现在我们经常看到各色各样的消除游戏,是不是很想自己也做一个出来玩玩?本篇教程将教你如何使用Cocos2D-html5做消除游戏。
Block可以说是这个游戏的核心类,它除了包含自身的一些属性和方法外还添加了对触摸事件的响应。
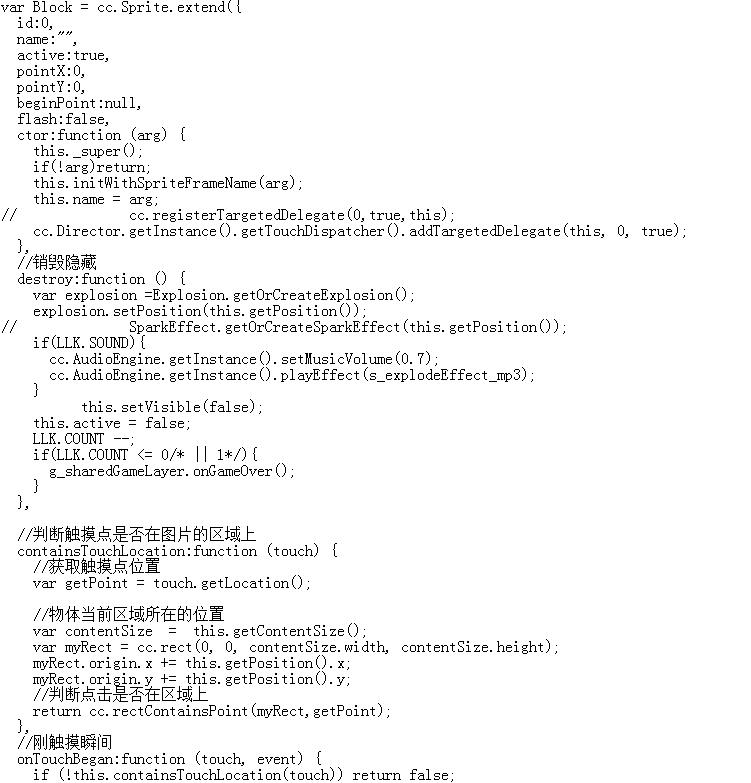
我们先来看下源码吧:




首先我们先来看Block的几个重要属性: name是block的名字属性,用来判断相邻的block是不是同种类型, active是block是否存在界面上的标识, pointX, pointY是block的位置坐标。
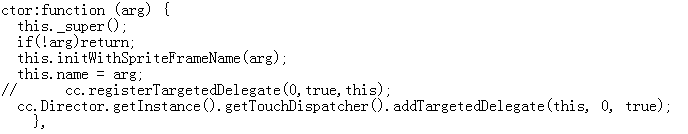
接下来我们看构造方法 ctor:

构造方法中,使用 initWithSpriteFrameName方法根据传进来的参数初始化sprite,同时,给sprite的name属性赋值,之后添加该sprite的触摸监听事件。
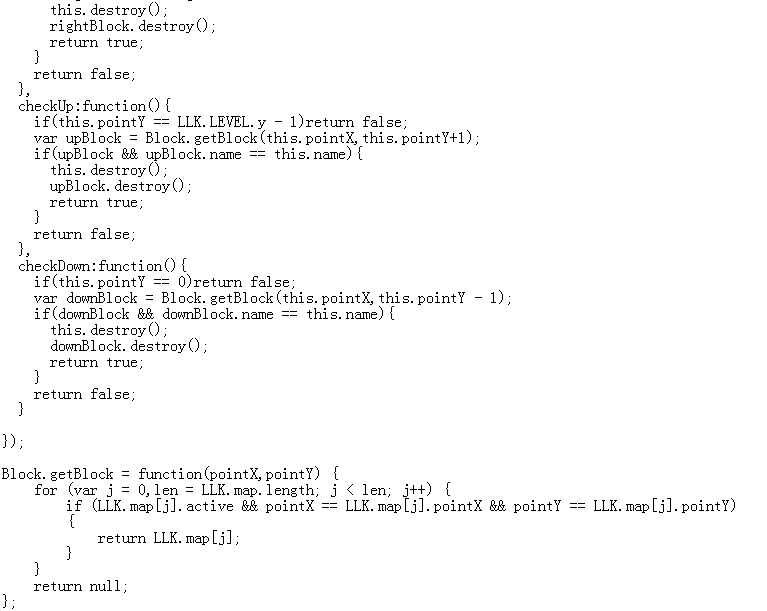
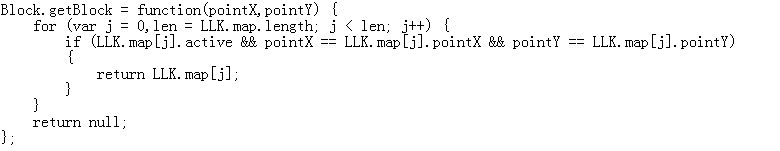
接下来看getBlock这个方法,它根据传入的坐标位置获取相对应的block,而获取的这个block前提是它的active属性为true,也就是获取到的是还存在界面上的block,不存在的话就返回null。

