桌面端
这个问题出现在桌面端
因为桌面端chrome限制最小字体为12px
方法一:设置html为font-size:625%,这样1rem=100px 因为默认的字体大小为16px;
方法二:此方法由用户通过设置Chrome浏览器的高级选项
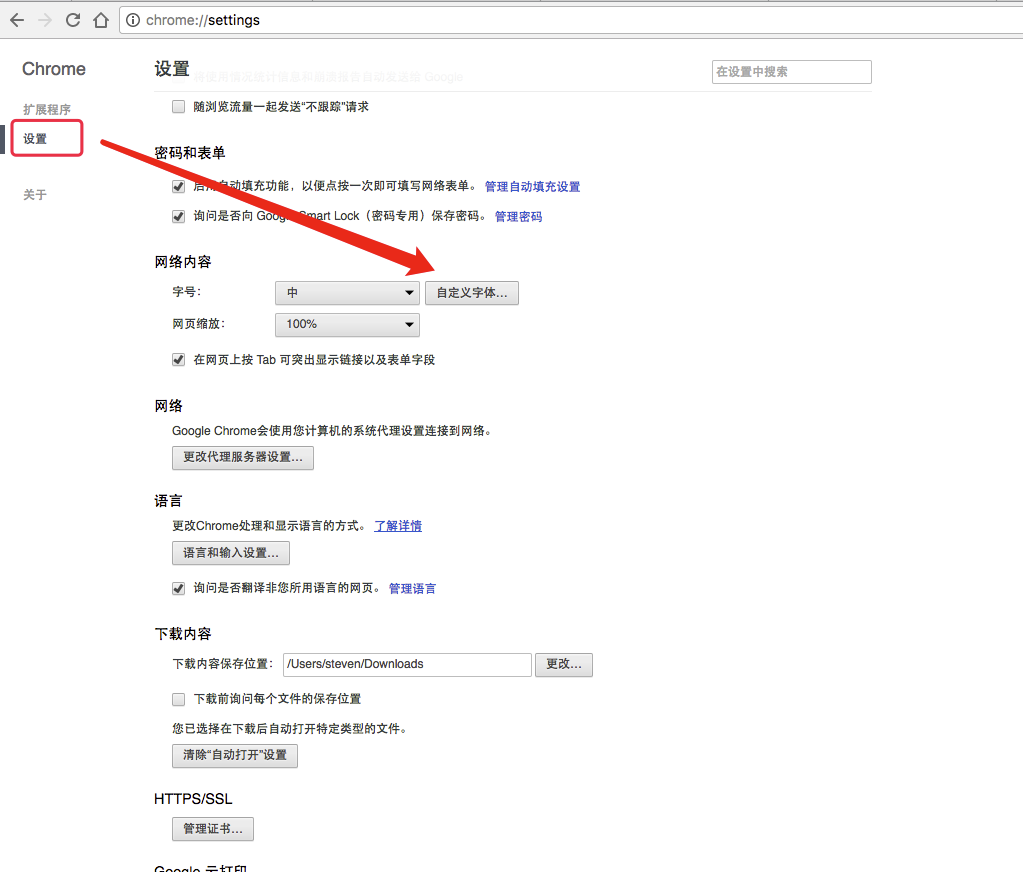
设置 -> 显示高级设置… -> 网络内容 -> 显示自定义字体 -> 最小字号 -> 设置最小(若font-size:62. 5%则小于等于10即可)
方法2问题在于需要用户也设置这个才能达到与开发时相同的方式,但是如果只是为了模拟开发移动端的页面 可以使用这个方式 因为经过下面的测试 移动端基本上支持最小字体为1px

移动端
那么移动端的最小字体是多少呢
Documentbody{font-family: "黑体-简","微软雅黑";}
font-size:1px,这是1号字体
font-size:2px,这是2号字体
font-size:3px,这是3号字体
font-size:4px,这是4号字体
font-size:5px,这是5号字体
font-size:6px,这是6号字体
font-size:7px,这是7号字体
font-size:8px,这是8号字体
font-size:9px,这是9号字体
font-size:10px,这是10号字体
font-size:11px,这是11号字体
font-size:12px,这是12号字体
font-size:13px,这是13号字体
font-size:14px,这是14号字体
font-size:15px,这是15号字体
font-size:16px,这是16号字体
font-size:17px,这是17号字体
font-size:18px,这是18号字体
font-size:19px,这是19号字体
font-size:20px,这是20号字体
font-size:21px,这是21号字体
font-size:22px,这是22号字体
font-size:23px,这是23号字体
font-size:24px,这是24号字体
font-size:25px,这是25号字体
font-size:26px,这是26号字体
font-size:27px,这是27号字体
font-size:28px,这是28号字体
font-size:29px,这是29号字体
font-size:30px,这是30号字体
font-size:31px,这是31号字体
font-size:32px,这是32号字体
font-size:33px,这是33号字体
font-size:34px,这是34号字体
font-size:35px,这是35号字体
font-size:36px,这是36号字体
测试结果为
不管在安卓还是在iphone 现在都可以从1px上开始显示




















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








