下载
解压后的文件

js文件中有两个重要的js文件iWebOffice2015.js和WebOffice.js
WebOffice.js是WebOffice2015对象的一些方法。
iWebOffice2015.js是根据不同的浏览器环境来渲染

实现
将iWebOffice2015.js和WebOffice.js放入static目录下

index.html中引入WebOffice.js

修改iWebOffice2015.js
官网iWebOffice2015.js源文件在下面截图处少了一个闭合标签,如下图添加

由于异步加载不允许使用document.write方法,这里注释掉document.write(str)

【可选操作】,注释浏览器判断,这里由于未写入文档流,所以获取一些属性是出错的,如document.getElementById("WebOffice").type,注释掉就可以
/*注释以下代码*/
/*if ((window.ActiveXObject != undefined) || (window.ActiveXObject != null) || "ActiveXObject" in window) {
} else {
if (browser == "firefox") {
if(version < "52"){
var fireFoxType = navigator.mimeTypes["application/kg-activex"];
if (fireFoxType == undefined) {
document.getElementById("WebOffice").width = "1px";
var str='
var t = document.getElementById("OfficeDiv");
t.innerHTML = t.innerText + str;
}
}else{
document.getElementById("WebOffice").width = "1px";
var str='
var t = document.getElementById("OfficeDiv");
t.innerHTML = t.innerText + str;
}
}else if(browser == "chrome"){
var kgchromeType = navigator.mimeTypes["application/kg-plugin"]; //高级版
var chromeType = navigator.mimeTypes["application/kg-activex"]; //标准版
var oldChromeType = navigator.mimeTypes["application/iWebPlugin"]; //早期淘汰版本
if(document.getElementById("WebOffice").type == "application/kg-plugin"){
if (kgchromeType == undefined) {
document.getElementById("WebOffice").width = "1px";
var str='
var t = document.getElementById("OfficeDiv");
t.innerHTML = t.innerText + str;
//window.open("Faq002.html");
}
}else{
if(version > "45"){
if (chromeType == undefined || oldChromeType == undefined) {
document.getElementById("WebOffice").width = "1px";
var str='
var t = document.getElementById("OfficeDiv");
t.innerHTML = t.innerText + str;
}
}else{
document.getElementById("WebOffice").width = "1px";
var str='
var t = document.getElementById("OfficeDiv");
t.innerHTML = t.innerText + str;
}
}
}
}
*/
在iWebOffice2015.js末尾将拼接好的字符串暴露出来