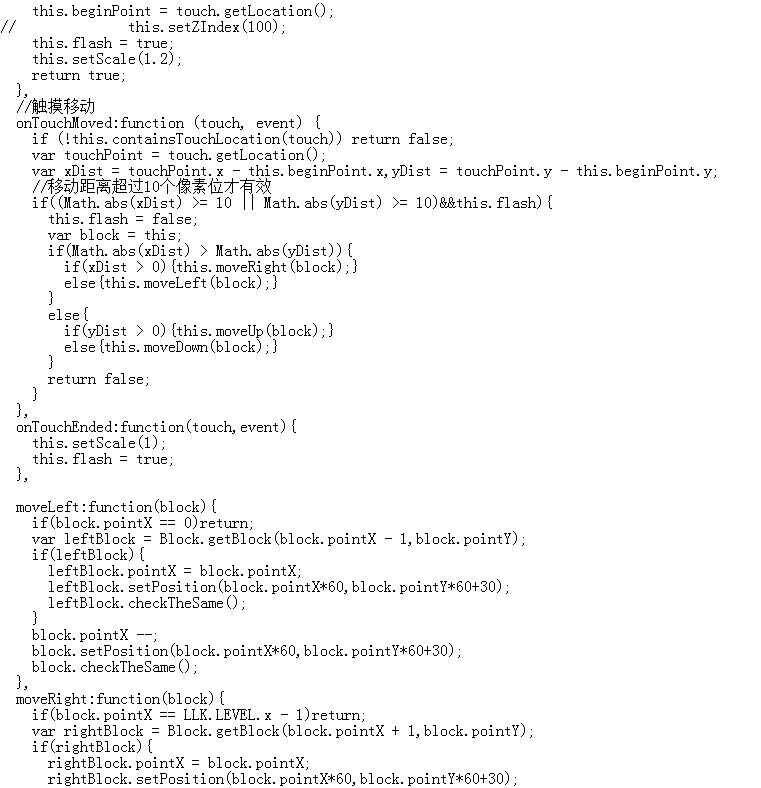
onTouchBegan、 onTouchMoved、 onTouchEnded是对触摸事件的相应,在onTouchBegan和 onTouchMoved中,我们需要先行判断当前的触点是否存在与sprite上,所有我们有了 containsTouchLocation这个方法 ,在刚触摸的瞬间我们把sprite放大并且把当前的flash标识设置为true,这个flash标识是用来判断我们的触摸拖动是否已经结束(其实也应该可以不用这么做,但是我在调试中发现了个bug,所以就设置了这个标识),而在 onTouchMoved中,我们根据拖动的位移判断当前是往那个方向移动,然后移动Block。移动结束后,我们在 onTouchEnded把Block的大小还原。

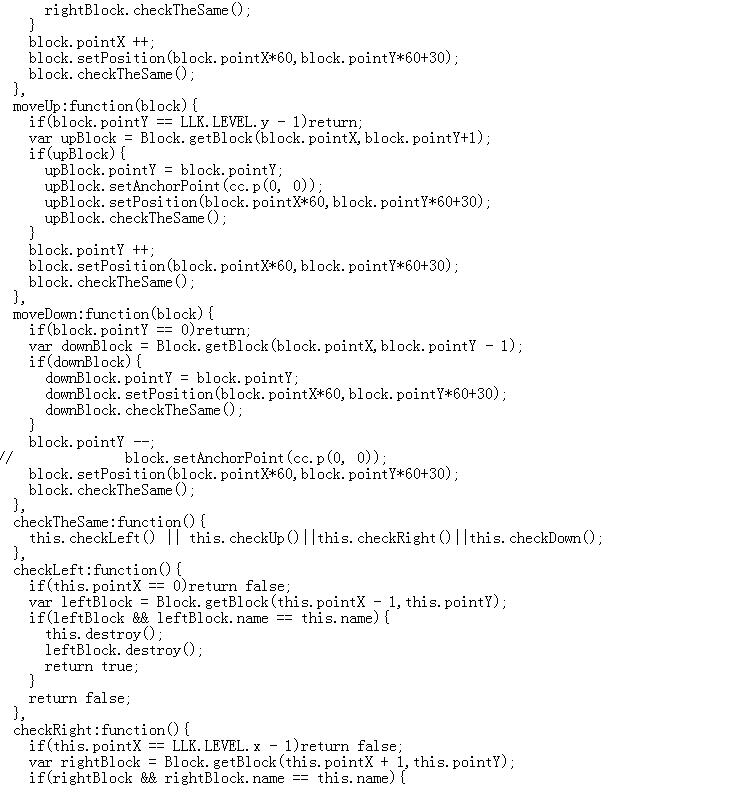
而在我们移动方块后,我们需要判断发生位移的方块是否在上下左右4个方向上存在相同的方块,这个通过 checkTheSame来实现,具体看源码
checkTheSame:function(){
this.checkLeft() || this.checkUp()||this.checkRight()||this.checkDown();
},
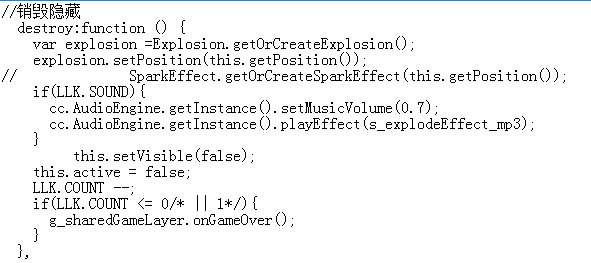
之后是相同的方块销毁隐藏:

在该方法中,我们隐藏Block并且在Block的位置添加爆炸效果然后播放音效,之后,我们的Block总计数减1,然后在计数为0的时候游戏结束,调用主程序的onGameOver方法结束游戏。




















 4567
4567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








