表单是界面设计中重要组件之一,在表单页中用户往往需要填写不同的信息来完成操作,这些操作往往复杂亢长,所以我们都希望表单能被设计的更好用一点。下面从三个方面,和大家聊一聊表单设计中值得注意的一些设计细节。
01 布 局
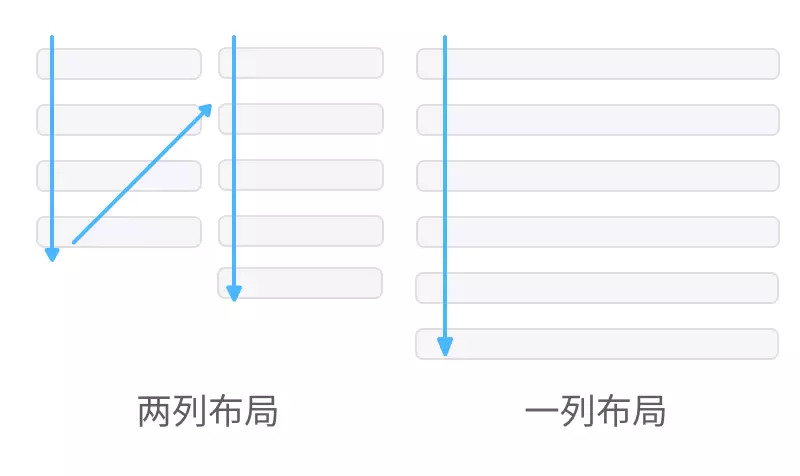
一个合格的表单,从一个好的布局开始。在信息选项较多时,有的设计师会倾向于,把表单设计成为两列。这样的做法虽然能够大大缩短表单的长度。但用户在使用表单的时候,通常会按照Z字扫描的阅读模式进行操作。这样会大大减慢用户理解的速度。而使用一列的布局时,用户往往会从上往下检视表单,大大提升了理解的速度。所以在这里的建议是:表单最好按照一列的排布形式设计,好利于用户理解并及时进行操作。

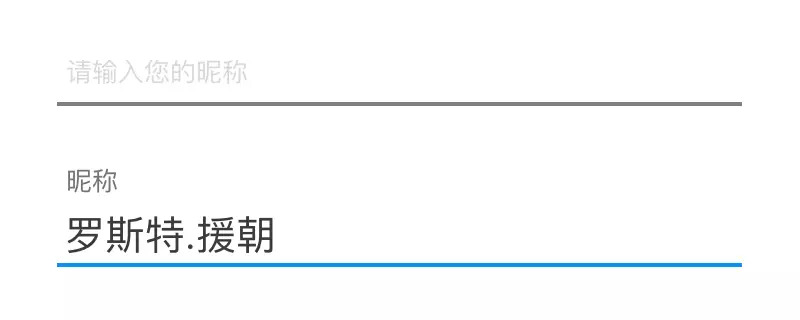
在一列布局下,如果你希望用户能快速扫描表单,那么就将表单的标题放在输入框的上方。而如果你希望用户谨慎的去输入表单,或者是放慢用户输入的速度,比如说某些重要的操作金额、收款人等等,就可以把表单的,标题放在输入框的左侧。

02 提 示
在表单的默认显示状态中,要注意清晰的展示,当前表单要进行的操作或收集的信息。文字标签的文案要便于理解,字数也不易过多。操作选项过多的时,不是所有内容都是必须要填写的,这时就要区分出必选项和选填项。

