这次给大家带来Vue中调用百度地图插件,Vue中调用百度地图插件的注意事项有哪些,下面就是实战案例,一起来看一下。
最近的项目里面,需要用到将具体地址转换成百度坐标系的经纬度,需求比较简单,所以就没有采用GitHub里面的百度Vue插件。
废话不说,直接贴出代码:
引入:在需要用到百度地图的组件里面直接引入export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}
至此,就能够开始正常的使用百度地图了。
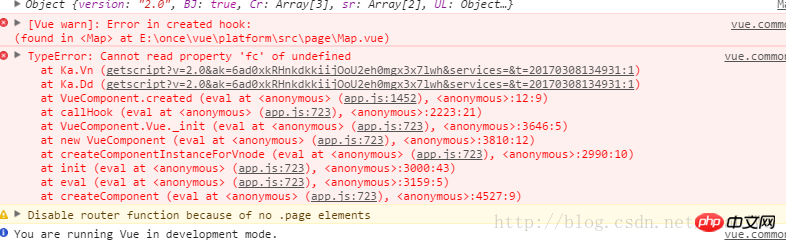
按照官方文档写的代码报了以下图示的错:

经过多方考察最终发现造成这个的原因是页面加载顺序导致的,这点在官网上也有提示,详细请查看官方文档
由于我用的是vue2.0,所以我是在mounted方法中调用的以下两个方法:var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:





















 6520
6520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








