相信大家在平时的开发过程中经常会需要和图形图标打交道,最近接到一个需求,制作一个类似宽带测速的界面,要求使用仪表盘表示宽带下载速度,折线图表示上传速度并用柱状图跳动表示每一秒由客户端向各大媒体网站百度、新浪,腾讯等发送的ping请求响应时间
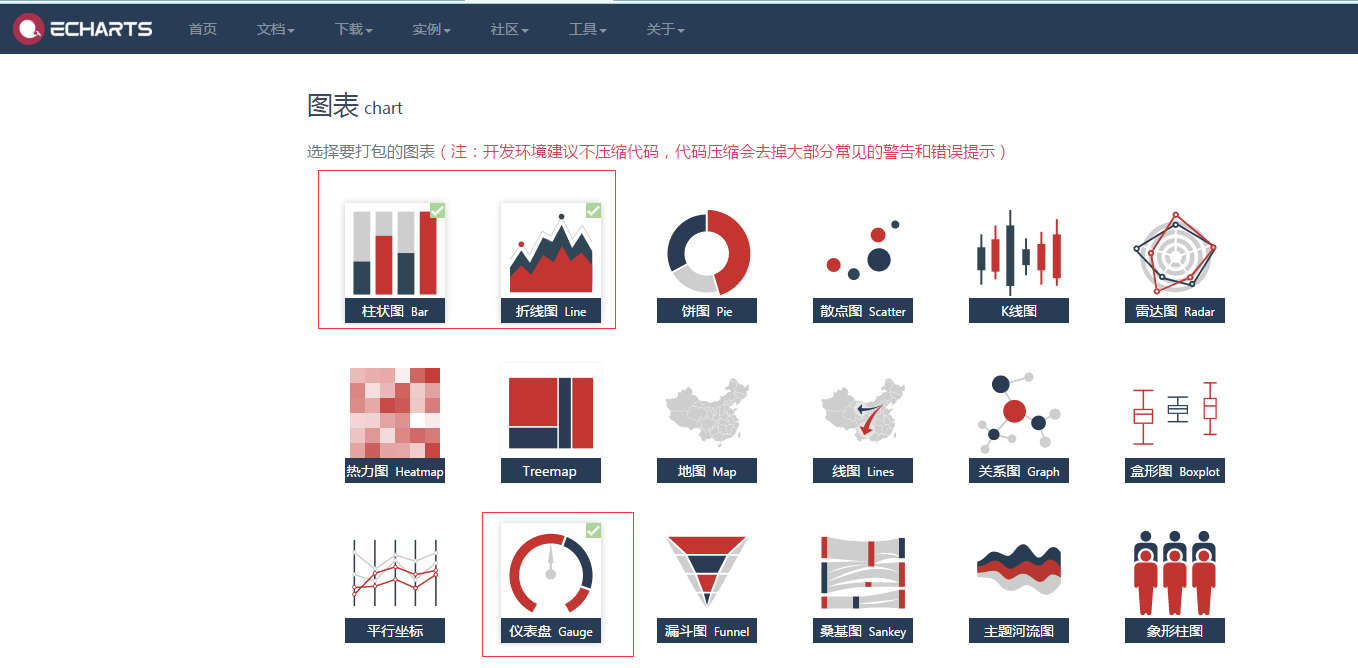
之前接触过的图形图标空间主要有Hcharts,Echarts,这次打算用百度的Echarts实现,首先:打开万能的度娘:www.baidu.com 搜索 echarts,进入官网 - http://echarts.baidu.com/index.html 。在下载菜单选择选择在线制作(自定义),因为我们只要用仪表盘,折线图和柱状图,因此可以使我们的JS文件体量小很多。如下图:


代码构建完成后会自动提示下载,点击下载(保存echarts.min.js )到自己的电脑上即可,这是制作图形图标的基础js类,有了他才能实现我们的需求。
第二步:构建自己的项目
新建一个文件夹 speedtest ,国际惯例,在项目文件夹下分别建立 js 、css、img 文件夹用来放一些js,css和图片等资源文件。
将下载的echarts.min.js 文件放到这个项目的js文件夹里面。
在项目文件夹下新建一个html文件,我的是speed.html。
关键:在文件head部分引入echarts的js插件
页面上分别定义三个DIV,为了图方便我分别定义DIV的ID为 ybp(仪表盘),zxt(折线图),zzt(柱状图)。分别创建三个js文件,ybp.js,zxt.js,zzt.js 用来配置图标的基本属性和数据。
因为是学习用DEMO,数据都是通过js定时器模拟变化的。但是稍微修改后就可以用于实际应用。
了解更多加微信:Zjgfcwang 注明 新浪博客 一起学习。。。。。
本DEMO由于 "176迈微商城" 提供。





















 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