若你设计的表单没有标题标签,只使用了暗提示,那记得在选中和操作之后依然将标签显示出来,提示用户进行了什么操作。

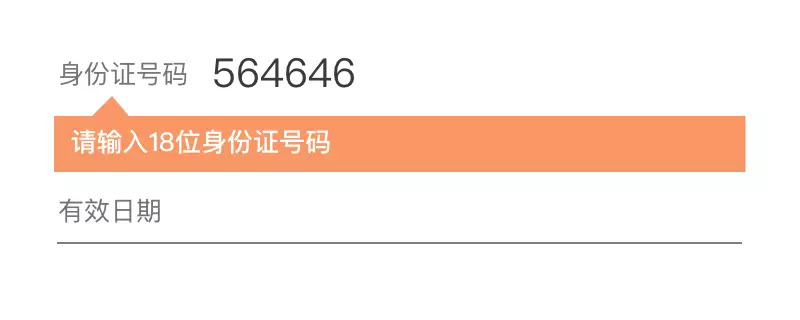
用户在表单操作完成后,校验是必不可少的一步。如果所有的操作都完成了再去提示用户操作失误,往往会让用户产生消极的情绪从而影响用户体验。所以,当用户还在输入状态的时候,我们就应该及时的出现提示,不要等提交的时候才出现。
 03 按 钮
03 按 钮
在表单中,按钮的操作会触发某些活动,例如提交、取消、删除等等。
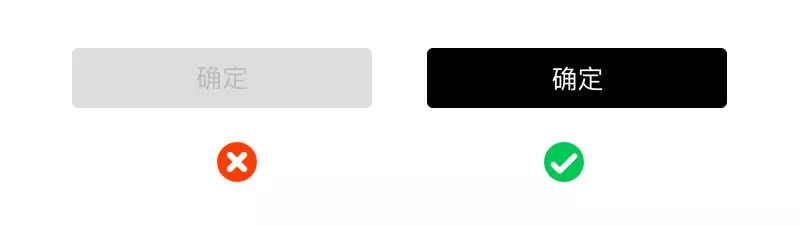
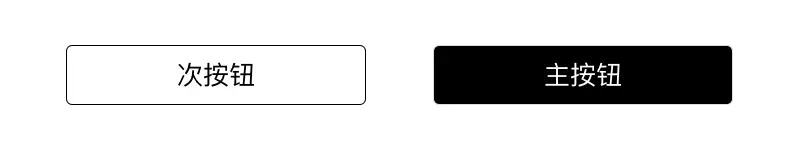
在按钮设计的时候首先要明确它是可操作(点击)的,不能设计的太小或者意义不明。

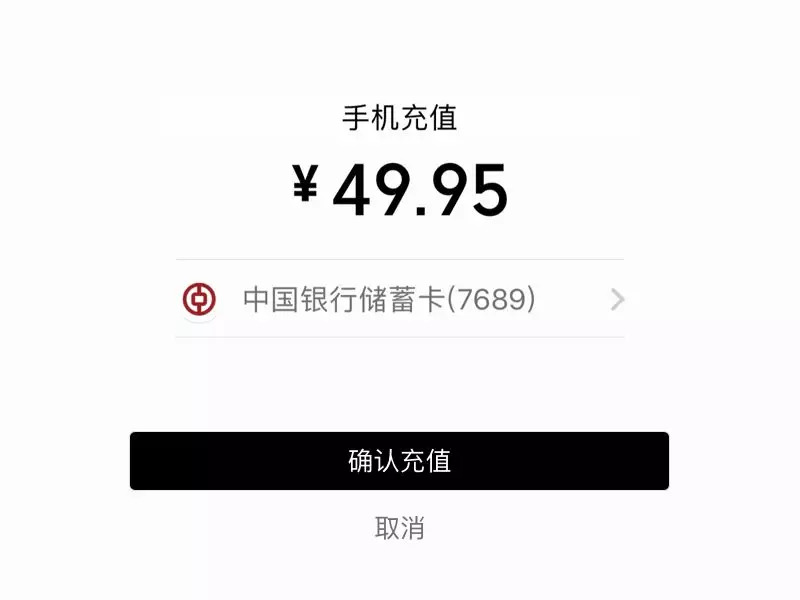
其次在多个按钮存在的时候,按钮的主次要区分开来便于操作。

在按钮命名的时候,如果是指向性较为明确的操作,可以尽可能的使用详细文案来说明,减少诸如“确定”“提交”这类意义广泛的文案。

04 总 结
表单相较于界面中的其他操作,对于用户来说是繁琐的。不同的情况我们所要设计的表单形式也不一样,关于表单设计这里我也只是列出很小的一部份,还有更多值得我们思考和改进的地方。
文章来自:海盐社
作者:刘清







 本文探讨了表单设计中的关键细节,包括布局、提示和按钮设计。建议采用一列布局以提高用户理解速度,通过布局和标签位置引导用户谨慎填写重要信息。同时,强调了清晰的提示和即时反馈的重要性,以及按钮操作的明确性和主次区分。这些策略旨在优化用户体验,降低表单填写的复杂度。
本文探讨了表单设计中的关键细节,包括布局、提示和按钮设计。建议采用一列布局以提高用户理解速度,通过布局和标签位置引导用户谨慎填写重要信息。同时,强调了清晰的提示和即时反馈的重要性,以及按钮操作的明确性和主次区分。这些策略旨在优化用户体验,降低表单填写的复杂度。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








