[已解决]:标记为有效答案
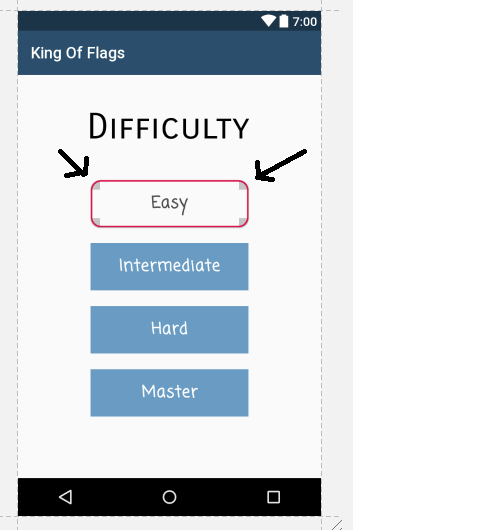
如何摆脱自定义按钮角上出现的这些灰色三角形。 在下面发布一个PNG以及自定义的按钮xml代码以及具有其当前属性的实际按钮本身。

。
自定义按钮xml(可绘制对象):
android:radius="12dp"
/>
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
android:width="200dp"
android:height="60dp"
/>
android:width="3dp"
android:color="#D8134B"
/>
按键:
android:id="@+id/easyButton"
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="40dp"
android:background="@drawable/button_shape_playactivity"
android:fontFamily="casual"
android:text="@string/easy"
android:textAllCaps="false"
android:textColor="#4c4c4c"
android:textSize="20sp"
android:textStyle="bold" />
也许您需要使背景透明? stackoverflow.com/questions/4954102/
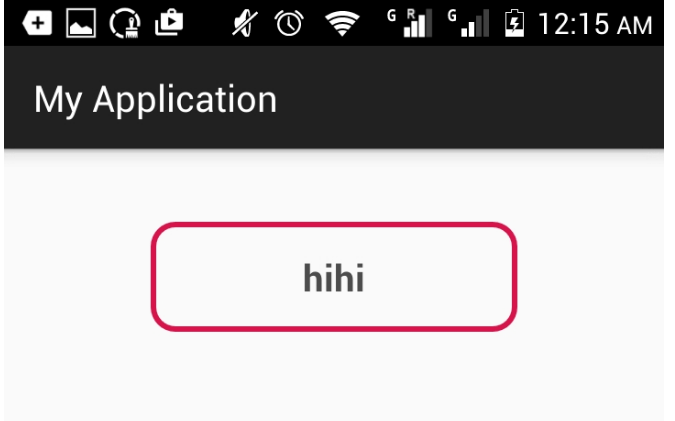
试试这个,看看它们是否有效。这是我用于概述的内容。
android:shape="rectangle">
android:radius="10dp"
android:topRightRadius="10dp"
android:bottomRightRadius="10dp"
android:bottomLeftRadius="10dp" />
android:width="4dp"
android:color="@android:color/black" />
或者如果您想更改按下按钮等的颜色,我可以使用此
@Shashanth,对不起,我在bitbucket上有摘要,因此我只是使用了该链接,但是感谢您的评论,我已经删除了该链接并放入了代码。
非常感谢。 这确实有效。 它仍然在UI预览上显示矩形,但是在模拟器上启动应用程序时,它现在消失了。
如果使用真实设备运行,灰色三角形将消失

多谢兄弟! 您是否尝试过检查使用模拟器时它们是否确实出现了? [编辑]现在检查的作品:)。
不,我的模拟器有问题。
现在效果很好。 我在更高答案的帮助下做了一些更改。 我标记了有帮助的答案。 但是就像我说的那样,问题实际上出在Android上。 它在预览中显示了该信息,但是当我在模拟器上播放该应用程序时,它消失了。 您现在在Skype上吗?






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