代码示例
vue文件中import引入iWebOffice2015.js
initWebOffice通过创建vue实例手动挂载来渲染,将刚才暴露出来的加载到office
initWebOfficeObject中的关键点是this.webOfficeObj.CreateFile(),创建一个空白的文档
import Vue from 'vue';
import webOfficeTpl from '../../../../../static/webOffice/iWebOffice2015.js';
export default {
data() {
return {
webOffice: null,
webOfficeObj: null
}
},
beforeCreate(){
},
mounted(){
console.log(webOfficeTpl);
this.$nextTick(() => {
this.initWebOffice();
this.initWebOfficeObject();
})
},
beforeDestroy() {
},
methods: {
initWebOffice() {
this.webOffice = new Vue({
template: webOfficeTpl
}).$mount('#office');
},
initWebOfficeObject() {
this.webOfficeObj = new WebOffice2015();
this.webOfficeObj.setObj(document.getElementById('WebOffice'));
try{
//this.webOfficeObj.ServerUrl = "http://www.kinggrid.com:8080/iWebOffice2015/OfficeServer";
//this.webOfficeObj.RecordID = "1551950618511"; //RecordID:本文档记录编号
this.webOfficeObj.UserName = "XXX";
this.webOfficeObj.FileName = "Mytemplate.doc";
this.webOfficeObj.FileType = ".doc"; //FileType:文档类型 .doc .xls
this.webOfficeObj.ShowWindow = false; //显示/隐藏进度条
this.webOfficeObj.EditType = "1"; //设置加载文档类型 0 锁定文档,1无痕迹模式,2带痕迹模式
this.webOfficeObj.ShowMenu = 1;
this.webOfficeObj.ShowToolBar = 0;
this.webOfficeObj.SetCaption(this.webOfficeObj.UserName + "正在编辑文档"); // 设置控件标题栏标题文本信息
//参数顺序依次为:控件标题栏颜色、自定义菜单开始颜色、自定义工具栏按钮开始颜色、自定义工具栏按钮结束颜色、
//自定义工具栏按钮边框颜色、自定义工具栏开始颜色、控件标题栏文本颜色(默认值为:0x000000)
if (!this.webOfficeObj.WebSetSkin(0xdbdbdb, 0xeaeaea, 0xeaeaea, 0xdbdbdb, 0xdbdbdb, 0xdbdbdb, 0x000000)) {
alert(this.webOfficeObj.Status);
} //设置控件皮肤
if(this.webOfficeObj.WebOpen()) {
// StatusMsg(WebOfficeObj.Status);
}
this.webOfficeObj.AppendMenu("1","打开本地文件(&L)");
this.webOfficeObj.AppendMenu("2","保存本地文件(&S)");
this.webOfficeObj.AppendMenu("3","-");
this.webOfficeObj.AppendMenu("4","打印预览(&C)");
this.webOfficeObj.AppendMenu("5","退出打印预览(&E)");
this.webOfficeObj.AddCustomMenu();
this.webOfficeObj.HookEnabled();
this.webOfficeObj.CreateFile() // 根据FileType设置的扩展名来创建对应的空白文档
}
catch(e){
console.log("catch");
console.log(e.description);
}
}
}
}
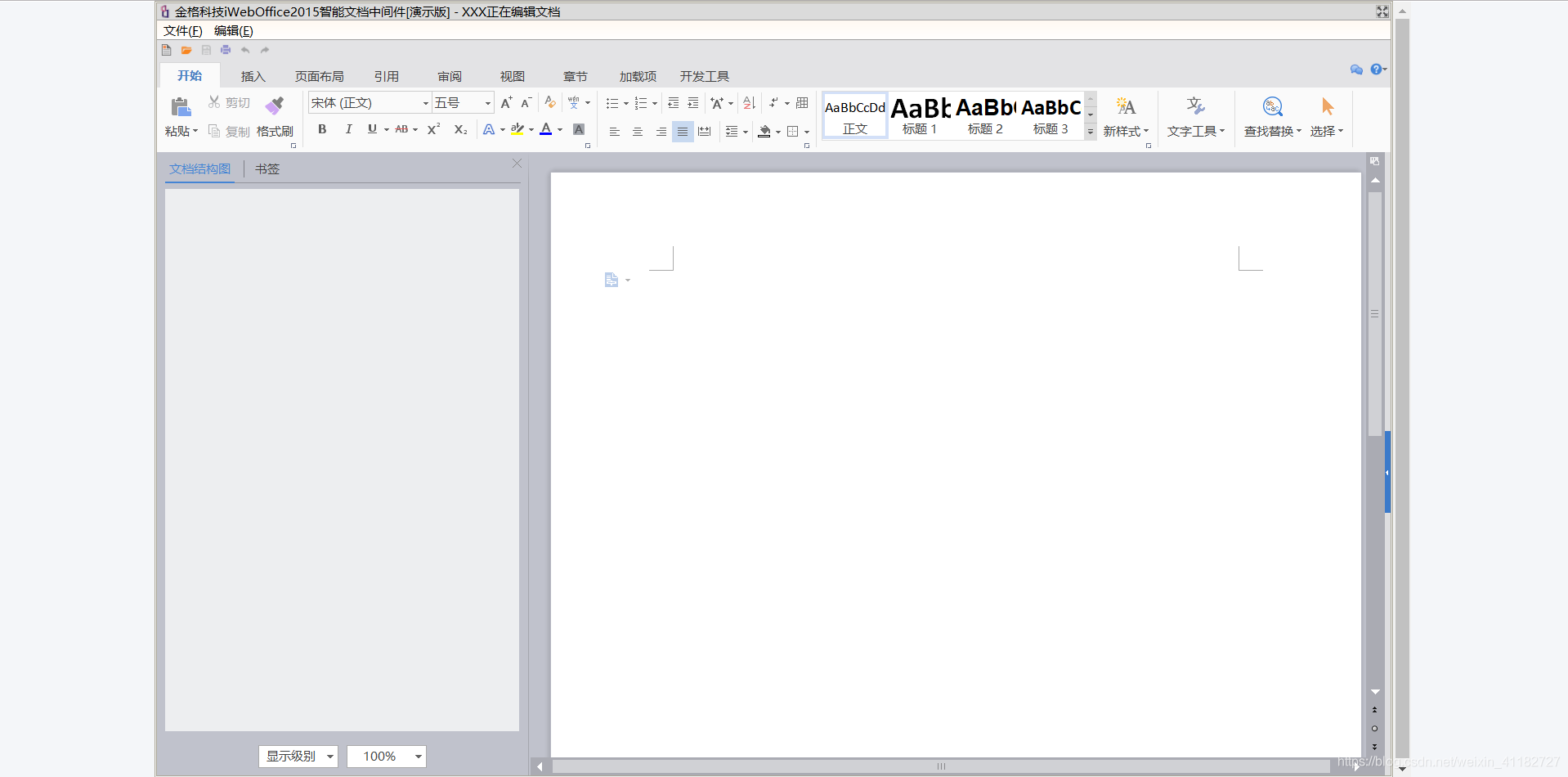
效果

