前言
所谓日期选择是在下拉列表中选择年、月、日,年显示前后的五年,12个月,日就是有30、31、29、28天的区别,随着月份的变而变,本文介绍了利用Query+bootstrap和js实现日期选择器的两种方法,下面来一起学习学习吧。
一、js方式的日期选择
(1)首先就是三个下拉列表了,点击年、月、日显示列表中的内容,这样就是要给这三个列表加“点击事件”onclick
年
月
日
也就是这样的效果:

(2)写js方法
注意:年月日三个选择框,那么就是要写三个方法
填充年的方法
function FillNian()
{
var b = new Date(); //取当前时间
var nian = parseInt(b.getFullYear()); //取当前年份
var str = "";
for(var i=nian-5;i
{
//判断年的当前选中,选中当前的年份
if( i==nian)
{
str = str+""+i+"";
}
else
{
str = str+""+i+"";
}
}
//给id名是nian的下拉菜单中加添加html,html就是上面写到的str
document.getElementById("nian").innerHTML = str;
}
写完了年方法,记得调用一下,查看效果如下:

(3)填充月的方法:这个和年的也是差不多,没有什么大的变化
function FillYue()
{
var b = new Date(); //取当前时间
var yue = parseInt(b.getMonth()+1); //取当前月份
var str = "";
for(var i=1;i<13;i++) //循环;月份是从1开始,一年12个月,小于13
{
//判断当前月份的选中
if( i==yue)
{
str = str+""+i+"";
}
else
{
str = str+""+i+"";
}
}
document.getElementById("yue").innerHTML = str; //将str值写到id名是yue的下拉列表中
}
写完了月的方法,记得调用一下,查看效果如下:

(3)填充天的方法:和年和月的差不多,不一样的就是月份不一样,天数也是不一样的
function FillTian()
{
var b = new Date();
var tian = parseInt(b.getDate()); //获取当前天数
var yue = document.getElementById("yue").value; //找到月的值
var nian = document.getElementById("nian").value; //找到年的值
var ts = 31;
//30号的月数:月数是4、6、9、11时,天数是30天
if(yue==4 || yue==6 || yue==9 || yue==11)
{
ts=30;
}
//2月不同年的天
if(yue==2)
{
//被4整除,同时不被100整除;或是被400整除的年
if((nian%4==0 && nian%100 != 0) || nian%400==0)
{
ts = 29; //闰年
}
else
{
ts = 28; //平年
}
}
var str = "";
for(var i=1;i
{
//判断天数是否选中
if( i==tian)
{
str = str+""+i+"";
}
else
{
str = str+""+i+"";
}
}
document.getElementById("tian").innerHTML = str; //将str的值给id名是天的下拉列表
}
写完了日的方法,记得调用一下,查看整体效果如下:

闰年如下:

二、Query+bootstrap的日期选择器
想用jQuery和bootstrap,必须引入这两个的包
进入正题:点击文本框会弹出个日期选择的窗口,所以
(1)写个提示字,并且写个文本框
//最终显示的日期时间的地方,文本框起个名字对其加事件
(2)写bootstrap的模态框,直接引用就可以
(3)考虑下怎么显示这个弹出框?
单击显示日期的文本框再弹出选择框,那么就要对文本框设置事件
$("#riqi").click(function(){
$('#myModal').modal('show'); //bootstrap直接提示怎么显示弹窗,直接拿过来用就可以
})
看下效果:

(4)写jQuery页面:年月日的方法其实和js的写法差不多,就是样式和取赋方式和js有点区别,其他的没有什么可以注意的
当然,写完了jQuery方法,记得用的时候调用一下
jQuery页面中的年、月、日的方法:和js中的逻辑都是一样的(不多说)
//加载年份
function LoadNian()
{
var date=new Date; //和js的方法一样取当前时间和年份
var year=date.getFullYear();
var str = "";
for(var i=year-5;i
{
//判断当前年是否选中
if(i==year)
{
str +=""+i+"";
}
else
{
str +=""+i+"";
}
}
$("#nian").html(str); //也是将值写到年的下拉列表中
}
//加载月份
function LoadYue()
{
//和js中的月份的逻辑都是一样的
var date=new Date;
var yue=date.getMonth()+1; //取到当前月份
var str = "";
for(var i=1;i<13;i++)
{
//判断月份是否选中
if(i==yue)
{
str +=""+i+"";
}
else
{
str +=""+i+"";
}
}
$("#yue").html(str);
}
//加载天
function LoadTian()
{
//和js中的逻辑是一样的
var date=new Date;
var tian = date.getDate(); //取到天数
var zs = 31; //总天数
var nian = $("#nian").val(); //取到年的值
var yue = $("#yue").val(); //取到月的值
//也是天数是30天的月份
if(yue == 4 || yue==6 || yue==9 || yue==11)
{
zs = 30;
}
else if(yue==2)
{
//判断闰月的
if((nian%4==0 && nian%100 !=0) || nian%400==0)
{
zs = 29;
}
else
{
zs = 28;
}
}
var str = "";
for(var i=1;i
{
//判断天数是否选中
if(i==tian)
{
str +=""+i+"";
}
else
{
str +=""+i+"";
}
}
$("#tian").html(str);
}
最后就是要选择哪一年,后面的月和日都要变,那么就要在最开始写
$(document).ready(function(e) {
$("#nian").change(function(){ //选年改变天
LoadTian();
})
$("#yue").change(function(){ //选月改变天
LoadTian();
})
});
(5)把选中的年月日的值传入文本框中
$("#sure").click(function(){
var nian = $("#nian").val(); //取到年的值
var yue = $("#yue").val(); //取到月份的值
var tian = $("#tian").val(); //取到天数的值
var str = nian+"-"+yue+"-"+tian; //拼接字符串显示年月日
$("#riqi").val(str); //将值放到riqi的文本框中
$('#myModal').modal('hide') //将弹窗关闭
})
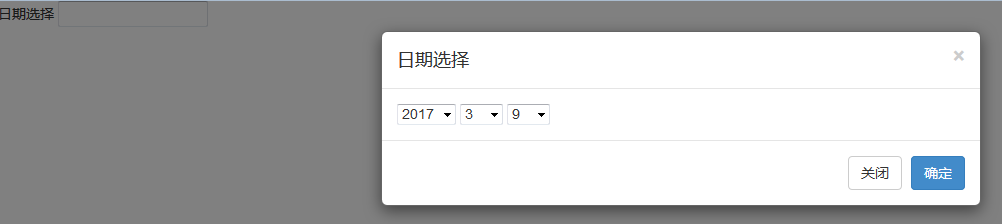
这样选择器就结束了,看下整体效果:
单击文本框,弹出日期选择框

选择一个日期,单击确定按钮

另外:也可以除了日期,也可以加上默认时间
$("#sure").click(function(){
var nian = $("#nian").val(); //取到年的值
var yue = $("#yue").val(); //取到月份的值
var tian = $("#tian").val(); //取到天数的值
var d = new Date();
var str = nian+"-"+yue+"-"+tian+" "+d.getHours()+":"+d.getMinutes()+":"+d.getDate() ; //拼接字符串显示年月日,还有时间
$("#riqi").val(str); //将值放到riqi的文本框中
$('#myModal').modal('hide') //将弹窗关闭
})
选择效果,后面的时间是自动默认显示的:

日期选择器两种方法都可以使用。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。





















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








