something that otherwise requires a lot of effort. Cookie Editor lets you explore cookies stored by different websites on Chrome and perform all the above actions on them. It’s ideal for developing and testing webpages or even manual management of cookies for your privacy. All you have to do is click on the cookie icon and you can start managing right away.
HTTP cookie是大多数开发人员用来提供更好的用户体验,维护会话等的东西。在开发网页时编写代码来创建,编辑和删除cookie可能并不容易,特别是对于初学者而言。 您可能想要多次执行这些操作以测试各种情况,或者有时甚至可能想要从另一台设备导入cookie,或者让用户玩一些其他需要付出很大努力的东西。 Cookie编辑器可让您浏览Chrome上不同网站存储的Cookie,并对它们执行上述所有操作。 它是开发和测试网页甚至手动管理Cookie的理想选择,以保护您的隐私。 您所要做的就是单击cookie图标,您可以立即开始管理。

8. JSON Viewer很棒 (8. JSON Viewer Awesome)
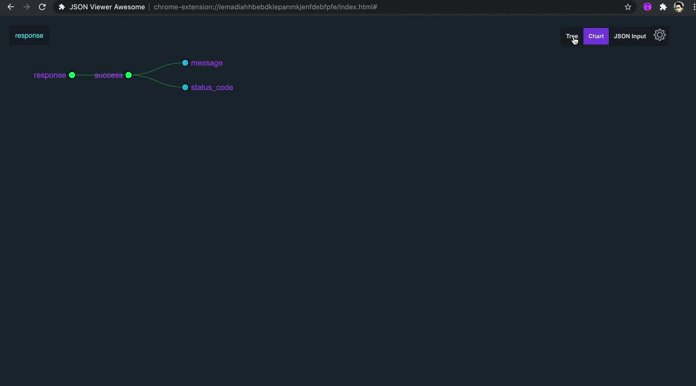
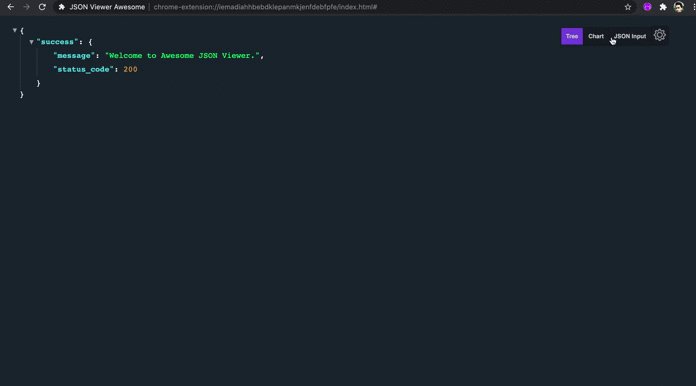
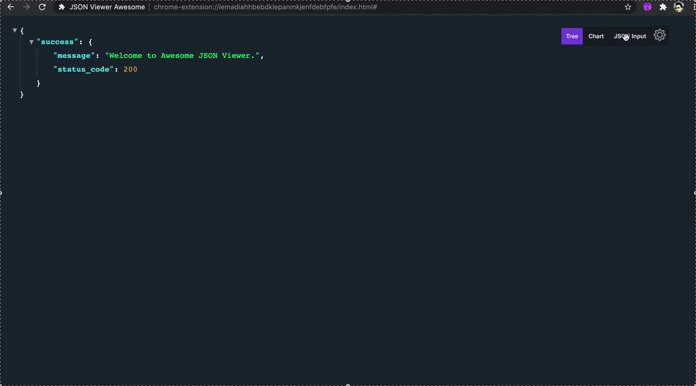
Testing APIs is something that every developer does on a daily basis, and the quickest way to do this is of course in the browser. But 99% of the time, APIs send back the response in JSON format, which will be displayed as plain text in the browser. There are many JSON viewer extensions for Chrome, but this one is my favorite because of its intuitive features like dark mode, tree and chart view, and the editor option to edit the response or play around with your own JSON. JSON Viewer Awesome also allows you to disable the extension for specific websites where you don't want the JSON to be passed through the viewer.
测试API是每个开发人员每天都会做的事情,而最快的方法当然是在浏览器中。 但有99%的时间,API以JSON格式发送回响应,该响应将在浏览器中显示为纯文本。 Chrome有很多JSON查看器扩展程序,但是我最喜欢它,因为它具有直观的功能,例如暗模式,树形图和图表视图,以及用于编辑响应或使用自己的JSON的编辑器选项。 JSON Viewer Awesome还允许您禁用不希望通过JSON传递JSON的特定网站的扩展。

