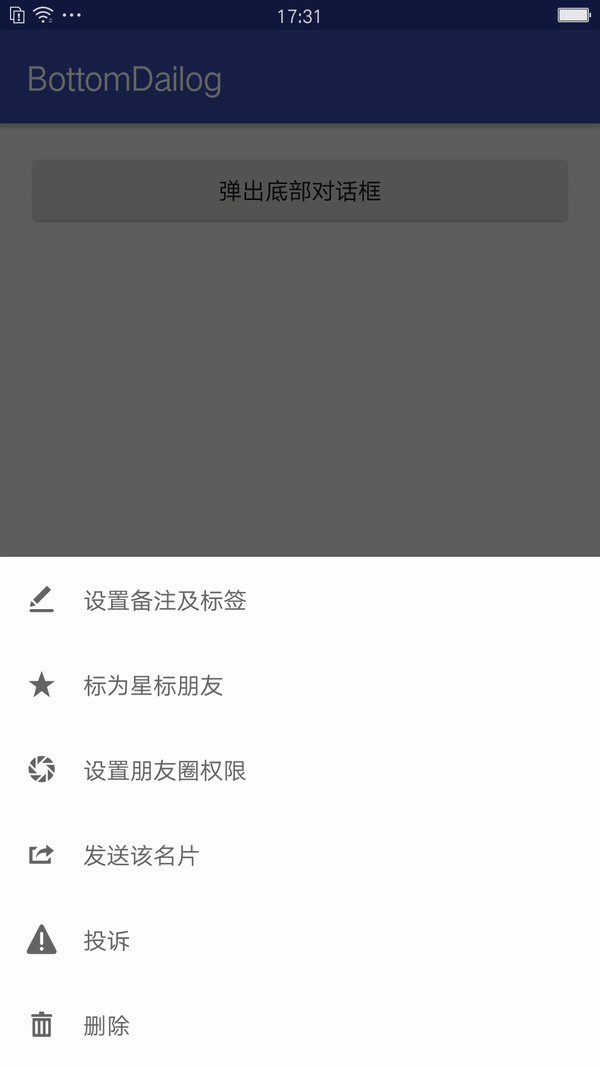
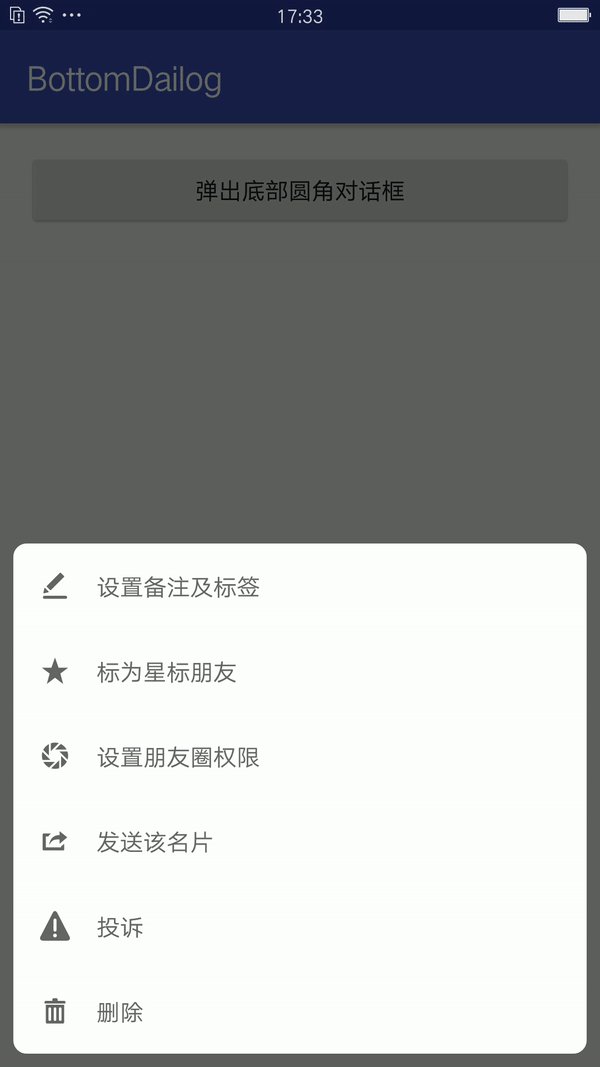
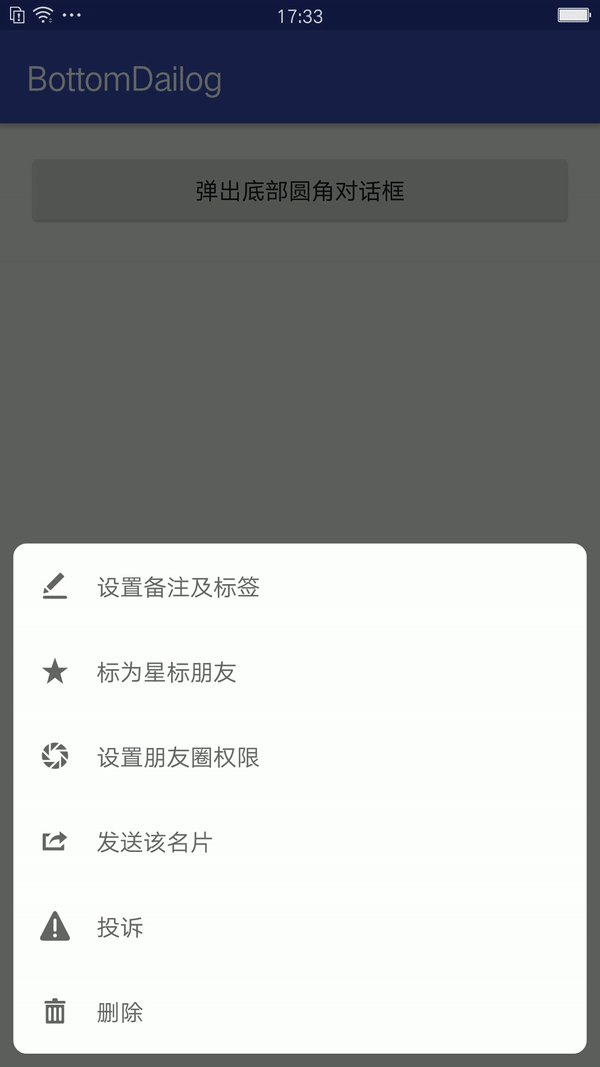
底部对话框
private void show1() {
Dialog bottomDialog = new Dialog(this, R.style.BottomDialog);
View contentView = LayoutInflater.from(this).inflate(R.layout.dialog_content_normal, null);
bottomDialog.setContentView(contentView);
ViewGroup.LayoutParams layoutParams = contentView.getLayoutParams();
layoutParams.width = getResources().getDisplayMetrics().widthPixels;
contentView.setLayoutParams(layoutParams);
bottomDialog.getWindow().setGravity(Gravity.BOTTOM);
bottomDialog.getWindow().setWindowAnimations(R.style.BottomDialog_Animation);
bottomDialog.show();
}
对话框样式
对话框中的按钮需要MD风格的波纹效果的话,对话框的style的parent需要设定parent="@style/Theme.AppCompat.Light.Dialog",否则没有效果。同时将对话框所在window的标题去掉。android:windowBackground属性一定要设置成透明,否则自定义形状的对话框背景就是默认的白色了。如果不设置为透明,比如我们通常要设置的圆角对话框就没有效果。
true
@android:color/transparent
动画样式
对话框显示时从底部进入,关闭时从底部滑出
@anim/translate_dialog_in
@anim/translate_dialog_out
translate_dialog_in.xml
android:duration="300"
android:fromXDelta="0"
android:fromYDelta="100%"
android:toXDelta="0"
android:toYDelta="0">
translate_dialog_out.xml
android:duration="300"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="100%">
对话框中控件
