分页加载功能大家遇到的应该会经常遇到,应用场景也很多,例如微博,QQ,微信朋友圈以及新闻类应用,都会有分页加载的功能,这不仅节省了我们用户的流量,还提升了用户体验。那么今天的这篇文章就是介绍微信小程序中如何实现分页加载的功能。
数据来自于后端(lumen带分页)
/**
* @todo 获取订单列表
* @return mixed
*/
public function getOrderList(){
$field = ['id','order_no','name','created_at','desc','order_status','pay_status'];
$orders = Order::where('uid',$this->user->id)->orderBy('created_at', 'desc')->paginate(5, $field);
return $orders;
}
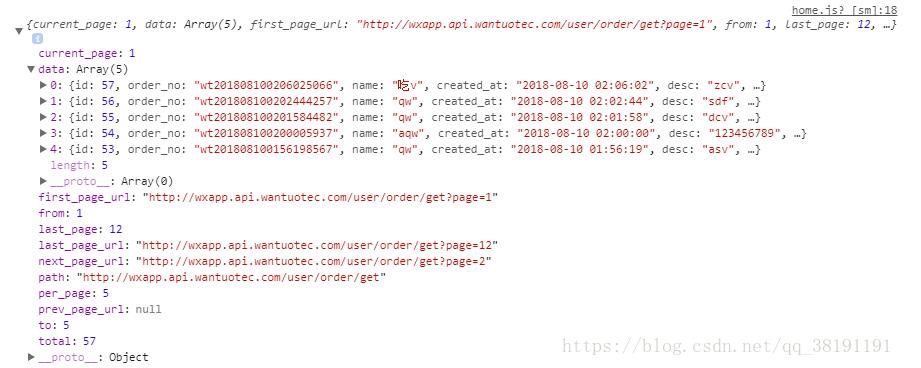
数据

..wxjs
const util = require('../../utils/util.js');
Page({
/**
* 页面的初始数据
*/
data: {
// 前台显示list
showlist: [],
// 初始化page
page: 2,
height:600,
},
onLoad: function (options) {
var self = this;
// 请求后台
util.ajax('order/get' , '', 'GET', res => {
self.setData({
showlist: res.data,
})
})
},
/**
* 页面上拉触底事件的处理函数
*/
upcroll: function (e) {
var self = this;
var page = self.data.page++;
// 请求后台,获取下一页的数据。
util.ajax('order/get?page=' + page, '', 'GET', res => {
self.setData({
//向页面已有数据后面加数据
showlist: self.data.showlist.concat(res.data),
})
if (res.data=='') {
wx.showToast({
title: '没有更多数据',
})
}
})
}
})
..wxml
{{j.name}}
日期:{{j.created_at}}
描述:{{j.desc}}
待接单
已完成
结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 2295
2295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








