本篇文章给大家带来的内容是关于vue项目和微信小程序之间有何异同?,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别。相比之下,小程序的钩子函数要简单得多。
写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别。
一、生命周期
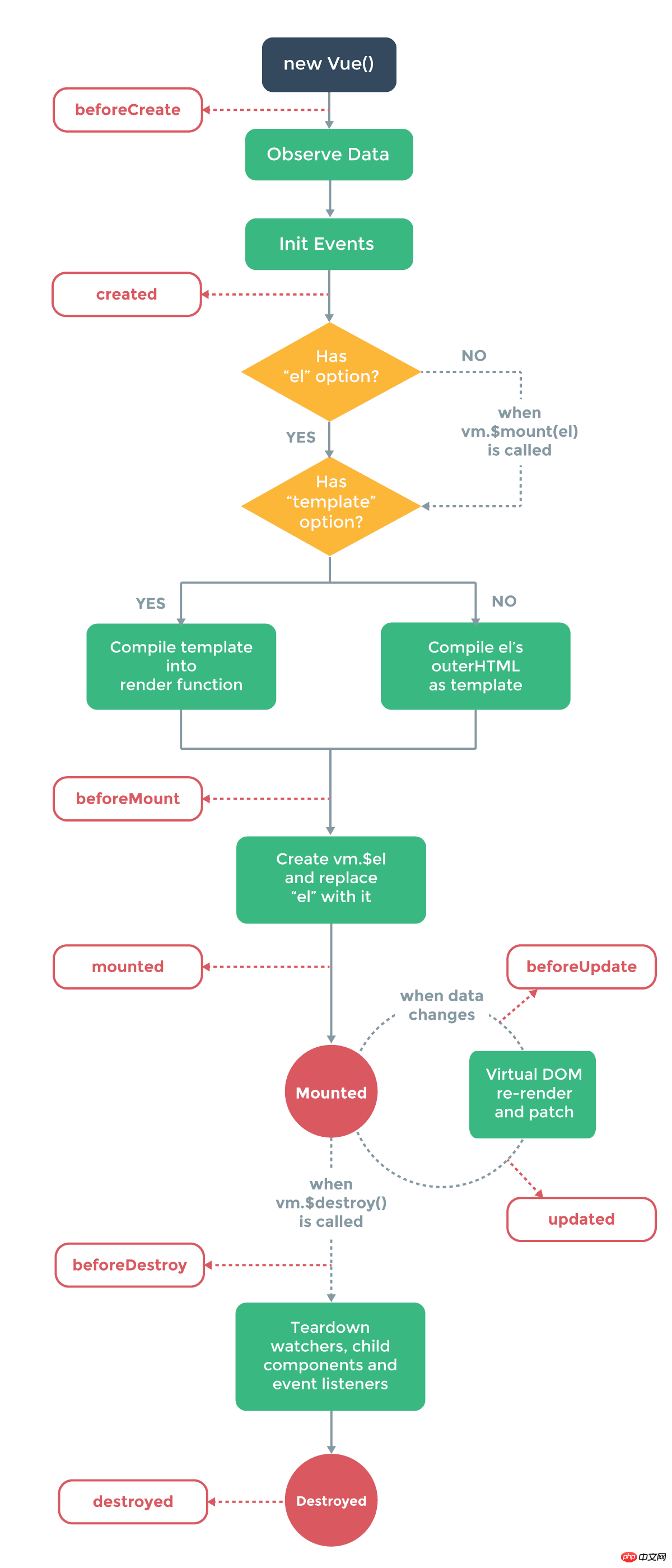
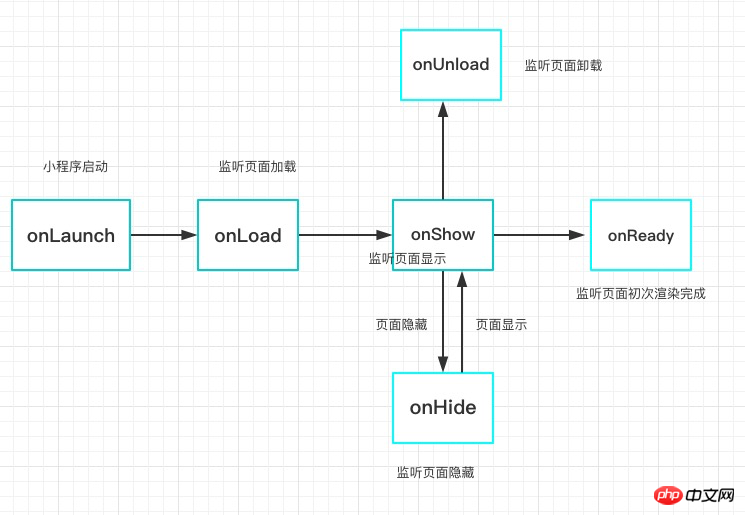
先贴两张图:
vue生命周期