9. API测试仪 (9. API Tester)
API Tester is a tool that lets you play around with your APIs as you would do on Postman ( if you’ve used it before). For those who are unaware, you can test your APIs by checking their responses, modify headers, validate using assertions, run scenarios where you execute a group of APIs based on conditions, extract values from one API and supply them as input to another, and define environment variables. You can also create API collections and share them with other developers, or even import Postman collections.
API Tester是一种工具,可让您像在Postman上一样使用API(如果您以前使用过的话)。 对于那些不了解的人,您可以通过检查API的响应,修改标头,使用断言进行验证,运行根据条件执行一组API,从一个API提取值并将其作为输入提供给另一个API的方案来测试您的API,以及定义环境变量。 您还可以创建API集合并与其他开发人员共享,甚至导入Postman集合。

10. LocalStorage Manager (10. LocalStorage Manager)
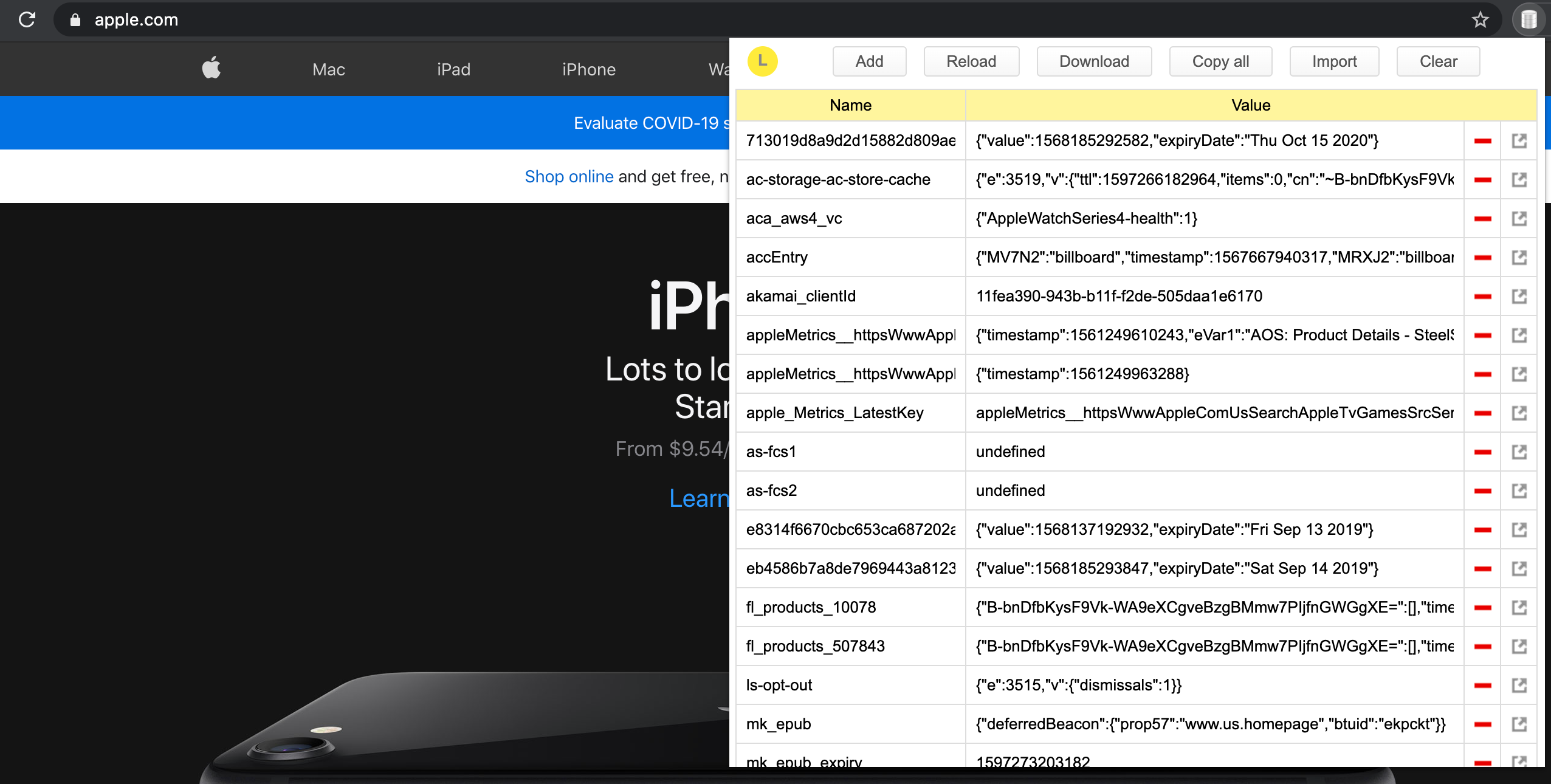
Like cookies, local storage of the browser is something that is used extensively by developers, often to store data locally on the browser. This can include something as simple as preload data to make your site faster. Or it can include even whole tables, in cases where we provide the users with a smooth experience even if their internet connection breaks off. Local storage can be accessed and modified using web APIs in code, but it can be a real pain when you want to create, edit, or delete data multiple times during development. LocalStorage Manager is an extension that allows you to play around with all local storage APIs, just like any other kind of storage, and also perform other actions, like download, import, etc. You can also use the tool to manage local storage data on any website you visit.
像cookie一样,浏览器的本地存储是开发人员广泛使用的东西,通常将数据本地存储在浏览器中。 这可以包括简单的预加载数据,以使您的网站更快。 或者,即使我们的用户即使互联网连接中断也能为他们提供顺畅的体验,它甚至可以包括整个表格。 可以使用代码中的Web API来访问和修改本地存储,但是当您要在开发过程中多次创建,编辑或删除数据时,这可能会非常麻烦。 LocalStorage Manager是一个扩展,使您可以像使用任何其他类型的存储一样使用所有本地存储API,并执行其他操作,例如下载,导入等。您还可以使用该工具来管理本地存储数据。您访问的任何网站。

