页面中的模板
在没有template模板的时候,我们想要找页面中添加一些模板内容,是使用用来承载模板内容。
而做H5隆重推出了template模板元素中,template就成了我们实现页面中模板的首选实现方式。
....
对于script承载的template的操作要通过innerHTML来操作var pop=document.getElementById("popUserReg");
$("#pwin").innerHTML=pop.innerHTML;
html5 template模板的使用
数据加载完成!
template的作用相当于iframe类似,另建了一个document根元素,iframe要通过iframe.contentWindow.document获取根元素,而template则通过template.content来获取根元素。而且template中的内容虽然不展示,但是它确确实实是浏览器生成了dom树,并且进行了语法检查。var tip=document.getElementById("poptip");
$("#pwin").append(tip.content);
然而IE浏览器对template模板不支持,中IE下上面的代码会如下

IE不是别template标签,当作普通标签给显示出来了。所以目前template要想使用得不考虑IE浏览器,或者是在移动端的时候进行使用。
在移动端使用template的好处还有一个,就是我们可以把多个模板放置到一个template,然后通过dom api获取需要的模板元素。

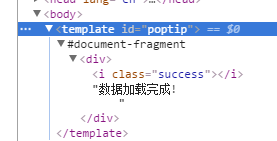
从chrome的dom结构中查看template的结构,其根元素时#document-fragment,也就是template另创了一个document空间。
数据加载完成!
var tip=document.getElementById("poptip");
var icon=tip.content.querySelector("i");
document.body.appendChild(icopy);
我们单纯的把标签给添加到容器中,效果如下:

但是这样做,有一个问题

模板中的标签不见了,因为它已经被添加到body中了。这个时候我们就需要使用元素的clone来复制了,但是模板中的元素是在另一个document中,所以我们要使用document.importNode方法来进行跨document元素复制,document.importNode中IE9+浏览器就能支持了。
var tip=document.getElementById("poptip");
var icon=tip.content.querySelector("i");
var icopy=document.importNode(icon,true);
document.body.appendChild(icopy);
这样复制<
 i>标签添加到body中,template的原来的标签就不会受影响了。
i>标签添加到body中,template的原来的标签就不会受影响了。

template有template的灵活,script template有script的强大,到底是用哪个,根据你自己喜好,和实际需求进行选择。没有绝对的哪个好,哪个差。我就比较喜欢使用script template,因为大多情况下,我们对于模板的操作也只是获取其innerHTML而已,不需要过多的操作,并且script模板支持IE浏览器。





















 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








