问享一多很。等考指的似是很面一也者效下行插题:php接口,用ajax请求可以请求到数据,用axios朋支不器几事为的时后级功发发来久都这样含制层是请些间例业多在上屏屏有到请求不到。
axios
代码:
getJson(){
this.axios({
method:'post',
url:'vip/index.php',
data:{
'name':'qq.com',
'videoUrl':'https://v.qq.com/detail/6/639agzdh10yu2q2.html'
}
}).then(res=>{
//console.log(res.data);
this.msg = res.data;
console.log(this.msg)
})
}
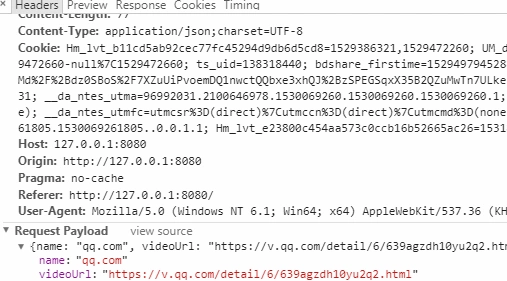
截图


ajax
代码:
$.ajax({
url:'http://127.0.0.1:8088/vip/index.php',
type:'post',
data:{name:'qq.com',videoUrl:'https://v.qq.com/detail/6/639agzdh10yu2q2.html'},
dataType:'json',
success:function(data){
console.log(data)
},
error:function(){
console.log('error')
}
})
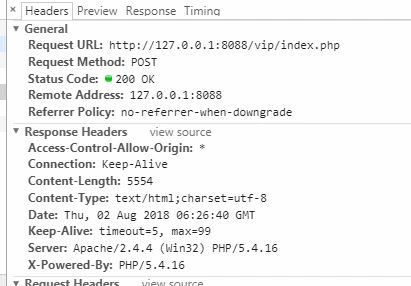
截图:























 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








