一、表格布局 TableLayout
表格布局TableLayout以行列的形式管理子元素,每一行是一个TableRow布局对象,当然也可以是普通的View对象,TableRow离每放一个元素就是一列,总列数由列数最多的那一行决定。
我们看一个例子:
android:layout_width=”fill_parent” android:layout_height=”fill_parent”
android:stretchColumns=”0″ xmlns:android=”http://schemas.android.com/apk/res/android”>
android:layout_height=”20dip”>
android:layout_span=”2″ 合并两列
android:layout_gravity=”center”
android:layout_width=”fill_parent” android:layout_height=”fill_parent”>
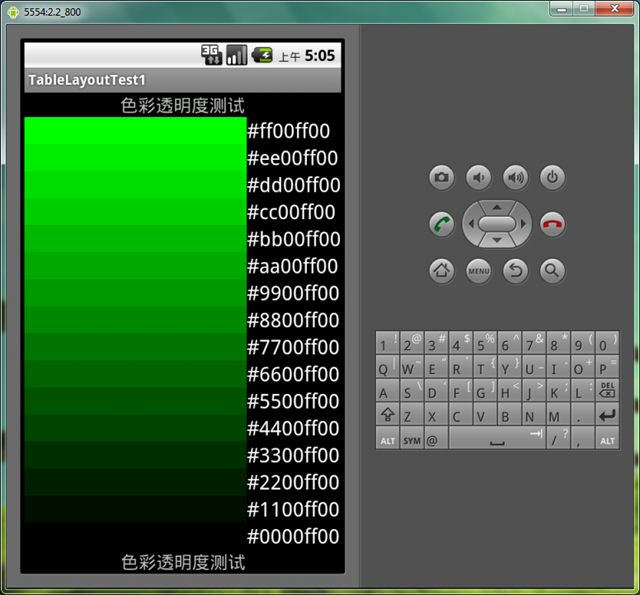
在看下显示效果图:

其中 android:stretchColumns=”0″ 作用是让第一列可以扩展到所有可用空间;下面我们讲一下TableLayout几个重要的属性:
collapseColumns – 设置隐藏那些列,列ID从0开始,多








 本文介绍了Android中TableLayout的使用方法,通过示例详细讲解了如何动态生成表格布局,并探讨了关键属性如stretchColumns、shrinkColumns和collapseColumns的作用。示例中展示了如何设置列的自动伸展和元素对齐方式,帮助理解TableLayout在实际应用中的实现。
本文介绍了Android中TableLayout的使用方法,通过示例详细讲解了如何动态生成表格布局,并探讨了关键属性如stretchColumns、shrinkColumns和collapseColumns的作用。示例中展示了如何设置列的自动伸展和元素对齐方式,帮助理解TableLayout在实际应用中的实现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