11.后藤吉拉(奖金) (11. Goto Jira (Bonus))
If you’re working for an organization that uses JIRA to manage and track project progress, this is the extension for you. How many times do you open JIRA and navigate to your project page just to open a ticket, even though you know the ticket number but don't know how to open it directly. GOTO ticket for JIRA lets you open any JIRA ticket within seconds by just entering your ticket number. All you have to do is configure your JIRA base URL once, and you’re set to go. You can open any ticket from any tab, and it also shows you the last five tickets you have viewed, for quick access.
如果您正在使用JIRA来管理和跟踪项目进度的组织中工作,这就是您的扩展。 即使您知道工单编号但不知道如何直接打开它,您打开JIRA并导航至项目页面仅打开工单的次数。 JIRA的GOTO门票可让您在几秒钟之内打开任何JIRA门票,只需输入您的门票号码即可。 您所要做的就是一次配置JIRA基本URL,然后就可以开始了。 您可以从任何选项卡打开任何故障单,它还会显示您最近查看的五张故障单,以便快速访问。

Well, that’s it. I know that there are a lot of useful and cool extensions out there that have not made it to the list here, but I am going to skip them now for the sake of article length. But please feel free to leave extensions that you have found most useful in the comments section.
好,就是这样。 我知道这里有很多有用且很酷的扩展,这些扩展还没有进入列表,但是出于文章的长度,我现在将跳过它们。 但请随时在评论部分保留您发现最有用的扩展名。
Thanks for reading!
谢谢阅读!
翻译自: https://medium.com/better-programming/chrome-extensions-to-boost-your-productivity-895c49a3ccdd
chrome扩展程序





















 1466
1466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