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/selectableItemBackground"
android:clickable="true"
android:drawableLeft="@drawable/ic_circle"
android:drawablePadding="16dp"
android:gravity="center_vertical"
android:padding="16dp"
android:text="设置朋友圈权限"
android:textColor="#666666"
android:textSize="14sp"/>
实现底部对话框的原理就是修改对话框的内容布局 contentView 的参数,使它的宽度刚好等于屏幕的宽度,并且设置对话框所在 Window 的 gravity 属性为 bottom 。
需要注意的是,上面代码中需要在调用 contentView.getLayoutParams() 需要在 setContentView 方法后,否则获取到的 LayoutParams 为 null ,当然也可以自己 new 一个 LayoutParams 设置给 contentView。

底部圆角对话框
private void show2() {
Dialog bottomDialog = new Dialog(this, R.style.BottomDialog);
View contentView = LayoutInflater.from(this).inflate(R.layout.dialog_content_circle, null);
bottomDialog.setContentView(contentView);
ViewGroup.MarginLayoutParams params = (ViewGroup.MarginLayoutParams) contentView.getLayoutParams();
params.width = getResources().getDisplayMetrics().widthPixels - DensityUtil.dp2px(this, 16f);
params.bottomMargin = DensityUtil.dp2px(this, 8f);
contentView.setLayoutParams(params);
bottomDialog.getWindow().setGravity(Gravity.BOTTOM);
bottomDialog.getWindow().setWindowAnimations(R.style.BottomDialog_Animation);
bottomDialog.show();
}






















 1388
1388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








