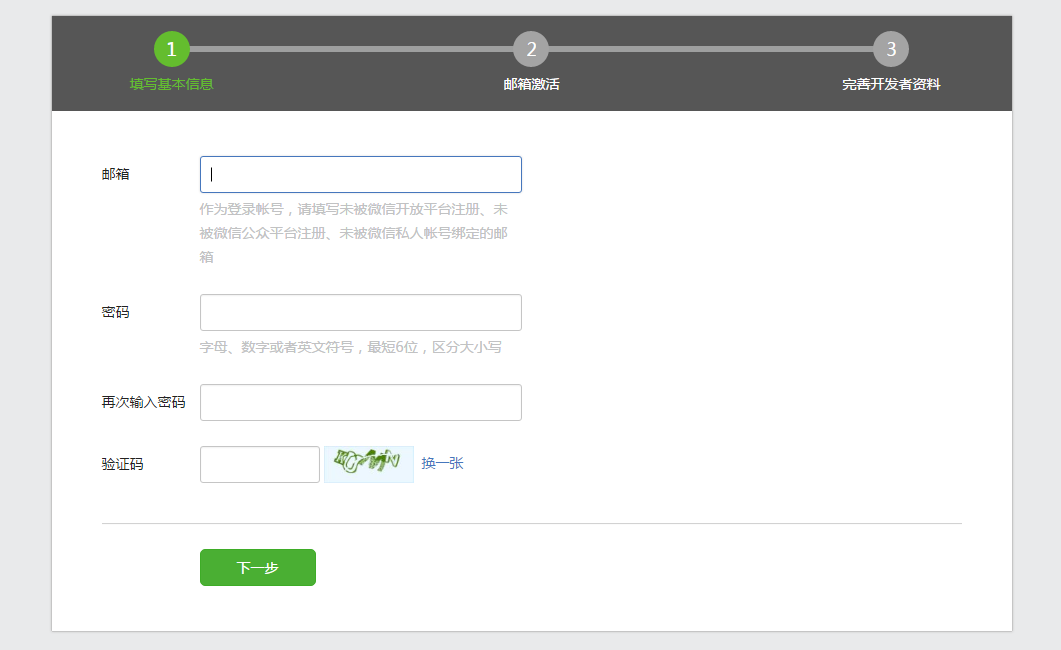
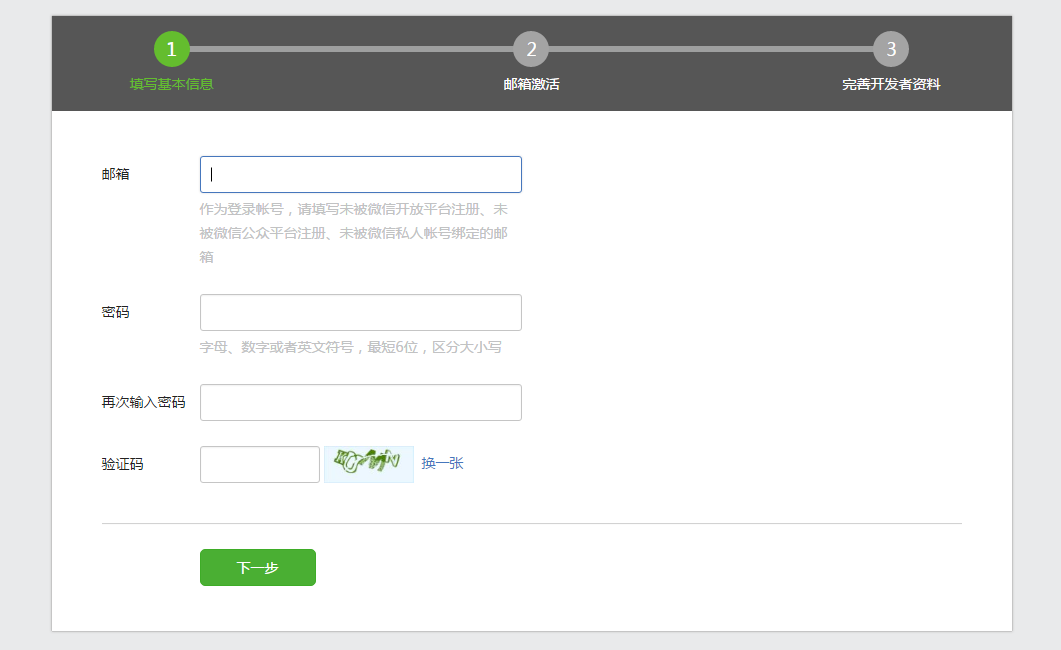
一款jQuery带验证的分步式注册表单的特效,一共有三个步骤,每一步骤的每个输入框都有一个验证,点击下一步的时候会出现验证的提示,都填写正确的时候才能进入下一步,整体效果还是挺好的,喜欢的小伙伴们请收下吧。

查看演示
下载资源:
58
次 下载资源
下载积分:
30
积分
页面的head部分,仅需引入两个CSS样式文件,代码如下:
页面的body部分,主要是3个步骤放置在不同的容器里,内容挺多的,部分代码如下:
 介绍了一个使用jQuery创建的分步注册表单,包含三个步骤且每个步骤都有输入验证。用户需填写邮箱、密码和验证码,通过验证后才能进入下一步。页面结构包括头部的CSS引用、主体的步骤内容以及底部的验证规则。点击下一步按钮时,会进行实时验证,错误信息会即时显示。
介绍了一个使用jQuery创建的分步注册表单,包含三个步骤且每个步骤都有输入验证。用户需填写邮箱、密码和验证码,通过验证后才能进入下一步。页面结构包括头部的CSS引用、主体的步骤内容以及底部的验证规则。点击下一步按钮时,会进行实时验证,错误信息会即时显示。
一款jQuery带验证的分步式注册表单的特效,一共有三个步骤,每一步骤的每个输入框都有一个验证,点击下一步的时候会出现验证的提示,都填写正确的时候才能进入下一步,整体效果还是挺好的,喜欢的小伙伴们请收下吧。

查看演示
下载资源:
58
次 下载资源
下载积分:
30
积分
页面的head部分,仅需引入两个CSS样式文件,代码如下:
页面的body部分,主要是3个步骤放置在不同的容器里,内容挺多的,部分代码如下:
 4458
4458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


