折腾:
【未解决】HTML中用Canvas画文字
期间,希望设置全局的背景色是黑色
html canvas set global background colorctx.fillStyle = "blue";
ctx.fillRect(0, 0, canvas.width, canvas.height);
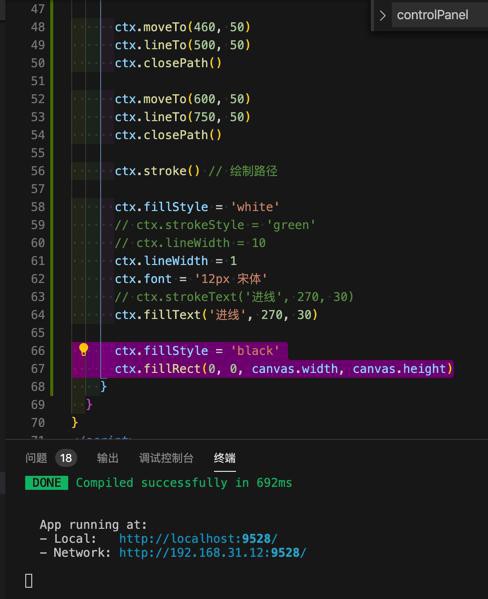
此处用:ctx.fillStyle = 'black'
ctx.fillRect(0, 0, canvas.width, canvas.height)

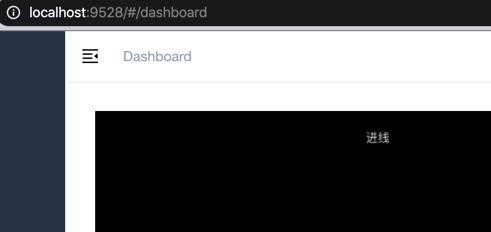
虽然是:黑色背景了:但是后面的画的线段,都看不到了。
只能看到文字ctx.fillStyle = 'black'
ctx.fillRect(0, 0, canvas.width, canvas.height)
放到最后:

结果会导致:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








