css怎么实现字体描边效果?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

CSS3 中有text-stroke属性,加上-webkit-前缀兼容性也还不错,但是只有在字体很大的时候才能看到描边效果,如果字体比较小,描边颜色会遮住文字本身颜色。
 上图为黑色字体白色描边,字体颜色被遮盖
上图为黑色字体白色描边,字体颜色被遮盖
当然text-stroke也有hack的方法来实现阴影,那就是先设置font-size为一个比较大的值,再进行scale操作。
还有第二种方法,我们可以通过字体阴影text-shadow实现文字描边效果text-shadow:2px 2px 0px #fff

但是描边比较细,并且阴影是单方向的,我们可以添加对称方向的阴影:
如果觉得文字描边不够粗,可以使用多重字体阴影,这样就可以比较粗的描边1px 1px 0px #FFFFFF, -1px -1px 0px #FFFFFF, 2px 2px 0px #FFFFFF, -2px -2px 0px #FFFFFF, 3px 3px 0px #FFFFFF, -3px -3px 0px #FFFFFF

示例:
@import url(https://fonts.googleapis.com/css?family=Bangers);
body {
font-size: 50%;
line-height: 1;
}
.demo1 {
font: 8em/1 Bangers, sans-serif;
text-align: center;
text-shadow:
/* These four shadows create the most outer stroke */
-.025em -.025em 0 #444,
.025em -.025em 0 #444,
-.025em .025em 0 #444,
.025em .025em 0 #444;
color: #fff;
/* For non-webkit-browsers */
}
.demo2 {
font: 8em/1 Bangers, sans-serif;
text-align: center;
-webkit-text-stroke: 1px black;
color: #fff;
}
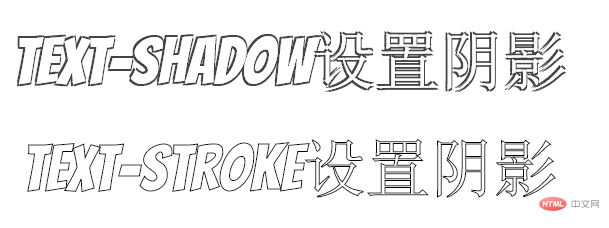
text-shadow设置阴影
text-stroke设置阴影
效果图:

更多web前端相关知识,请查阅 HTML中文网 !!





















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








