在使用ThinkPHP开发网站时,验证码真让人头疼,不是出不来,就是取不到值,索性看电影去。玩手机时,突然来了灵感,能不能用手机一样的解锁模式来解锁当前的表单,来防止机器注册呢?经过验证,这个办法还真行,下面把我的思路和代码共享出来。
这是我最初设计的图纸

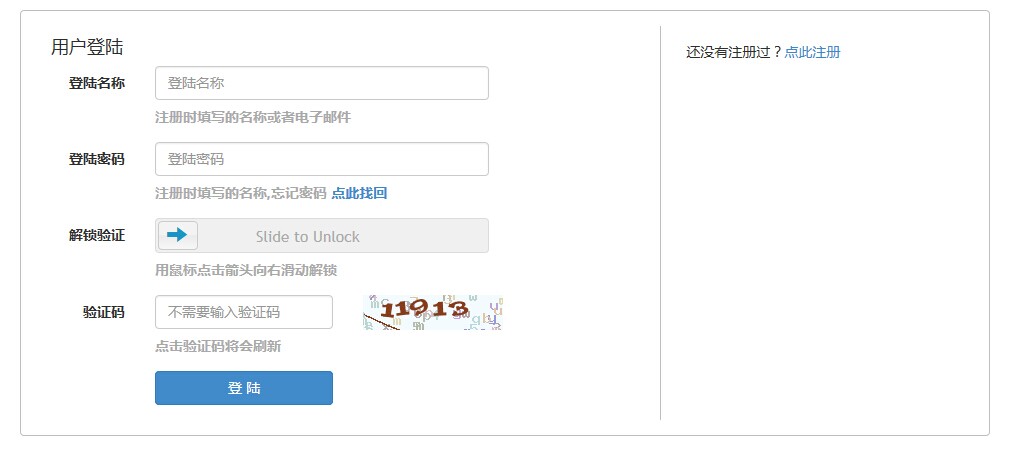
这张是实际效果图

1、 准备好插件
bootstrap,jQuery ui (介个下载地址地球人都不知道,我就不贴了)
直接在需要的页面引入就行了,jQuery ui 的js 文件我修改过的,你要是不用我提供的需要在js文件加一行代码,下面会说
2、表单代码我就不全贴上了,在下面我会放出下载地址
解锁验证
Slide to Unlock
用鼠标点击箭头向右滑动解锁
样式我选择的使用的是iPhone的横向滑动解锁样式(买不起爱疯啊)
#slider {
height: 35px;
position: relative;
padding-left: 40px;
}
#slider p {
top: 7px;
left: 100px;
color: #aaa;
position: absolute;
}
#slider a {
top: 2px;
height: 29px;
width: 40px;
margin-left: 2px;
font-size: 20px;
padding-left: 8px;
}
注意了,主菜开始上了啊
$(function() {
$("#slider").slider({
change: refreshSwatch
});
// 上面说的你要是直接使用官方的ui js 文件, 要加入以代码
// $("#slider").html('');
});
function refreshSwatch() {
$SliderValue=$('#slider').slider( "value" );
if($SliderValue==100){
$('#slider').slider( "value", 86 );
$("#slider").unbind();
}
}
下面来说说我的思路,
1、加载页面时,禁用表单,或者干你想干的事儿
2、滑动解锁,当滑块的值达到100时,解除当前ID绑定的函数,使滑块定位在当前,这地方有点坑,滑块的值到100时,已经跑到外面去了,所以设置这个值等于86时就刚好在最右边,这个可以根据你的实际情况修改
3、在解除当前ID绑定的函数之前,也就是$("#slider").unbind();这句代码之前,启用表单,或者还是那句话:干你想干的事儿,哈哈,
下载地址:
才疏学浅,大神勿喷,不喜勿喷。





















 68
68











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