小程序生命周期

相比之下,小程序的钩子函数要简单得多。
vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式,触发的钩子并不一样。onLoad: 页面加载
一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。onShow: 页面显示
每次打开页面都会调用一次。onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期onHide: 页面隐藏
当navigateTo或底部tab切换时调用。onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
数据请求
在页面加载请求数据时,两者钩子的使用有些类似,vue一般会在created或者mounted中请求数据,而在小程序,会在onLoad或者onShow中请求数据。
二、数据绑定
VUE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:1.
小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。例:1.
三、列表渲染
直接贴代码,两者还是有些相似
vue:1.
2.
3. {{ item.message }}
4.
5.
7. var example1 = new Vue({
8. el: '#example-1',
9. data: {
10. items: [
11. { message: 'Foo' },
12. { message: 'Bar' }
13. ]
14. }
15. })
小程序:1. Page({
2. data: {
3. items: [
4. { message: 'Foo' },
5. { message: 'Bar' }
6. ]
7. }
8. })
10. {{item}}
四、显示与隐藏元素
vue中,使用v-if 和v-show控制元素的显示和隐藏
小程序中,使用wx-if和hidden控制元素的显示和隐藏
五、事件处理
vue:使用v-on:event绑定事件,或者使用@event绑定事件,例如:1. Add 1
2. Add1 //阻止事件冒泡
小程序中,全用bindtap(bind+event),或者catchtap(catch+event)绑定事件,例如:1. 明天不上班
2. 明天不上班 //阻止事件冒泡
六、数据双向绑定
1.设置值
在vue中,只需要再表单元素上加上v-model,然后再绑定data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是vue非常nice的一点。1.
2.
3.
5. new Vue({
6. el: '#app',
7. data: {
8. reason:''
9. }
10. })
但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过this.setData({key:value})来将表单上的值赋值给data中的对应值。
下面是代码,可以感受一下:1.
2. Page({
3. data:{
4. reason:''
5. },
6. bindReason(e) {
7. this.setData({
8. reason: e.detail.value
9. })
10. }
11. })
当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的v-model简直爽的不要不要的。
2.取值
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
七、绑定事件传参
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:1.
2. new Vue({
3. el: '#app',
4. methods:{
5. say(arg){
6. consloe.log(arg)
7. }
8. }
9. })
在小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的data-属性上,然后在方法中,通过e.currentTarget.dataset.*的方式获取,从而完成参数的传递,很麻烦有没有...1.
2. Page({
3. data:{
4. reason:''
5. },
6. toApprove(e) {
7. let id = e.currentTarget.dataset.id;
8. }
9. })
八、父子组件通信
1.子组件的使用
在vue中,需要:编写子组件
在需要使用的父组件中通过import引入
在vue的components中注册
在模板中使用1. //子组件 bar.vue
2.
3.
4.
5.
6.
7.
8. export default{
9. props:{
10. title:{
11. type:String,
12. default:''
13. }
14. }
15. },
17. methods:{
18. say(){
19. console.log('明天不上班');
20. this.$emit('helloWorld')
21. }
22. }
23.
25. // 父组件 foo.vue
26.
27.
28.
29.
30.
32.
33. import Bar from './bar.vue'
34. export default{
35. data:{
36. title:"我是标题"
37. },
38. methods:{
39. helloWorld(){
40. console.log('我接收到子组件传递的事件了')
41. }
42. },
43. components:{
44. Bar
45. }
46.
在小程序中,需要:
1.编写子组件
2. 在子组件的json文件中,将该文件声明为组件1. {
2. "component": true
3. }
3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径1. "usingComponents": {
2. "tab-bar": "../../components/tabBar/tabBar"
3. }
4.在父组件中,直接引入即可1.
具体代码:1. // 子组件
2.
3.
4.
5.
6. 首页
7.
8.
9.
10. 设置
11.
12.
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:1. // 父组件 foo.vue
2.
3.
4.
5.
6.
7.
8. import Bar from './bar.vue'
9. export default{
10. data:{
11. title:"我是标题"
12. },
13. components:{
14. Bar
15. }
16.
18. // 子组件bar.vue
19.
20.
21.
22.
23.
24.
25. export default{
26. props:{
27. title:{
28. type:String,
29. default:''
30. }
31. }
32. }
33.
子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:1.
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值1. properties: {
2. // 弹窗标题
3. currentpage: { // 属性名
4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
6. }
7. }
子组件向父组件通信和vue也很类似,代码如下:1. //子组件中
2. methods: {
3. // 传递给父组件
4. cancelBut: function (e) {
5. var that = this;
6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
8. },
9. }
10. //父组件中
11.
12. // 获取子组件信息
13. toggleToast(e){
14. console.log(e.detail)
15. }
如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:1. //子组件
2.
3. //父组件
4. this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:1. //子组件
2.
3. // 父组件
4. this.selectComponent('#id').syaHello()
相关推荐:




















 40
40











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








