您可以使用 CSS 编辑器定制任何 WordPress.com 站点的外观。它的工作原理是允许您添加自己的 CSS 样式,借助该样式,您可以覆盖主题的默认样式。要访问 CSS 编辑器,请先启动站点定制器,然后点击 CSS 选项卡来访问 CSS 编辑器。

默认占位符评论
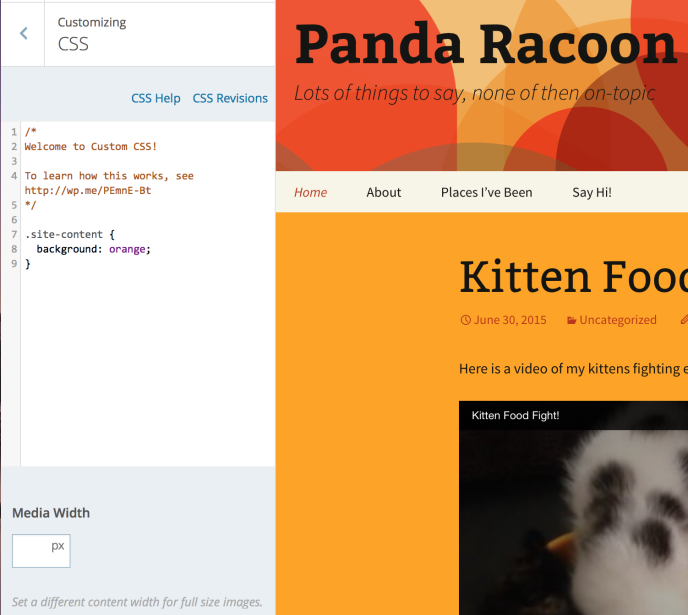
如果您以前从未添加过 CSS,或者您最近更改过主题,您将看到如下所示的占位符评论。
/*
欢迎学习自定义 CSS!
占位符评论可以保留、删除或替换为自定义 CSS;它不会影响您添加的以下代码。
预览和保存
在站点定制器 CSS 面板中编辑 CSS 规则时,您的更改将自动应用于预览窗口,但除非您点击保存并发布按钮,否则这些更改实际上不会保存。
CSS 修订版
CSS 编辑的最新 25 个修订版已保存,可以使用 CSS 面板右上方的 CSS 修订版链接进行访问。
如果我更改主题,会怎么样?
CSS 是特定于主题的,因此当您更改主题时,所有的 CSS 都将移到修订版中。要查看或恢复之前的 CSS,请使用 CSS 修订版链接。
CSS 帮助
需要 CSS 帮助?我们可以通过实时聊天或电子邮件提供有限的 CSS 支持。欢迎与我们联系,如果我们可以满足您的 CSS 请求,会通知您。否则,我们会帮您指明解决问题的方向!
如果您刚刚开始,需要花一点时间来学习,但是 CSS 这项技能很有价值,在很多场合都会用到。网络上有很多很棒的资源,可以帮助您着手学习更多关于 HTML 和 CSS 的知识。
这一系列有用的 CSS 相关文章就是不错的起点:
下面是一些提示:
利用浏览器的开发人员工具。如果是 Firefox,请使用 Firefox 开发人员工具。如果是 Internet Explorer,请使用开发人员工具。观看 Firefox、Chrome、Safari 和 Internet Explorer 内置的开发人员工具的入门视频,以帮助您入门。
教程
请参阅下一页,了解高级 CSS 控件
页码: 1 2





















 2845
2845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








