问题
在编写前端代码的时候,进行某个操作后希望系统能自动触发一个动作,比如自动触发button的单击动作,此时可以使用jquery的trigger来实现,
如$('#button1').trigger("click"); 表示自动触发id为button1的单击动作
实例
在对表单进行完整性验证后单击提交,然后自动触发下面按钮的动作
运行开始的图

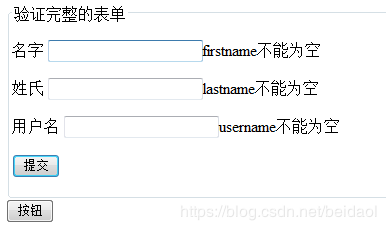
未输入信息便提交后的运行结果

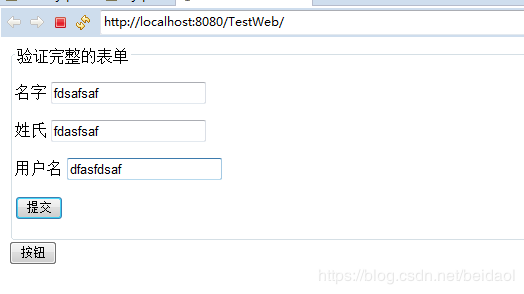
完整输入,尚未提交的结果

提交后,自动触发按钮的单击事件的结果

代码
pageEncoding="UTF-8"%>
Insert title here$().ready(function() {
$("#button1").click(function(){
alert("自动触发事件");
});
// 在键盘按下并释放及提交后验证提交表单
$("#signupForm").validate({
rules:{
firstname:"required",
lastname:"required",
username:"required"
},
messages:{
firstname:"firstname不能为空",
lastname:"lastname不能为空",
username:"username不能为空"
},
submitHandler: function(form){ //表单提交句柄,为一回调函数,带一个参数:form
//alert("提交表单");
//form.submit(); //提交表单
$.ajax({
success:function(data){
$('#button1').trigger("click");
}
});
}
});
});
验证完整的表单
名字
姓氏
用户名
按钮





















 1650
1650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








