这篇文章主要介绍了js控件bootstrap datepicker的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下Bootstrap教程
bootstrap-datepicker沙箱环境:
bootstrap-datepicker沙箱环境:
1、requirejs配置requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);
2 html
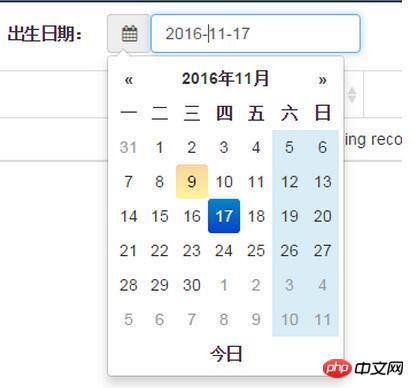
出生日期:
3 jsvar $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
,daysOfWeekHighlighted:'0,6'});
4 效果

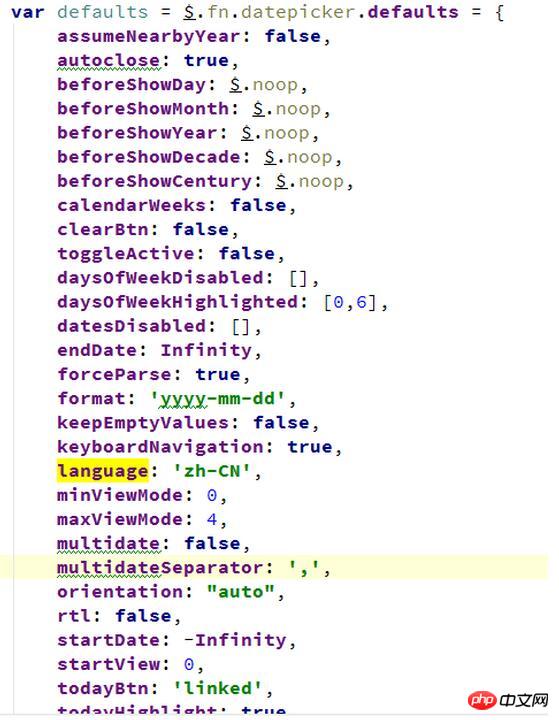
5 更改默认配置
如果每个控件都按照上述js的写法,是不是很痛苦。所以可以将您认为常用的配置设置到

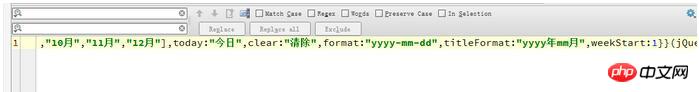
设置完毕后,要做的是日期的格式,因为bootstrap-datepicker.zh-CN.min.js将格式设置为了yyyy年mm月dd日,所以如果您想默认格式为'yyyy-mm-dd',还得改bootstrap-datepicker.zh-CN.min.js这个地方.

现在您只需要即可实现效果。
$("#birthdayGroup .input-group.date").datepicker();
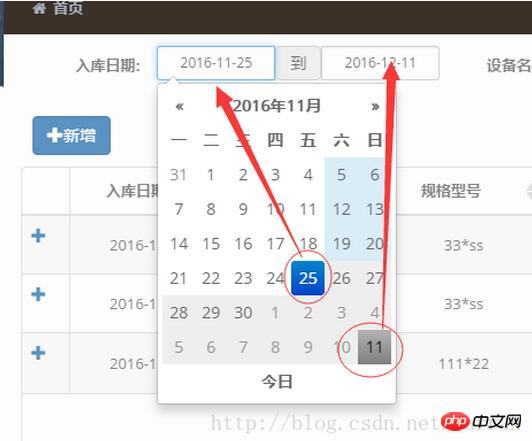
6 时间段的日期
jsp页面重点是input-daterange input-group的样式
入库日期:
value="" />
到
value=""/>
js的配置也相对简单,在初始化的时候做一下配置,这样就可以了$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0});
从下图实例可以看出,日历中有个选中的日期,前后两个日期的前后大小,由控件本身完成,不需要人为做什么操作了.





















 3381
3381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








