1.tomcat
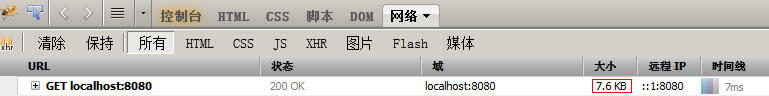
未加gzip配置前,查看tomcat默认主页,效果如下:

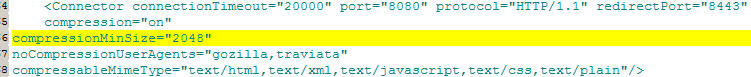
在Connector标签中增加:
compression="on" compressionMinSize="2048"
noCompressionUserAgents="gozilla,traviata"
compressableMimeType="application/json"
配置完成后如下模样:

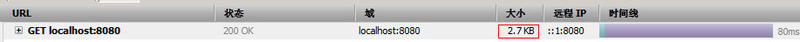
重启tomcat,再次访问默认主面,效果如下:

2.nginx
配置nginx.conf,在http标签(层级)下增加:
gzip on;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明
gzip_comp_level 1;
# 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 禁用IE 6 gzip
gzip_disable "MSIE [1-6]\.";
# 设置压缩所需要的缓冲区大小
gzip_buffers 32 4k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.0;
这两种压缩不同,一种是nginx压缩静态文件,一种是tomcat压缩ajax返回的json。
添加这两配置后:
优点:省流量
缺点:耗CPU
适合CPU有空闲,想提升用户体验的应用。
评论:

提交




















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








