前言
在前面的博客Android 开发 VectorDrawable 矢量图 (三)矢量图动画里,了解了group动画与path动画的实现。但是,可能有些人会觉得这些动画的实现的xml文件实在是太多了。此篇博客就将说明如何将所有的矢量图与动画全放到一个xml中。我们将还是用举例的方式说明。
颜色渐变group动画
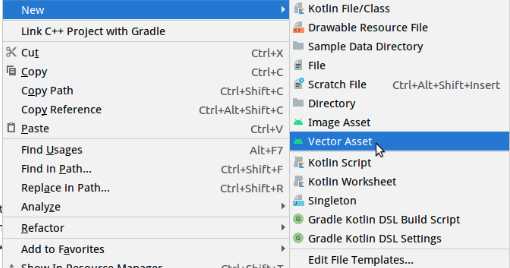
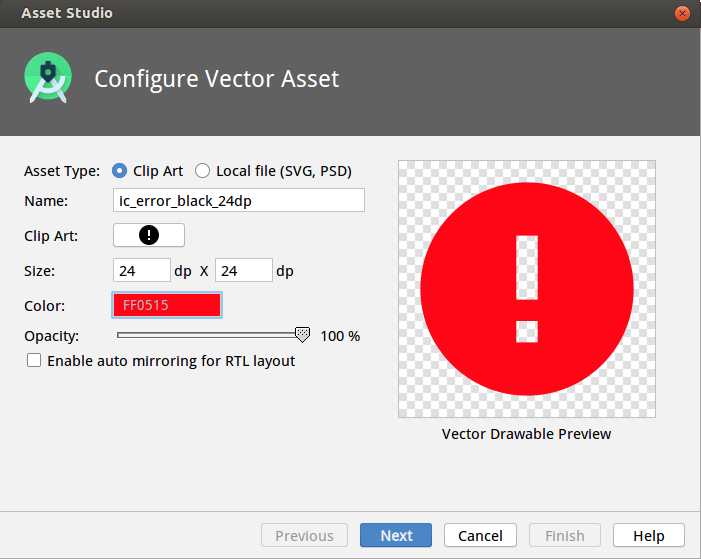
1.首先,老规矩找一个现成的矢量图,我们在Android studio自带的矢量图库里找一个矢量图


2.然后在drawable文件夹里,创建一个我们要放矢量图加动画组合的一个xml。并且先写入下面这些属性。
请注意!
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:appt="http://schemas.android.com/aapt"
这2个属性不是默认的,并且没有代码提示,需要你手动输入或者复制黏贴,取代默认的xmlns:android 属性。 另外 appt:attr 这个属性也是没有代码提示的。
ic_color_anim.xml
3.然后,我们将矢量图的xml代码复制到 属性里
M12,2
C6.48,2 2,6.48 2,12s4.48,10 10,10 10,-4.48 10,-10S17.52,2 12,2
z
M13,17
h-2v-2h2v2zM13,13h-2L11,7h2v6
z"/>
End




















 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








