
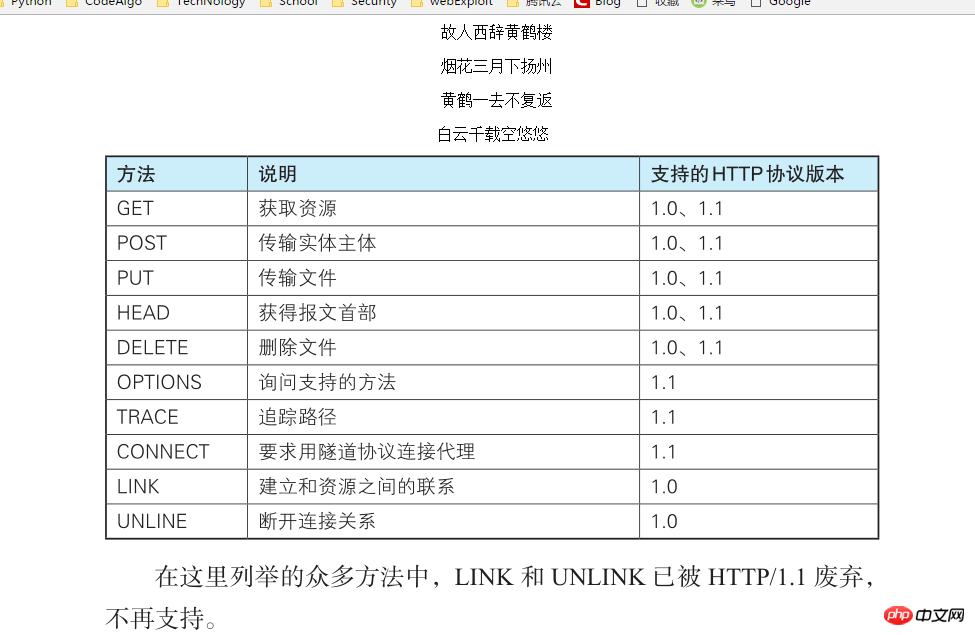
如图出现的不对齐现象:
sda故人西辞黄鹤楼
烟花三月下扬州
黄鹤一去不复返
白云千载空悠悠


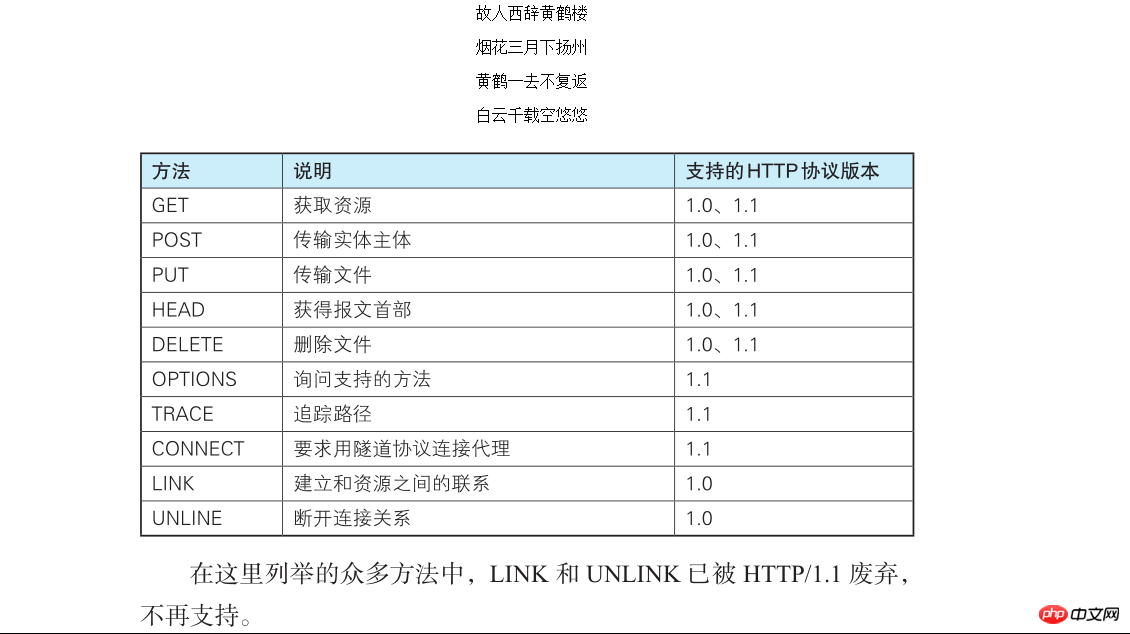
如图已修正
解决方法很多
但都差不多奉行的原则是语法标准问题
1. 将p标签补齐,p标签可以单独存在,但是规范写的话尽量还是补齐
2. p标签的text-align属性设置为center也可以解决
3. 由1发现的其实
标签并没有实现换行,而是像给了p的后标签做了一个补全一样,当将最后一个p标签换为
故人西辞黄鹤楼
烟花三月下扬州
黄鹤一去不复返
白云千载空悠悠

此外一个大佬说过:
写在行头的话,如果前面一行正好显示到末尾,有可能会在两行间多空出来一行。把
标签写在行尾比较好。




















 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








