前面提到过重复提交表单问题,处理token口令校验、重定向之外,还有一种经常使用到的方法就是新页面处理表单提交,完成后关闭当前页面,并刷新之前发送请求的页面。
这里使用了artdialog.js
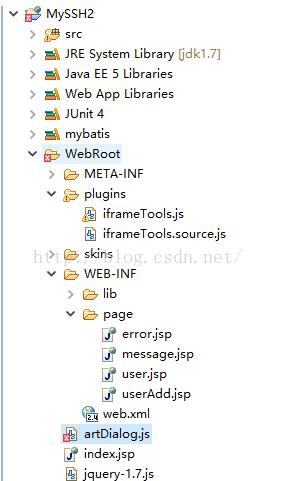
1、文件结构

2、user.jsp
user列表function opena(){
window.open("/myssh2/user/manage_addui");
}
添加用户
用户列表:
id:
name:
3、useradd.jsp
用户添加function adduser(){
var submitdata = $('#userform').serialize();
console.log(submitdata);
$.ajax({
type : "post",
url : "/myssh2/user/manage_add",
cache : false,
data: submitdata,
datatype : 'json',
success : function(result) {
if(result.success){
window.opener.art.dialog({time:2,content:'保存成功'});
settimeout(function(){window.opener.location.reload();},3);
}
else{
window.opener.art.dialog({time:2,content:'保存失败'});
settimeout(function(){window.opener.location.reload();},3);
}
window.close();
},
error : function(xmlhttprequest, textstatus,
errorthrown) {
alert("error");
}
});
}
用户名:
4、usermanageaction.java
package com.myssh2.action;
import java.io.ioexception;
import java.io.printwriter;
import javax.annotation.resource;
import javax.servlet.servletexception;
import org.apache.struts2.servletactioncontext;
import org.springframework.context.annotation.scope;
import org.springframework.stereotype.controller;
import com.myssh2.bean.user;
import com.myssh2.service.userservice;
import com.opensymphony.xwork2.actioncontext;
import com.opensymphony.xwork2.actionsupport;
@controller @scope("prototype")
public class usermanageaction extends actionsupport{
@resource userservice userservice;
private user user;
public user getuser() {
return user;
}
public void setuser(user user) {
this.user = user;
}
public string addui(){
return "add";
}
public void add() throws servletexception, ioexception{
servletactioncontext.getresponse().setcontenttype("text/html;charset=utf-8");
printwriter out = servletactioncontext.getresponse().getwriter();
try {
userservice.adduser(user);
actioncontext.getcontext().put("message", "保存成功");
out.write("{\"success\":true}");
} catch (exception e) {
e.printstacktrace();
out.write("{\"success\":false,\"msg\":\"error\"}");
}
}
}
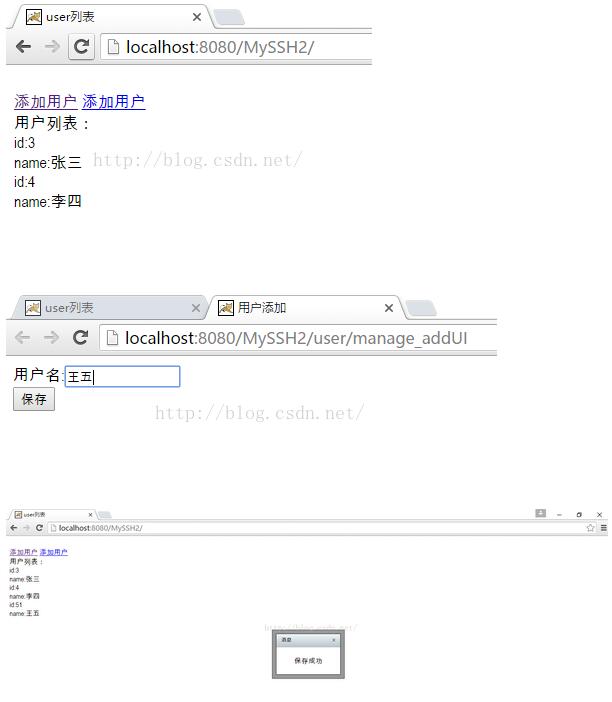
页面效果

提交表单时使用$('#userform').serialize();序列化表单数据
window.opener.art.dialog({time:2,content:'保存成功'});则是返回使用window.open的页面(或者理解为父页面),并调用artdialog插件的定时关闭dialog
settimeout(function(){window.opener.location.reload();},3);使用定时器刷新使用window.open的页面(或者理解为父页面),dialog和reload的时间设置问题需重新调整。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。




















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