参考文章:vue项目如何集成金格WebOffice2015,集成的过程中借鉴了该篇博客中的实现思路,遇到问题的童鞋可参考这篇博客
注:遇到错误可参考
如浏览器打开提示不支持插件,先核实是否安装了iWebOfiice2015.msi,如已安装,打开这里的企业应用浏览器进行测试

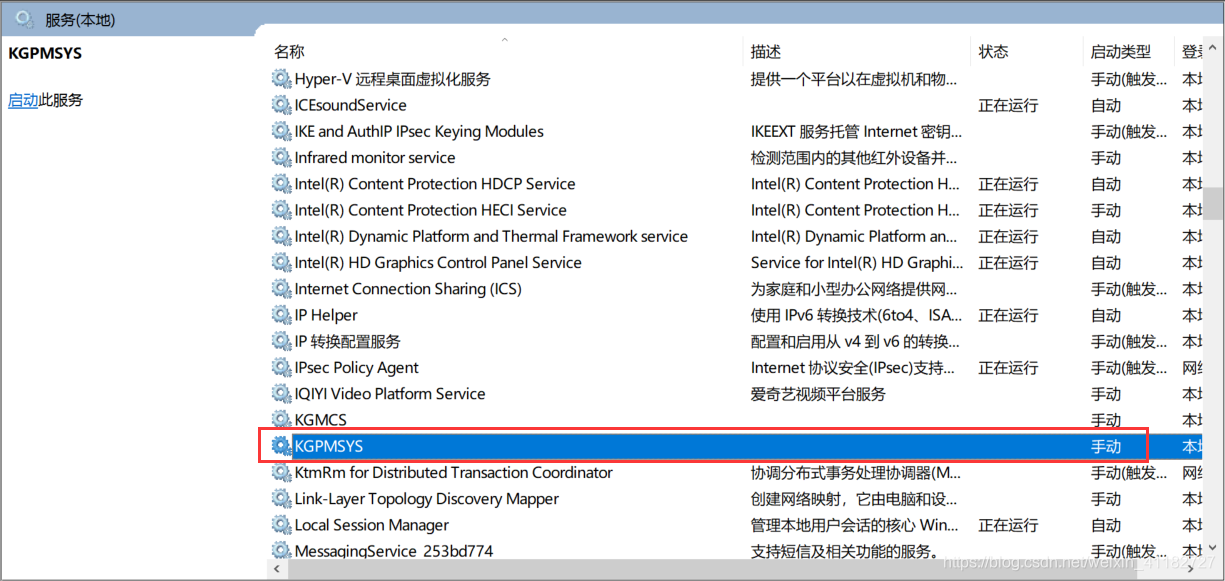
启动KGPMSYS服务





 本文档介绍了如何在Vue项目中集成金格WebOffice2015,包括下载文件、引入JS文件、修改源码、创建Vue组件及初始化WebOffice对象的详细步骤。特别强调了在iWebOffice2015.js中的关键配置和方法调用,如CreateFile()用于创建空白文档。
本文档介绍了如何在Vue项目中集成金格WebOffice2015,包括下载文件、引入JS文件、修改源码、创建Vue组件及初始化WebOffice对象的详细步骤。特别强调了在iWebOffice2015.js中的关键配置和方法调用,如CreateFile()用于创建空白文档。
















 8766
8766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








